溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“Android ListView如何實現仿微信聊天界面”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Android ListView如何實現仿微信聊天界面”吧!
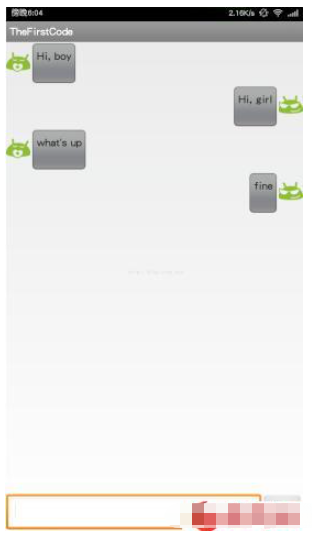
效果圖:

1.首先頁面總布局(ListView + LinearLayout(TextView+Button))
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ListView android:id="@+id/msg_list_view" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:divider="#000000" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <EditText android:id="@+id/input_text" android:layout_height="wrap_content" android:layout_width="0dp" android:layout_weight="1" android:gravity="center_vertical" android:maxLines="2"/> <Button android:id="@+id/send" android:text="發送" android:layout_height="wrap_content" android:layout_width="wrap_content" android:gravity="center"/> </LinearLayout> </LinearLayout>
2.為ListView定制Adapter
public class MsgAdapter extends ArrayAdapter<Msg>{
private int resourceID;
public MsgAdapter(Context context, int resource, List<Msg> objects) {
super(context, resource, objects);
resourceID = resource;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Msg msg = getItem(position);
View view;
ViewHolder viewHolder;
if(convertView == null) {
view = LayoutInflater.from(getContext()).inflate(resourceID, null);
viewHolder = new ViewHolder();
viewHolder.leftLayout = (LinearLayout)view.findViewById(R.id.left_layout);
viewHolder.rightLayout = (LinearLayout) view.findViewById(R.id.right_layout);
viewHolder.leftMsg = (TextView) view.findViewById(R.id.left_msg);
viewHolder.rightMsg = (TextView) view.findViewById(R.id.right_msg);
view.setTag(viewHolder);
}else {
view = convertView;
viewHolder = (ViewHolder) view.getTag();
}
if(msg.getType() == Msg.MSG_RECEIVE) {
viewHolder.leftLayout.setVisibility(View.VISIBLE);
viewHolder.rightLayout.setVisibility(View.GONE);
viewHolder.leftMsg.setText(msg.getMessage());
}else {
viewHolder.rightLayout.setVisibility(View.VISIBLE);
viewHolder.leftLayout.setVisibility(View.GONE);
viewHolder.rightMsg.setText(msg.getMessage());
}
return view;
}
class ViewHolder {
LinearLayout leftLayout;
LinearLayout rightLayout;
TextView leftMsg;
TextView rightMsg;
}
}public class Msg {
public static final int MSG_RECEIVE = 0;
public static final int MSG_SEND = 1;
private int type;
private String content;
public Msg(String content, int type) {
this.content = content;
this.type = type;
}
public String getMessage() {
return content;
}
public int getType() {
return type;
}
}3.ListView單個view布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" > <LinearLayout android:id="@+id/left_layout" android:layout_height="wrap_content" android:layout_width="wrap_content" android:layout_gravity="start" android:gravity="center" > <ImageView android:id="@+id/left_image" android:src="@drawable/yan" android:layout_height="wrap_content" android:layout_width="wrap_content" /> <LinearLayout android:layout_height="wrap_content" android:layout_width="wrap_content" android:background="@drawable/msg"> <TextView android:id="@+id/left_msg" android:layout_height="wrap_content" android:layout_width="wrap_content" /> </LinearLayout> </LinearLayout> <LinearLayout android:id="@+id/right_layout" android:layout_height="wrap_content" android:layout_width="wrap_content" android:layout_gravity="end" android:gravity="center" > <LinearLayout android:layout_height="wrap_content" android:layout_width="wrap_content" android:background="@drawable/msg"> <TextView android:id="@+id/right_msg" android:layout_height="wrap_content" android:layout_width="wrap_content" /> </LinearLayout> <ImageView android:id="@+id/right_image" android:src="@drawable/meng" android:layout_height="wrap_content" android:layout_width="wrap_content" /> </LinearLayout> </LinearLayout>
4.ListView加載Adapter
public class MainActivity extends Activity {
private ListView listView;
private MsgAdapter msgAdapter;
private List<Msg> msgList = new ArrayList<Msg>();
private EditText input;
private Button send;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView) findViewById(R.id.msg_list_view);
initMsg();
msgAdapter = new MsgAdapter(this, R.layout.msg_item, msgList);
listView.setAdapter(msgAdapter);
input = (EditText) findViewById(R.id.input_text);
send = (Button) findViewById(R.id.send);
send.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
String message = input.getText().toString();
if(!"".equals(message)) {
Msg msg = new Msg(message, Msg.MSG_SEND);
msgList.add(msg);
msgAdapter.notifyDataSetChanged();//當有新消息時刷新
listView.setSelection(msgList.size());
}else {
Toast.makeText(MainActivity.this, "input can't be empty", Toast.LENGTH_SHORT).show();
}
input.setText("");
}
});
}
private void initMsg() {
Msg msg;
msg = new Msg("Hi, boy", Msg.MSG_RECEIVE);
msgList.add(msg);
msg = new Msg("Hi, girl", Msg.MSG_SEND);
msgList.add(msg);
msg = new Msg("what's up", Msg.MSG_RECEIVE);
msgList.add(msg);
}
}到此,相信大家對“Android ListView如何實現仿微信聊天界面”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。