溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下使用jquery做全選刪除的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
用jquery做全選刪除的方法:首先創建一個html代碼示例文件;然后修改jquery代碼;最后通過“$(".seleAll").on("click", function(){...}”方法實現全選刪除功能即可。
用jquery實現全選刪除功能
html代碼
<div class="box"> <ul> <li><input type="checkbox" /> 少小離家胖了回</li> <li><input type="checkbox" /> 鄉音無改肉成堆</li> <li><input type="checkbox" /> 兒童相見不相識</li> <li><input type="checkbox" /> 笑問胖子你是誰</li> </ul> <div> <input type="button" class="seleAll" value="全選" /> <input type="button" class="reverse" value="反選" /> <input type="button" class="op" value="全不選" /> <input type="button" class="del" value="刪除" /> </div> </div>
jquery代碼
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript"> //全選 $(".seleAll").on("click", function() { var oin = $("input[type='checkbox']") oin.each(function() { $(this).prop("checked", true) }) }) //全不選 $(".op").on("click", function() { var oin = $("input[type='checkbox']") oin.each(function() { $(this).prop("checked", false) }) }) // 反選 $(".reverse").on("click", function() { // 獲取節點 var oin = $("input[type='checkbox']") oin.each(function() { this.checked = !this.checked }) }) // 批量刪除 $(".del").on("click", function() { var sele = $(":checkbox:checked") if(sele.length > 0) { sele.each(function() { $(this).parent().remove() }) } else { alert("至少選一個數據") } }) </script>
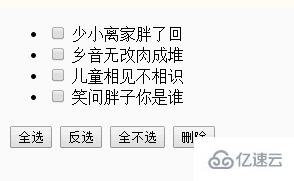
運行效果:

看完了這篇文章,相信你對使用jquery做全選刪除的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。