您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“在Chrome中怎么執行JavaScript代碼”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“在Chrome中怎么執行JavaScript代碼”文章吧。
前言:
要在瀏覽器中執行 JavaScript 腳本,首先你的瀏覽器得支持。現在主流推薦 Chrome 瀏覽器,也可以使用基于 Chromium的 Edge 瀏覽器。下面來介紹如何在 Chrome 中打開開發者工具,以及如何在開發者工具中運行調試 JavaScript 代碼。
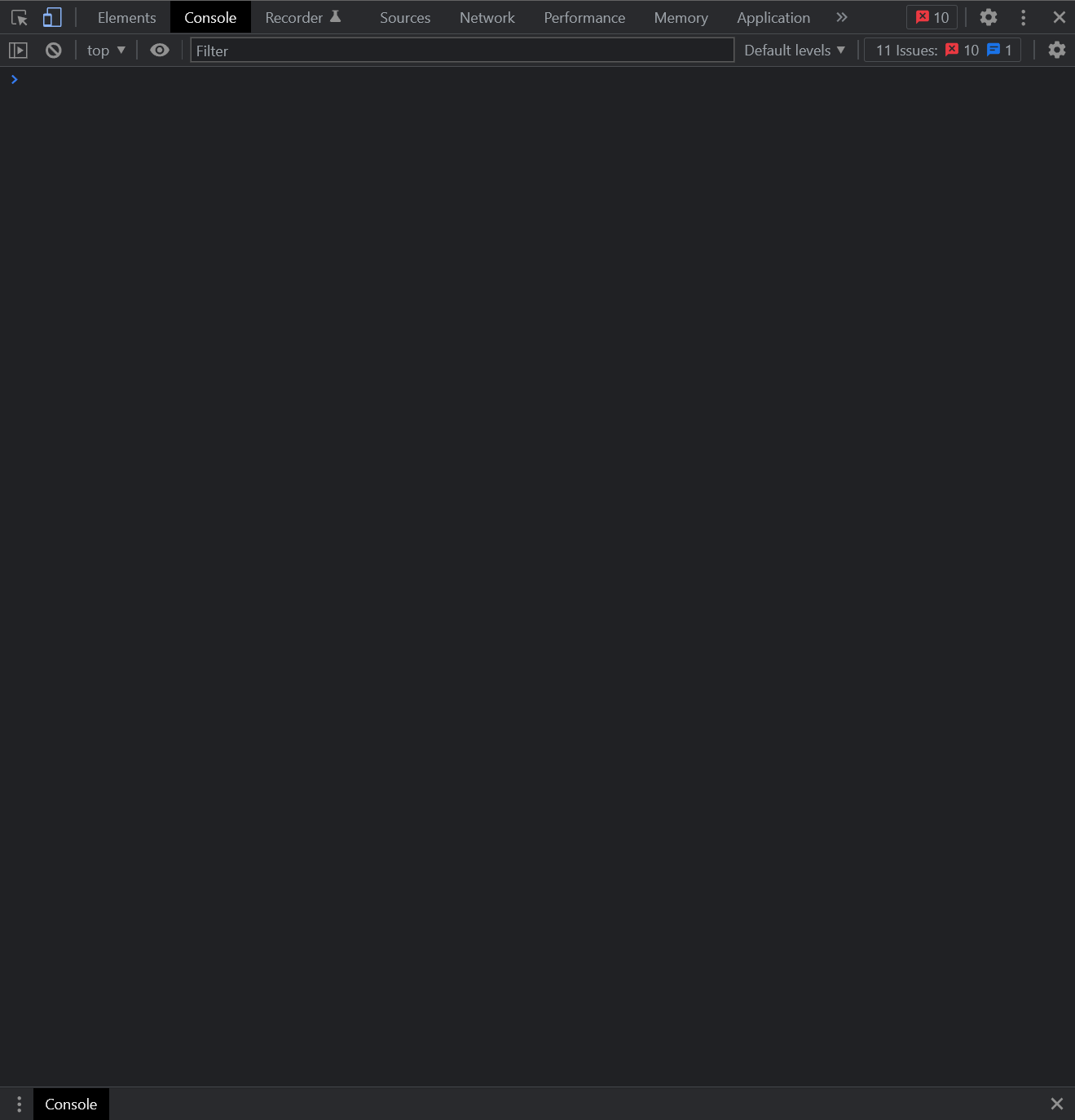
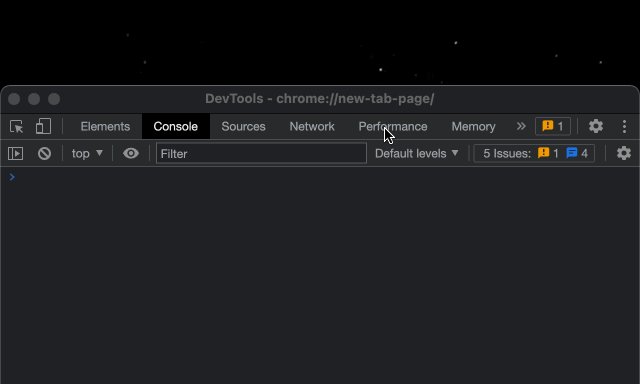
