您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“微信小程序中怎么實現用戶登錄與登錄態維護”,在日常操作中,相信很多人在微信小程序中怎么實現用戶登錄與登錄態維護問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”微信小程序中怎么實現用戶登錄與登錄態維護”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在微信小程序中,我們大致會涉及到以下三類登錄方式:
自有的賬號注冊和登錄
使用其他第三方平臺賬號登錄
使用微信賬號登錄(即直接使用當前已登錄的微信賬號來作為小程序的用戶進行登錄)
第一和第二種方式是目前Web應用中最常見的兩種方式,在微信小程序中同樣可以使用,但是需要值的注意的是,小程序中沒有Cookie的機制,所以在使用這2種方式前,請確認你們或第三方的API是否需要依賴Cookie;還有小程序中也不支持HTML頁面,那些需要使用頁面重定向來進行登錄的第三方API就需要改造,或不能用了。
我們今天主要來討論一下第三種方式,即如何使用微信賬號進行登錄,因為這種方式和微信平臺結合最緊密,用戶體驗比較好。
登錄流程
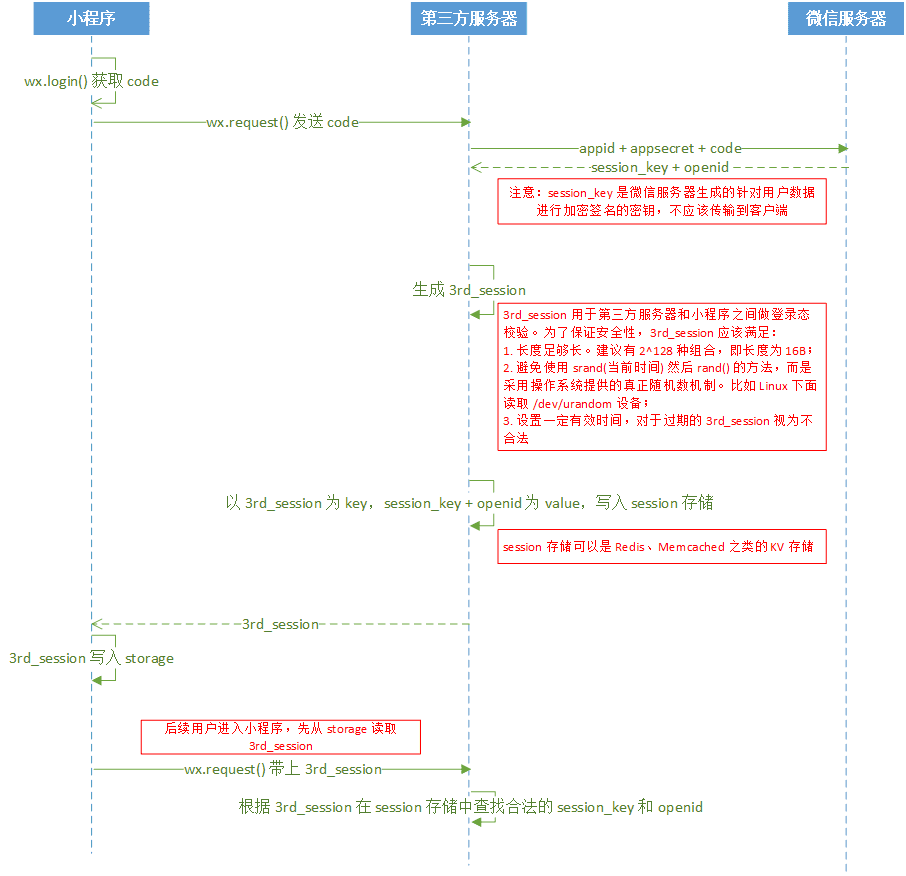
引用小程序官方文檔的登錄流程圖,整個登錄流程基本如下圖所示:

登錄流程圖
該圖中,“小程序”指的就是我們使用小程序框架寫的代碼部分,“第三方服務器”一般就是我們自己的后臺服務程序,“微信服務器”是微信官方的API服務器。
下面我們來逐步分解一下這個流程圖。
步驟1:在客戶端獲取當前登錄微信用戶的登錄憑證(code)
在小程序中登錄的第一步,就是先獲取登錄憑證。我們可以使用wx.login()方法并得到一個登錄憑證。
我們可以在小程序的App代碼中發起登錄憑證請求,也可以在其他任何Page頁面代碼中發起登錄憑證請求,主要根據你小程序的實際需要。
App({
onLaunch: function() {
wx.login({
success: function(res) {
var code = res.code;
if (code) {
console.log('獲取用戶登錄憑證:' + code);
} else {
console.log('獲取用戶登錄態失敗:' + res.errMsg);
}
}
});
}
})步驟2:將登錄憑證發往你的服務端,并在你的服務端使用該憑證向微信服務器換取該微信用戶的唯一標識(openid)和會話密鑰(session_key)
首先,我們使用wx.request()方法,請求我們自己實現的一個后臺API,并將登錄憑證(code)攜帶過去,例如在我們前面代碼的基礎上增加:
App({
onLaunch: function() {
wx.login({
success: function(res) {
var code = res.code;
if (code) {
console.log('獲取用戶登錄憑證:' + code);
// --------- 發送憑證 ------------------
wx.request({
url: 'https://www.my-domain.com/wx/onlogin',
data: { code: code }
})
// ------------------------------------
} else {
console.log('獲取用戶登錄態失敗:' + res.errMsg);
}
}
});
}
})你的后臺服務(/wx/onlogin)接著需要使用這個傳遞過來的登錄憑證,去調用微信接口換取openid和session_key,接口地址格式如下所示:
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
這里是我使用了Node.js Express構建的后臺服務的代碼,僅供參考:
router.get('/wx/onlogin', function (req, res, next) {
let code = req.query.code
