溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“微信小程序switch開關選擇器如何用”,內容詳細,步驟清晰,細節處理妥當,希望這篇“微信小程序switch開關選擇器如何用”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
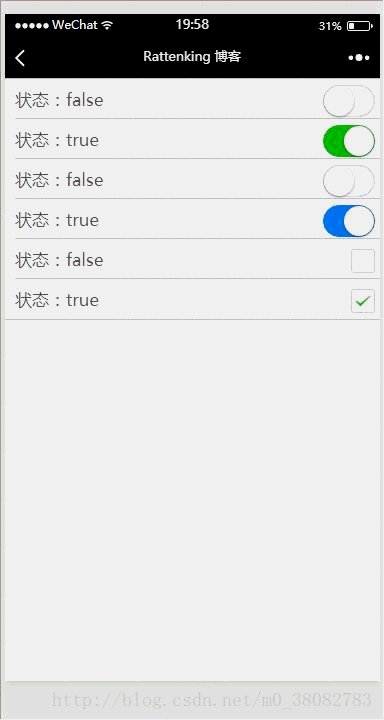
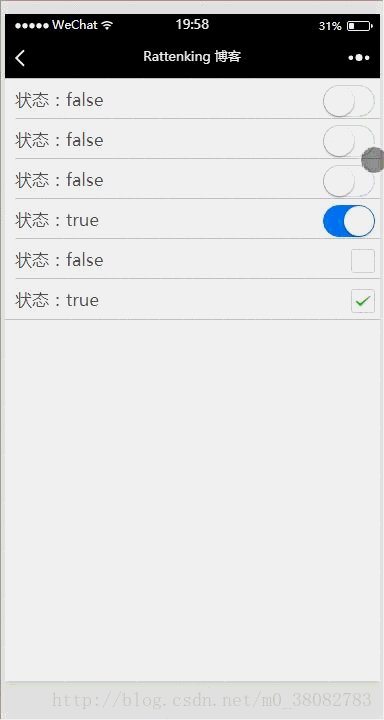
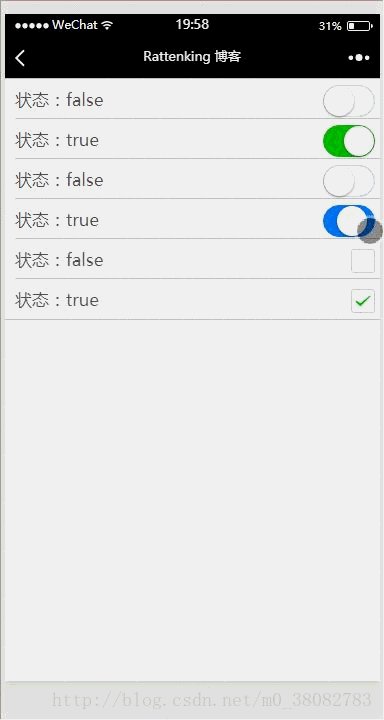
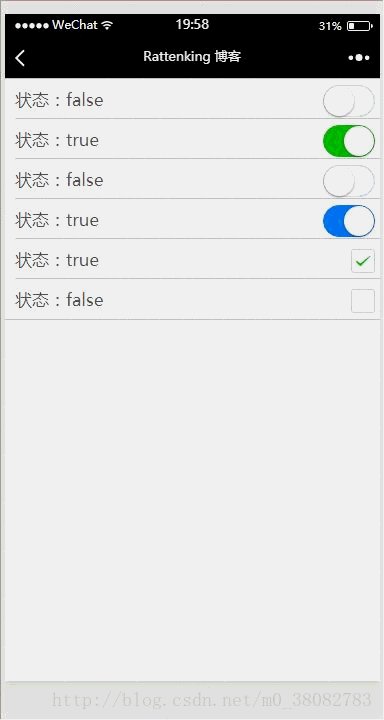
效果圖

WXML
<view class="tui-list-box">
<view class="tui-menu-list">
<text>狀態:{{isChecked1}}</text>
<switch class="tui-fr" checked="{{isChecked1}}" bindchange="changeSwitch2"/>
</view>
<view class="tui-menu-list">
<text>狀態:{{isChecked2}}</text>
<switch class="tui-fr" checked="{{isChecked2}}" bindchange="changeSwitch3"/>
</view>
<view class="tui-menu-list">
<text>狀態:{{isChecked3}}</text>
<switch class="tui-fr" color="#007aff" checked="{{isChecked3}}" bindchange="changeSwitch4"/>
</view>
<view class="tui-menu-list">
<text>狀態:{{isChecked4}}</text>
<switch class="tui-fr" color="#007aff" checked="{{isChecked4}}" bindchange="changeSwitch5"/>
</view>
<view class="tui-menu-list">
<text>狀態:{{isChecked5}}</text>
<switch class="tui-fr" type="checkbox" checked="{{isChecked5}}" bindchange="changeSwitch6"/>
</view>
<view class="tui-menu-list">
<text>狀態:{{isChecked6}}</text>
<switch class="tui-fr" type="checkbox" checked="{{isChecked6}}" bindchange="changeSwitch7"/>
</view>
</view>JS
var pageObj = {
data: {
isChecked1: false,
isChecked2: true,
isChecked3: false,
isChecked4: true,
isChecked5: false,
isChecked6: true
}
};
for (var i = 0; i < 7; ++i) {
(function (i) {
pageObj['changeSwitch' + i] = function (e) {
var changedData = {};
changedData['isChecked' + i] = !this.data['isChecked' + i];
this.setData(changedData);
}
})(i)
}
Page(pageObj);switch組件的屬性
checked:是否選中—-false、true
type:開關選擇器的樣式—-switch, checkbox
color:switch 的顏色,同 css 的 color
讀到這里,這篇“微信小程序switch開關選擇器如何用”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。