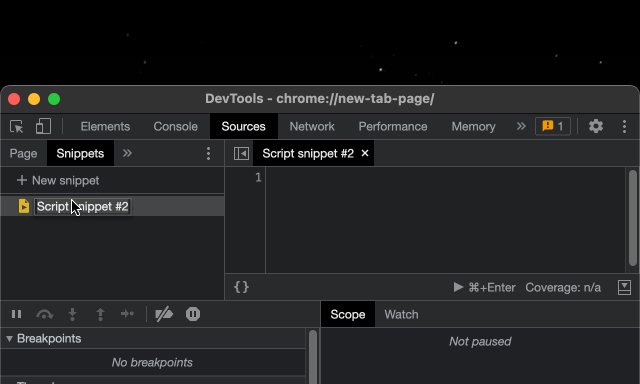
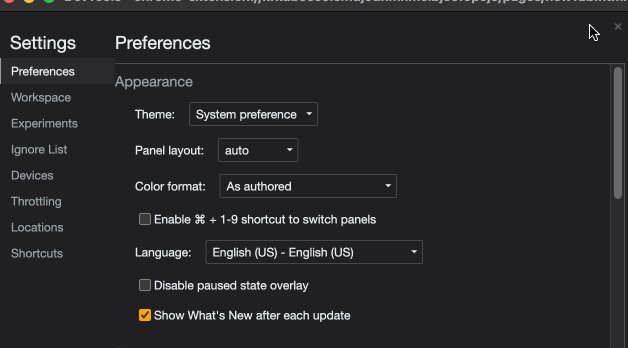
Chrome 中的開發者工具界面如下圖所示:

要打開 Chrome 開發者工具來運行調試前端代碼,常見的有 3 種方式。
在 Chrome 中打開一個頁面之后,我們可以在頁面中單擊鼠標右鍵,然后在菜單中中選擇**“檢查”**,這樣就可以打開開發者工具了。

同樣的,一般在 Chrome 中,可以直接通過 F12 快捷鍵來打開開發者工具。
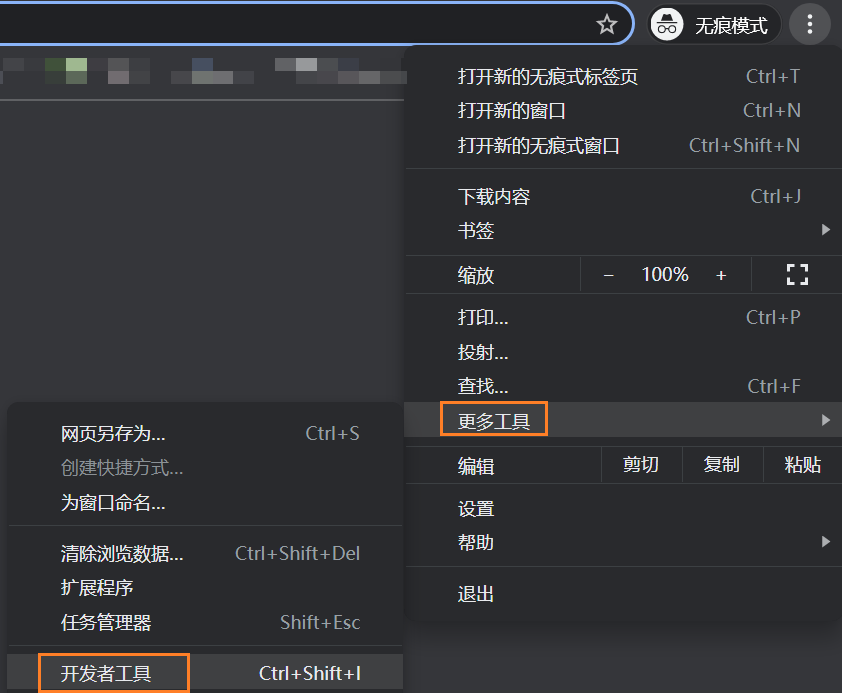
依次從右上角菜單欄中選擇 更多工具 -> 開發者工具 開啟。當然,這里也可以看到,其實我們也可以通過另一組快捷鍵來開啟(Ctrl + Shift + I)。如果你對 Chrome 足夠熟悉,那么這也是一種可選的方式。