request.get({
uri: 'https://api.weixin.qq.com/sns/jscode2session',
json: true,
qs: {
grant_type: 'authorization_code',
appid: '你小程序的APPID',
secret: '你小程序的SECRET',
js_code: code
}
}, (err, response, data) => {
if (response.statusCode === 200) {
console.log("[openid]", data.openid)
console.log("[session_key]", data.session_key)
//TODO: 生成一個唯一字符串sessionid作為鍵,將openid和session_key作為值,存入redis,超時時間設置為2小時
//偽代碼: redisStore.set(sessionid, openid + session_key, 7200)
res.json({ sessionid: sessionid })
} else {
console.log("[error]", err)
res.json(err)
}
})
})這段后臺代碼成功執行的話,就可以得到openid和session_key。這個信息就是當前微信賬戶在微信服務器那邊的登錄態了。
但是,為了安全方面的原因,請不要直接使用這些信息作為你小程序的用戶標識和session標識回傳到小程序客戶端中去,我們應該在服務器端做一層自己的session,將這個微信賬號登錄態生成一個session id并維護在我們自己的session機制中,然后把這個session id派發到小程序客戶端作為session標識來使用。
關于如何在服務器端做這個session機制,我們現在一般采用鍵值對存儲工具來做,比如redis。我們為每個session生成一個唯一的字符串作為鍵,然后可以將session_key和openid作為值,存入redis中,為了安全,存入的時候還應設置一個超時的時間。
步驟3:在客戶端保存sessionid
開發Web應用的時候,在客戶端(瀏覽器)中,我們通常將session id存放在cookie中,但是小程序沒有cookie機制,所以不能采用cookie了,但是小程序有本地的storage,所以我們可以使用storage來保存sessionid,以供后續的后臺API調用所使用。
在之后,調用那些需要登錄后才有權限的訪問的后臺服務時,你可以將保存在storage中的sessionid取出并攜帶在請求中(可以放在header中攜帶,也可以放在querystring中,或是放在body中,根據你自己的需要來使用),傳遞到后臺服務,后臺代碼中獲取到該sessionid后,從redis中查找是否有該sessionid存在,存在的話,即確認該session是有效的,繼續后續的代碼執行,否則進行錯誤處理。
這是一個需要session驗證的后臺服務示例,我的sessionid是放在header中傳遞的,所以在這個示例中,是從請求的header中獲取sessionid:
router.get('/wx/products/list', function (req, res, next) {
let sessionid = req.header("sessionid")
let sessionVal = redisStore.get(sessionid)
if (sessionVal) {
// 執行其他業務代碼
} else {
// 執行錯誤處理
}
})好了,通過微信賬號進行小程序登錄和狀態維護的簡單流程就是這樣,了解這些知識點之后,再基于此進行后續的開發就會變得更容易了。
另外,騰訊前端團隊也開源了他們封裝的相關庫,可以借鑒和使用。
服務器端庫 weapp-session
小程序端庫 weapp-session-client
到此,關于“微信小程序中怎么實現用戶登錄與登錄態維護”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。