溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家介紹React中傳值與組件傳值的關系是什么,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
react 組件相互之間的傳值:
傳值分父級組件傳值給子組件 子組件傳值給父組件 平級組件、沒有嵌套的組件相互傳值
1.父組件向子組件傳值
父組件通過屬性的形式來向子組件傳值,子組件通過props來接受父組件傳遞過來的參數
//子組件
class list extends React.Component{
constructor(props){
super(props); // 初始化可以不用管
}
render(){
return(
<div>
<div>{this.props.nameall}</div>
</div>
)
}
}
//父組件
class App extends React.Component{
render(){
return(
<div>
<list content="item"/>
</div>
)
}
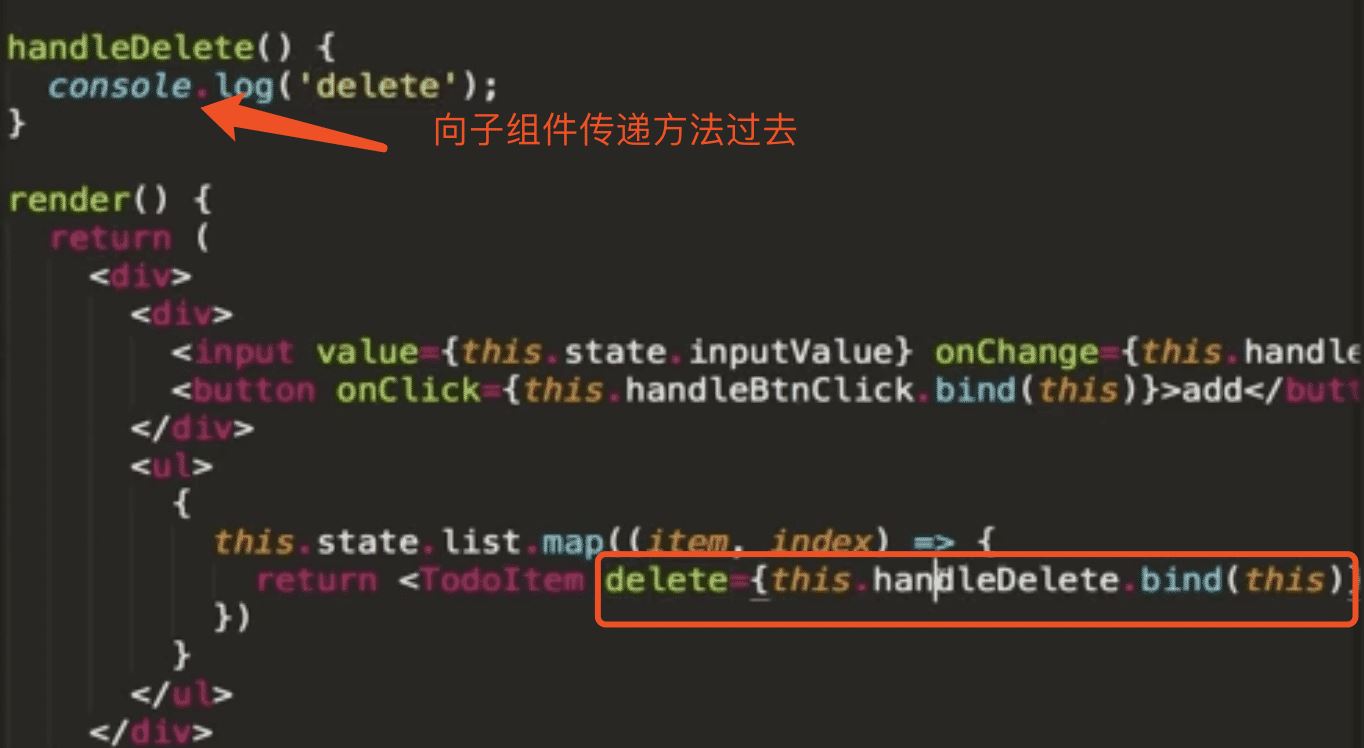
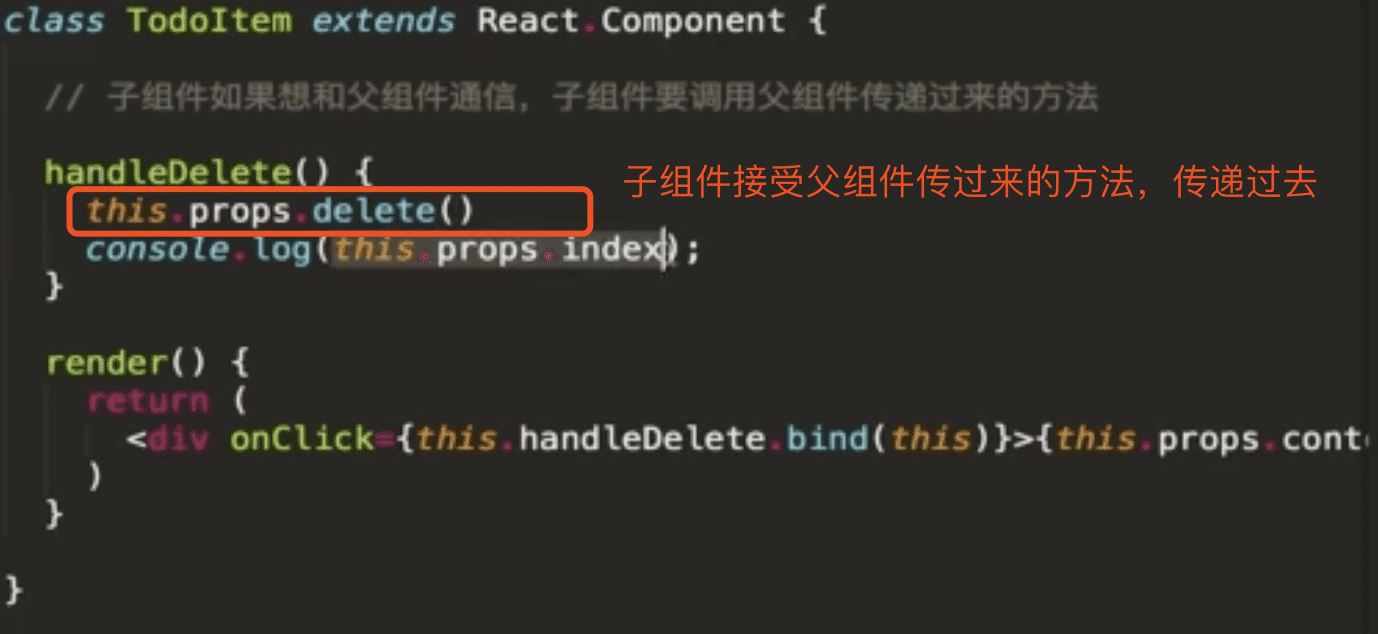
}2.子組件向父組件傳值
子組件和父組件通信傳值的話,子組件調用父組件傳遞過來的方法,從而實現


關于React中傳值與組件傳值的關系是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。