您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何解決vuex刷新頁面數據丟失的問題,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
vuex刷新頁面數據丟失的解決辦法:1、將vuex中的數據直接保存到瀏覽器緩存中;2、在頁面刷新的時候再次請求遠程數據,使之動態更新vuex數據;3、在頁面刷新前將vuex的數據先保存至sessionStorage。
1、問題描述:
一般在登錄成功的時候需要把用戶信息,菜單信息放置vuex中,作為全局的共享數據。但是在頁面刷新的時候vuex里的數據會重新初始化,導致數據丟失。因為vuex里的數據是保存在運行內存中的,當頁面刷新時,頁面會重新加載vue實例,vuex里面的數據就會被重新賦值。
2、解決思路:
辦法一:將vuex中的數據直接保存到瀏覽器緩存中(sessionStorage、localStorage、cookie)
辦法二:在頁面刷新的時候再次請求遠程數據,使之動態更新vuex數據
辦法三:在父頁面向后臺請求遠程數據,并且在頁面刷新前將vuex的數據先保存至sessionStorage(以防請求數據量過大頁面加載時拿不到返回的數據)
分析:
辦法一的缺點是不安全,不適用大數據量的存儲;
辦法二適用于少量的數據,并且不會出現網絡延遲;
辦法三是要講的重點,辦法二和辦法一一起使用。
3、解決過程:
3.1、選擇合適的瀏覽器存儲
localStorage -- 是永久存儲在本地,除非你主動去刪除;
sessionStorage -- 是存儲到當前頁面關閉為止,和其他tab頁沒關聯;
cookie -- 則根據你設置的有效時間來存儲,但缺點是不能儲存大數據且不易讀取,會和后臺進行交互。
本方法選擇的是sessionStorage,選擇的原因是由于vue是單頁面應用,操作都是在一個頁面跳轉路由,另一個原因是sessionStorage可以保證打開頁面時sessionStorage的數據為空,而如果是localStorage則會讀取上一次打開頁面的數據。
3.2、解決方案
由于state里的數據是響應式,所以sessionStorage存儲也要跟隨變化,而且只能通過mutations來改變state中的值。
首先在用戶登錄成功之后,然后把用戶信息,菜單信息通過actions分發保存至vuex中。然后在菜單頁面計算vuex中state的菜單數據,將數據解析組裝成前端組件所需的格式,然后渲染組件,生成菜單樹。如果頁面沒有刷新,則一切正常。
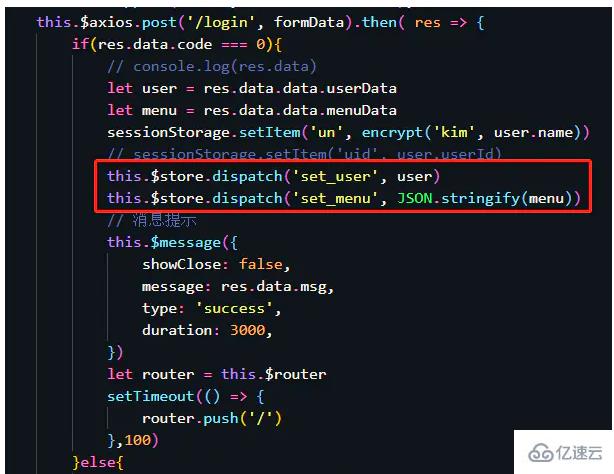
登錄成功后將用戶和菜單數據同步至vuex

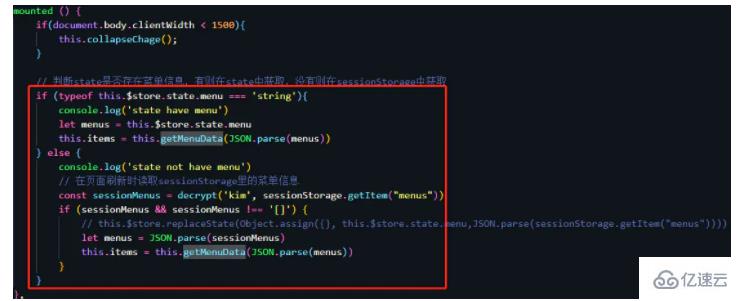
在菜單頁面監聽vuex中菜單數據

頁面刷新的解決方案:
頁面刷新的時候異步請求后臺數據,然后動態更新vuex中的數據,其中會有一種情況就是,網絡延遲、數據量大的問題。此時還沒等vuex獲取到后臺返回的數據,頁面就已經加載完成了,這樣就會造成數據丟失。所以該解決方案就是,監聽瀏覽器刷新前事件,在瀏覽器刷新之前就把vuex里的數據保存至sessionStorage中,刷新成功后如果異步請求的數據還沒返回則直接獲取sessionStorage里的數據,否則獲取vuex里的數據。(只有刷新后還沒取到后臺數據,才會從sessionStorage里取。確保數據的安全性,就算獲取sessionStorage里的數據也是安全的,因為每次刷新都會重新賦值,不必擔心數據被篡改問題,其次就是對sessionStorage里的數據做了加密操作)
在父頁面向后臺請求數據,并且監聽瀏覽器刷新前事件,將vuex數據保存至sessionStorage

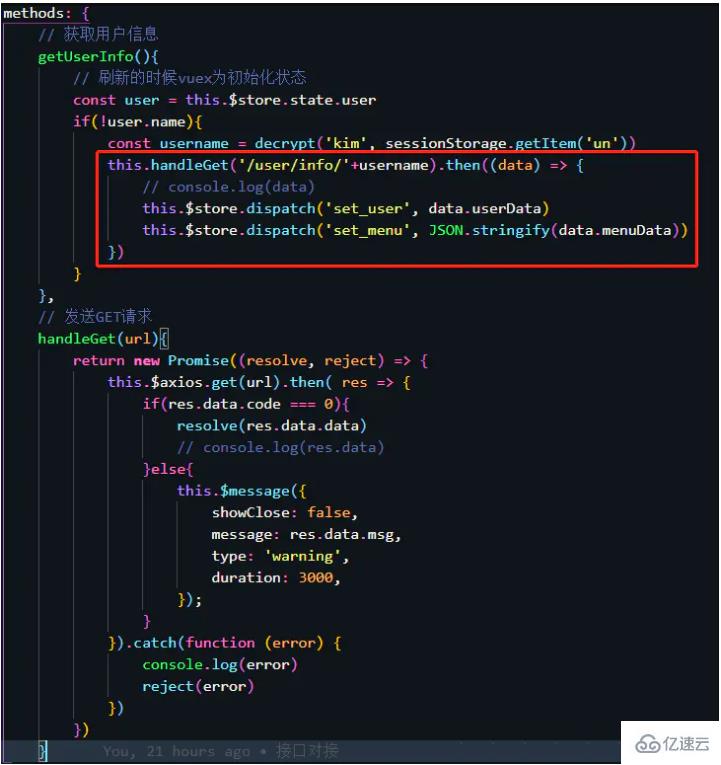
在父頁面向后臺請求數據,將返回的數據分發至vuex

以上是“如何解決vuex刷新頁面數據丟失的問題”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。