要在開發者工具中執行 JavaScript 代碼,也主要可以利用兩種方式,一種是在 Console 窗口對 JavaScript 代碼進行調試,而另一種方式則是使用 Chrome 中的 snippets 小腳本來執行。
下面我將對這兩種方式分別做一個介紹,以便大家能熟練掌握。
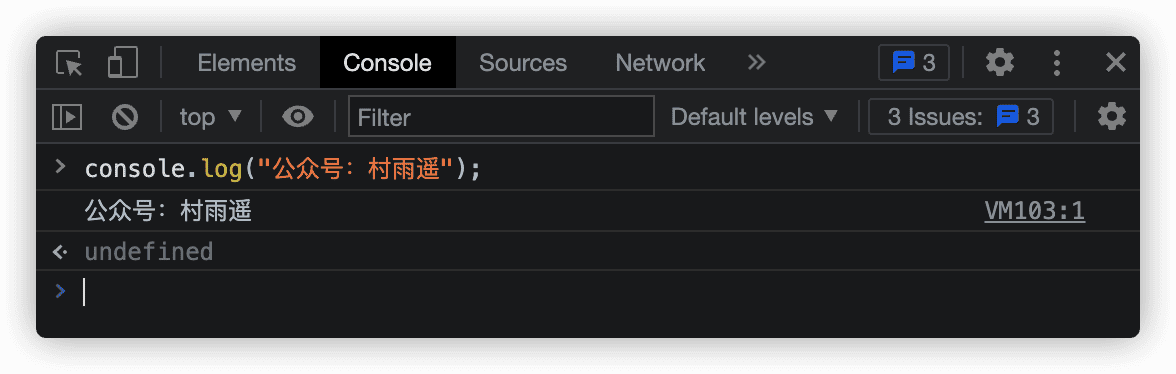
在上面打開開發者工具之后,我們會發現一個 Console 窗口,此時只要在 Console 窗口中 > 符號后邊輸入我們需要執行的代碼,然后回車即可執行。
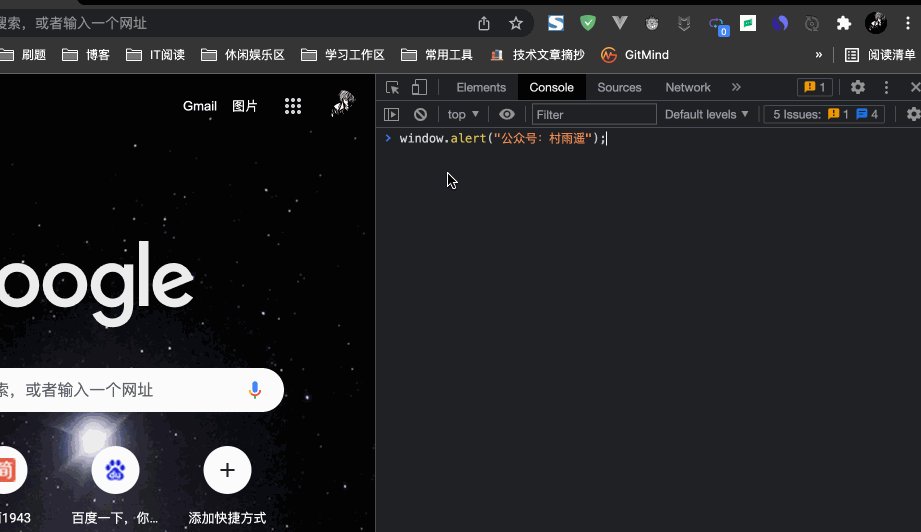
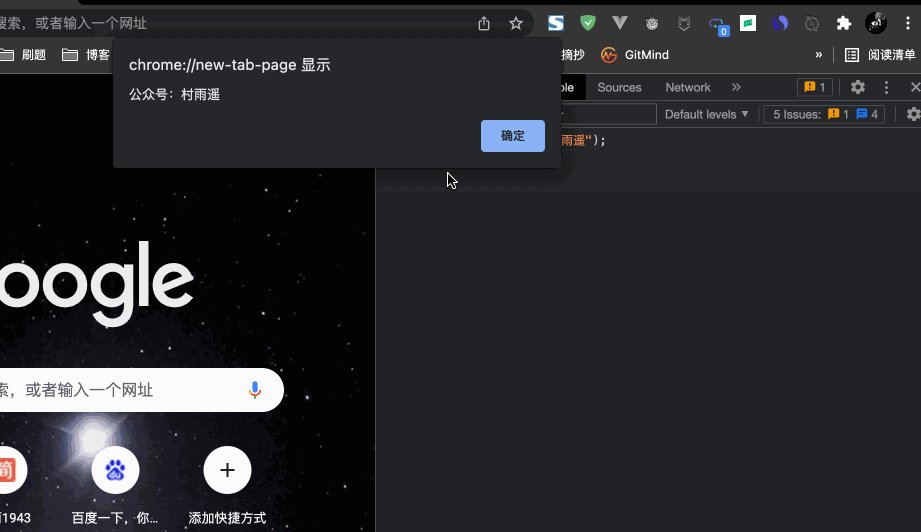
