您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關 *Ngif else方法如何在angular中使用,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
Angular 中常用的指令有用來遍歷的 *ngFor 、控制元素顯示隱藏的 *ngIf,今天學習一下 *ngIf 這個常用的指令。
ngIf 指令用于根據表達式的值,在指定位置渲染then 或 else 模板的內容。
then 模板除非綁定到不同的值,否則默認是 ngIf 指- 令關聯的內聯模板。
else 模板除非綁定對應的值,否則默認是 null。
簡單形式
<div *ngIf="condition">...</div> <!--Angular 2.x中使用template--> <ng-template [ngIf]="condition"><div>...</div></ng-template>
else
<div *ngIf="condition; else elseBlock">...</div> <ng-template #elseBlock>...</ng-template>
then 和 else
<div *ngIf="condition; then thenBlock else elseBlock"></div> <ng-template #thenBlock>...</ng-template> <ng-template #elseBlock>...</ng-template>
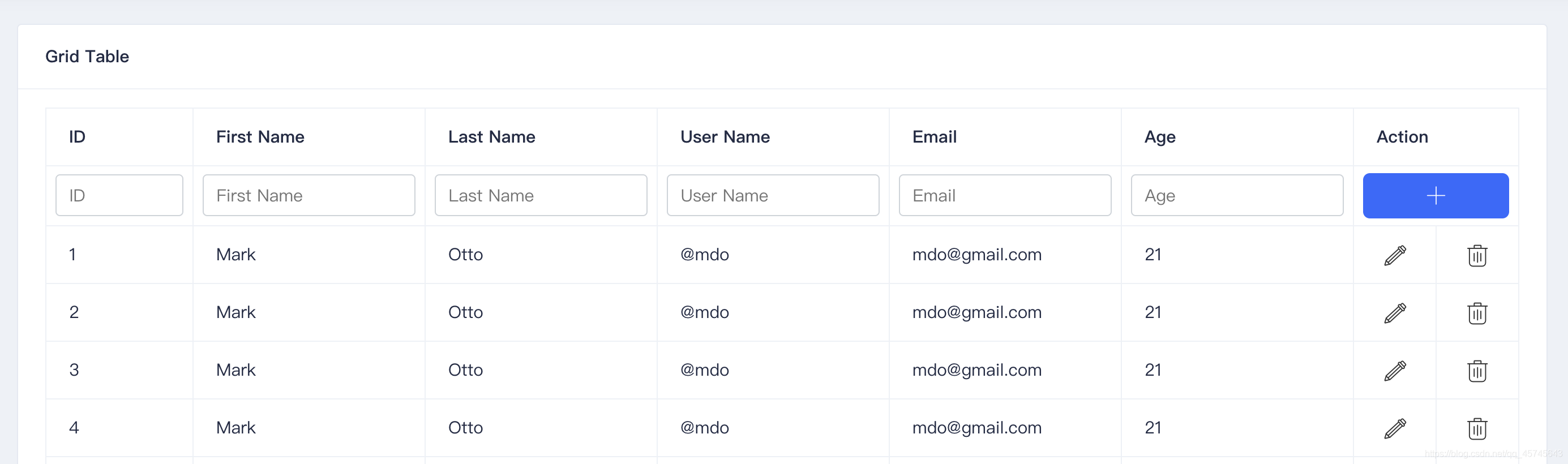
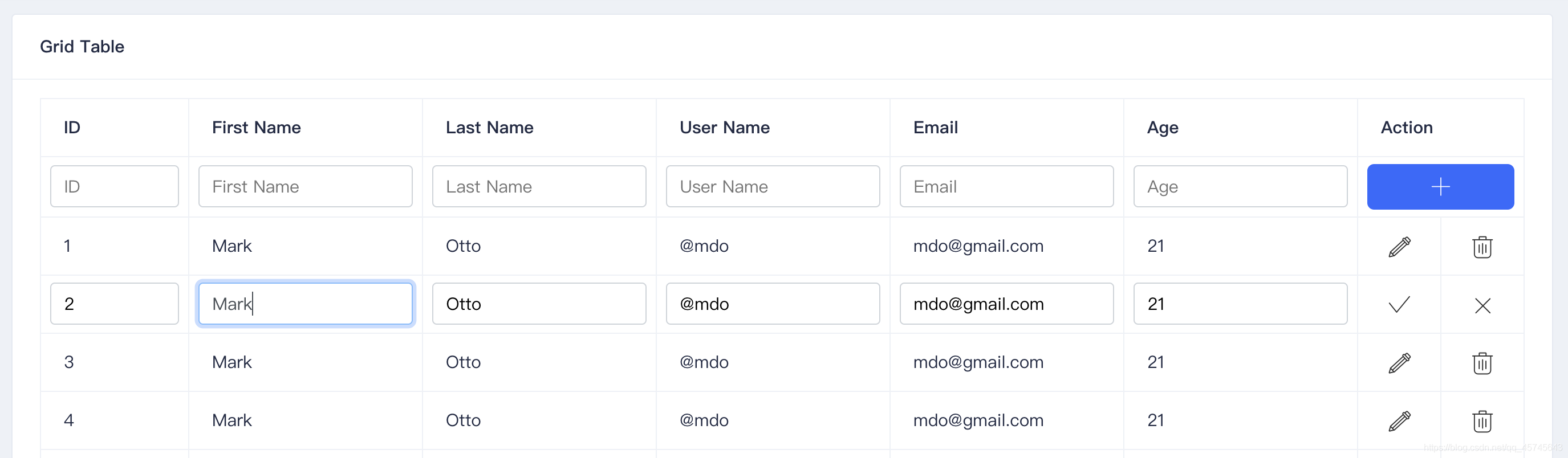
在我們的實際業務中可能遇到這樣的需求,一個 table 表格,最后一列有修改、刪除或者其他操作,當我們點擊修改按鈕的時候,當前這一行的內容都出現在一個 input 輸入框里面,然后我們可以直接進行修改,這個時候我們就可以使用 *ngIf 和 else 來實現。效果圖如下:


部分實現代碼:
<tr *ngFor="let item of gridList">
<td *ngIf="item.bol; else inputid">{{item.id}}</td>
<ng-template #inputid>
<td class="insert"><input type="text" [value]="item.id"></td>
</ng-template>
...
</tr>這里的 inputid 可以理解為一個模板 id ,它指向 <ng-template #inputid> 這個模板,當 item.bol 為 false 時,angular就會找到這個模板里的內容進行替換。
注意這個模板 id 是唯一的,如果多次使用 *ngIf else 指令需要使用不同的 id。
上述就是小編為大家分享的 *Ngif else方法如何在angular中使用了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。