您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下jquery怎么讓按鈕不可點擊,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
jquery設置按鈕不可點擊的方法:首先使用button標簽創建按鈕,并綁定點擊事件;然后在函數內,通過id獲得button按鈕對象,使用【att()】方法將按鈕的disabled屬性設置為true,實現按鈕不可點擊。
jquery設置按鈕不可點擊的方法:
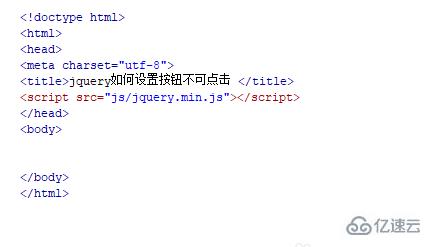
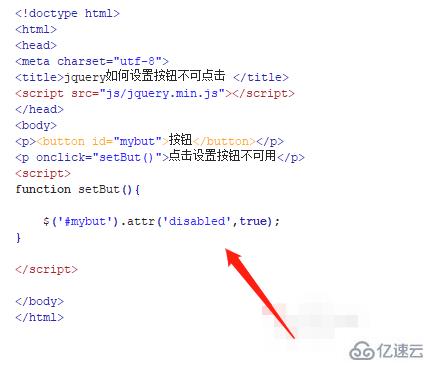
1、新建一個html文件,命名為test.html,用于講解jquery如何設置按鈕不可點擊。

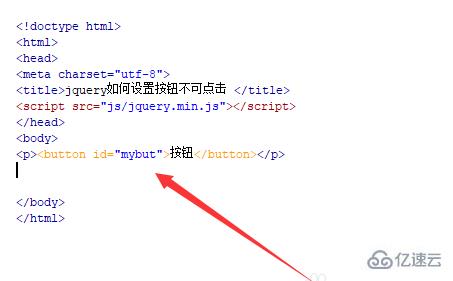
2、在test.html文件內,在p標簽內,使用button標簽創建一個按鈕,并設置其id為mybut。

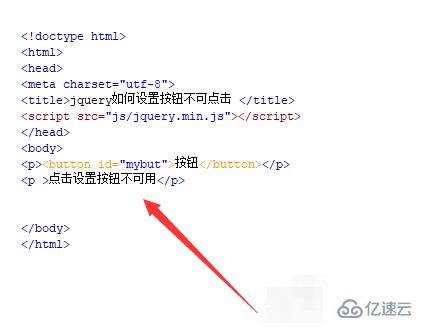
3、在test.html文件內,再使用p標簽創建一行文字,文字內容為“點擊設置按鈕不可用”。

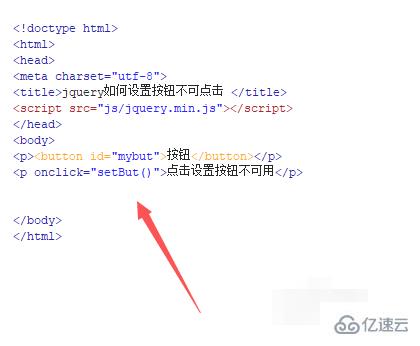
4、在test.html文件內,給p標簽文字綁定onclick點擊事件,當文字被點擊時,執行setBut函數。

5、在js標簽內,創建setBut函數,在函數內,通過id獲得button按鈕對象,使用att()方法將按鈕的disabled屬性設置為true,實現按鈕不可點擊。

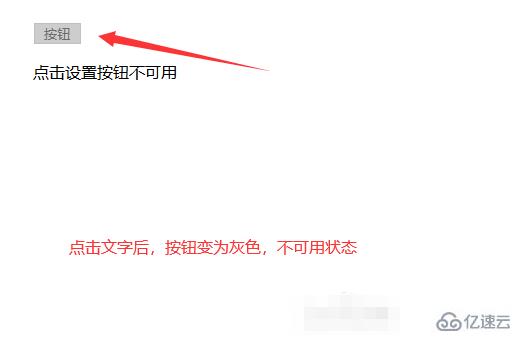
6、在瀏覽器打開test.html文件,點擊文字,查看實現的效果。

以上是“jquery怎么讓按鈕不可點擊”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。