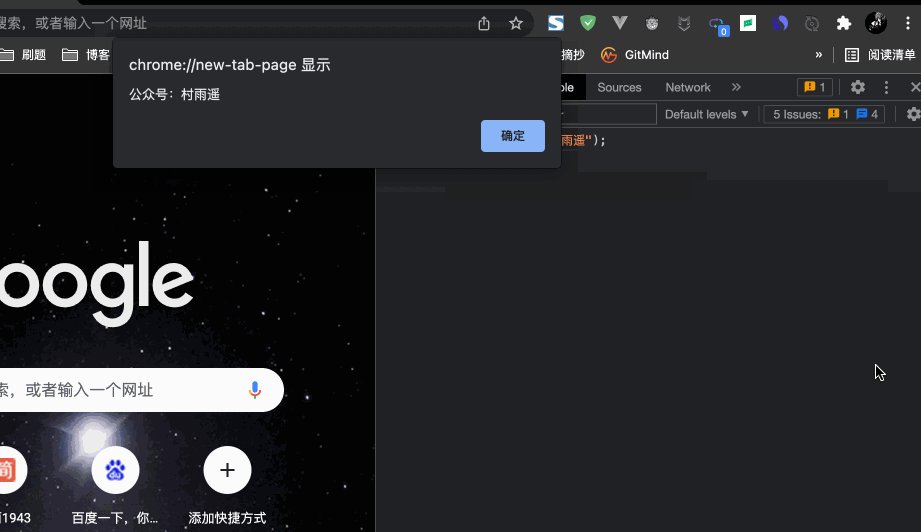
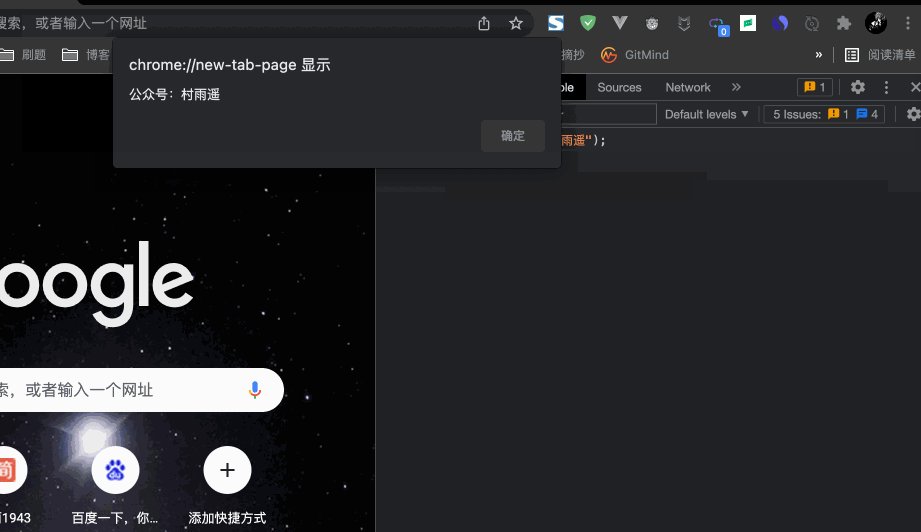
以下是兩個實例,第一個實例將會在控制臺中打印公眾號:村雨遙,而第二個實例則會在瀏覽器中彈窗并顯示公眾號:村雨遙。
console.log("公眾號:村雨遙");
window.alert("公眾號:村雨遙");
除開在 Console 窗口中執行 JavaScript 腳本之外,我們還可以在 Chrome 中創建一個腳本,然后再執行,具體方式如下。
在開發者工具中切換到 Sources 菜單,然后選擇其中的 Snippets 選項卡,接著點擊下方的 + New snippet 來新建一個腳本文件。
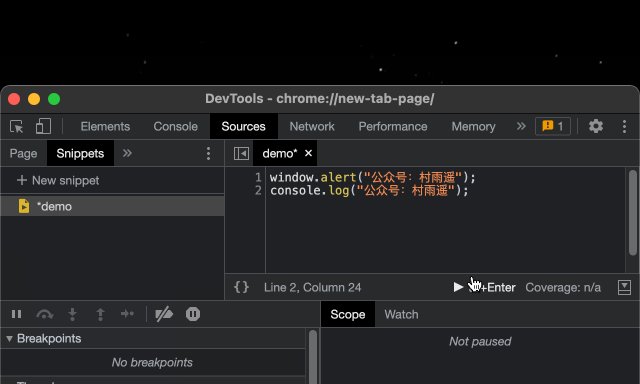
