溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序如何使用slider設置數據值及switch開關組件功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
具體如下:
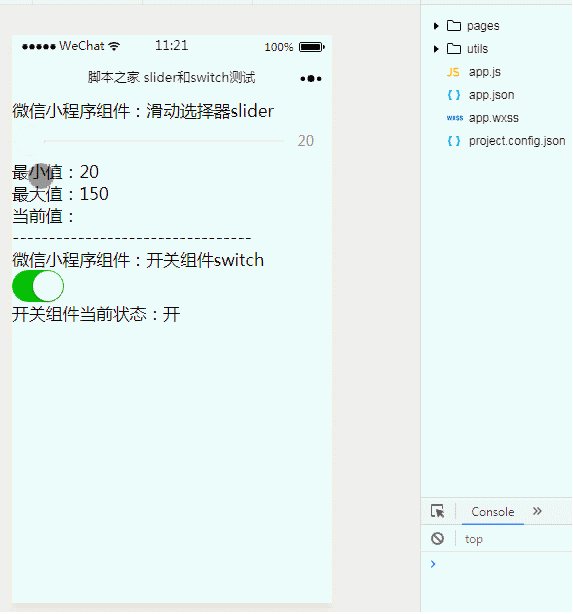
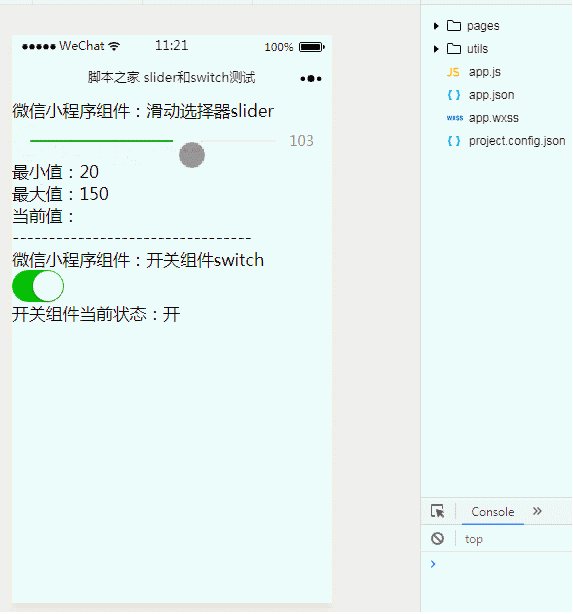
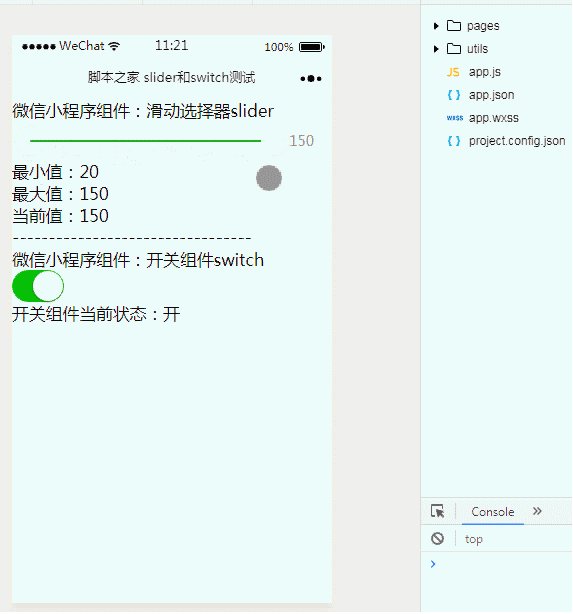
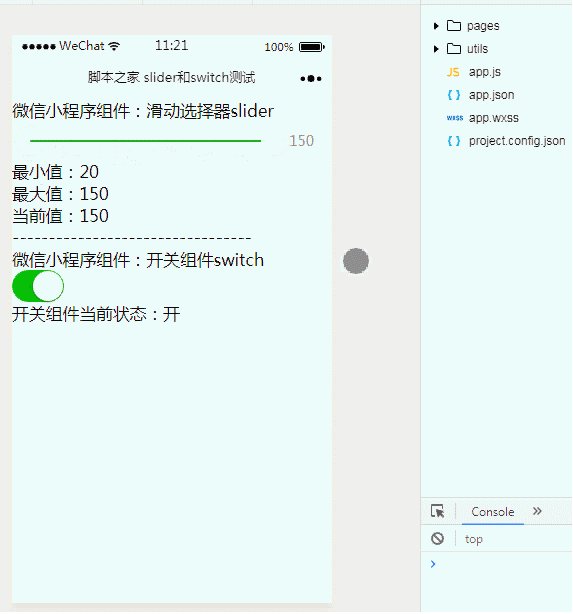
1、效果展示

2、關鍵代碼
① index.wxml
<view>微信小程序組件:滑動選擇器slider</view>
<slider bindchange="sliderBindchange" min="{{min}}" max="{{max}}" show-value/>
<view>最小值:{{min}}</view>
<view>最大值:{{max}}</view>
<view>當前值:{{text}}</view>
<view>---------------------------------</view>
<view>微信小程序組件:開關組件switch</view>
<switch checked type="switch" bindchange="switchBindchange"/>
<view>開關組件當前狀態:{{switchState}}</view>② index.js
Page({
data:{
// text:"這是一個頁面"
min:'20',
max:'150',
text:'',
switchState:'開'
},
sliderBindchange:function(e){
this.setData({
text:e.detail.value
})
},
switchBindchange:function(e){
if(e.detail.value){
this.setData({
switchState:'開'
})
}else{
this.setData({
switchState:'關'
})
}
}
})感謝各位的閱讀!關于“微信小程序如何使用slider設置數據值及switch開關組件功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。