溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下react中同級組件的傳值方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
react中同級組件傳值的方法:首先打開相應的前端文件;然后設置共同的父組件傳值;接著創建一個子組件,并將數據傳遞到父組件中;最后使父組件接收值,并傳入另一個子組件中即可。
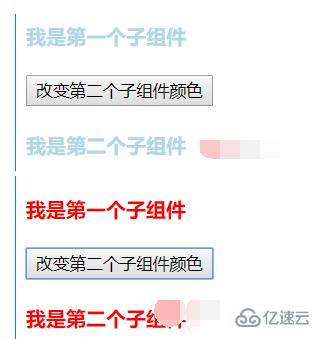
React同級組件傳值

在React中同級組件本身是沒有任何關聯的,要想有聯系只能通過共同的父組件傳值,一個子組件將數據傳遞到父組件中,父組件接收值再傳入另一個子組件中
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Hello React!</title> <script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script> <script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script> <script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script> </head> <body> <div id="box"></div> <script type="text/babel"> //子組件向父組件傳值,父組件接收再傳遞給另一個子組件 class Childone extends React.Component{ constructor(props){ super(props); this.state={color:"lightblue"} } handlecolor(){ this.props.fn("red"); //在觸發方法中通過props添加一個新的fn方法,并且將顏色參數red傳入父組件 this.setState({color:"red"}); } render(){ return( <div> <h5 style={{color:this.state.color}}>我是第一個子組件</h5> <button onClick={this.handlecolor.bind(this)}>改變第二個子組件顏色</button> //給第一個子組件綁定一個方法,點擊就觸發,注意要綁定this </div> ) } } class Childtwo extends React.Component{ constructor(props){ super(props); } render(props){ return( <h5 style={{color:this.props.co}}>我是第二個子組件</h5> //利用prop屬性從外界即父組件獲取參數,不能用state,state是內部使用的 ) } } class Parents extends React.Component{ constructor(props){ super(props); this.state={childtwocolor:"lightblue"}; } change(color) { this.setState({childtwocolor: color}); } render(props) { return ( <div> <Childone fn={(color)=>{this.change(color)}}></Childone> //第一個子組件的方法fn,將參數red傳入函數change中,更新父組件本身的顏色childtwocolor <Childtwo co={this.state.childtwocolor}></Childtwo> //第二個子組件獲取父組件本身的顏色,當父組件顏色更新時,它也會隨之更新 </div> ) } } ReactDOM.render( <Parents />, document.getElementById('box') ); </script> </body> </html>
以上是“react中同級組件的傳值方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。