我們可以對新建的腳本文件進行重命名,然后在右側的框中編寫我們的 JavaScript 代碼,編寫完成之后點擊 Ctrl + Enter 即可執行,效果同在 Console 中一樣。
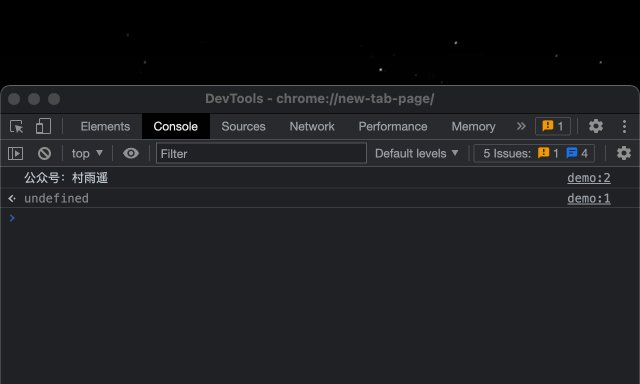
以下是一個 Snippet 腳本執行實例,新建的腳本執行后,先是彈窗,同時在 Console 界面打印出了內容。
window.alert("公眾號:村雨遙");
console.log("公眾號:村雨遙");
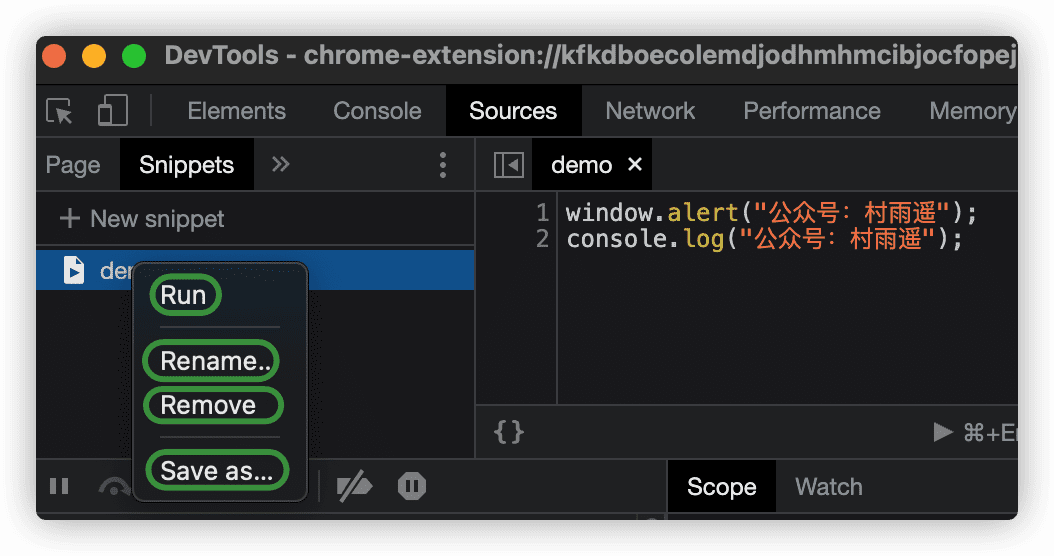
在創建的 Snippet 腳本上單擊鼠標右鍵,我們可以進行如下操作:
Run:運行,執行我們創建的腳本。
Rename:重命名,對我們創建的腳本進行重命名。
Remove:刪除,移除我們創建的腳本。
Save as:另存為,將我們創建的腳本導出。

注意;
我們會發現打開的 Chrome 開發者工具都是英文形式的,但實際上現在的 Chrome 開發者工具早已經支持中文。如果您對英文界面使用起來有所困難,可以通過以下的方式將開發者工具切換為簡體中文。
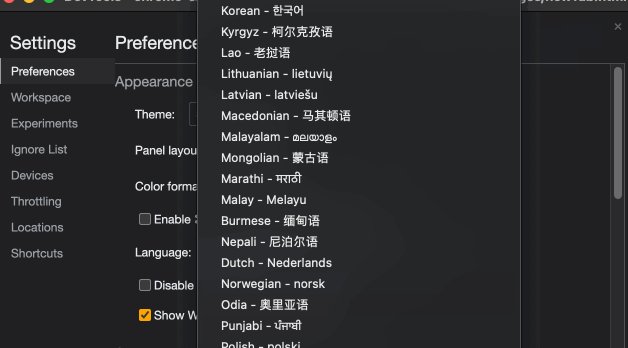
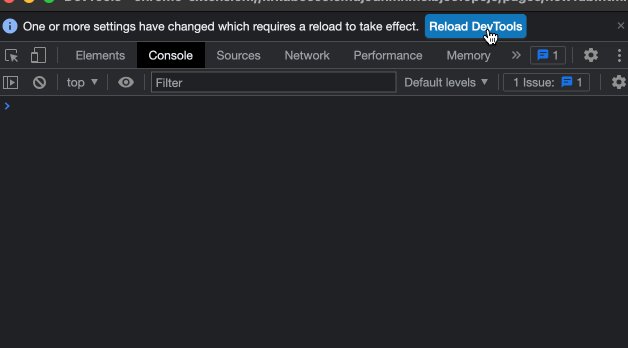
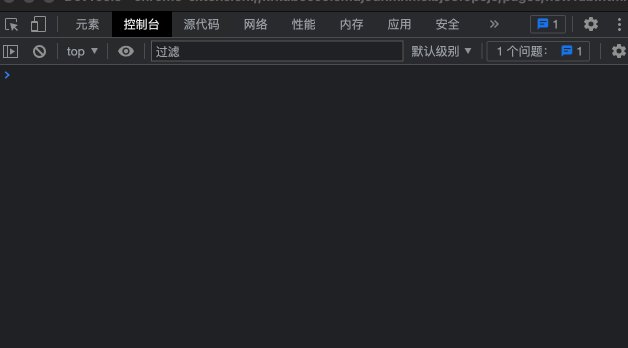
點擊開發者工具右上角的 ?,然后選擇 Language 為 Chinese,也就是我們的中文,接著重新載入開發者工具即可。

以上就是關于“在Chrome中怎么執行JavaScript代碼”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。