溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關小程序如何使用云函數查詢數據的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
小程序使用云函數查詢數據的方法
在云函數中查詢數據需要先對Cloud SDK進行初始化
// 云函數入口文件
const cloud = require('wx-server-sdk')//引入Cloud SDK
cloud.init()//對Cloud SDK初始化
const db = cloud.database()//初始化完成后,引出database
// 云函數入口函數
exports.main = async (event, context) => {
const await db.collection('todos').get()
}//在main函數返回collection().get(),實現在云函數中查詢數據
}演示在云函數中查詢數據
推薦學習:小程序開發
①界面
<!-- index.wxml --> <button bindtap="cloudFunction">調用云函數</button>
②點擊按鈕,觸發cloudFunction事件,調用云函數queryData
//index.js-index
Page({
cloudFunction:function(){
console.log("Button is click")//測試按鈕是否被按下
wx.cloud.callFunction({//調用云函數
name: "queryData"// 要調用的云函數名稱
}).then(console.log)
}
})③創建云函數queryData
cloudfunctions=>右鍵選擇:新建node.js云函數
③在云函數創建一個數據集合location
cloudfunctions=>右鍵選擇:新建node.js云函數
④編寫一下代碼后上傳云端
//index.js-queryData
// 云函數入口文件
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database()
// 云函數入口函數
exports.main = async (event, context) => {
return await db.collection("location").get()
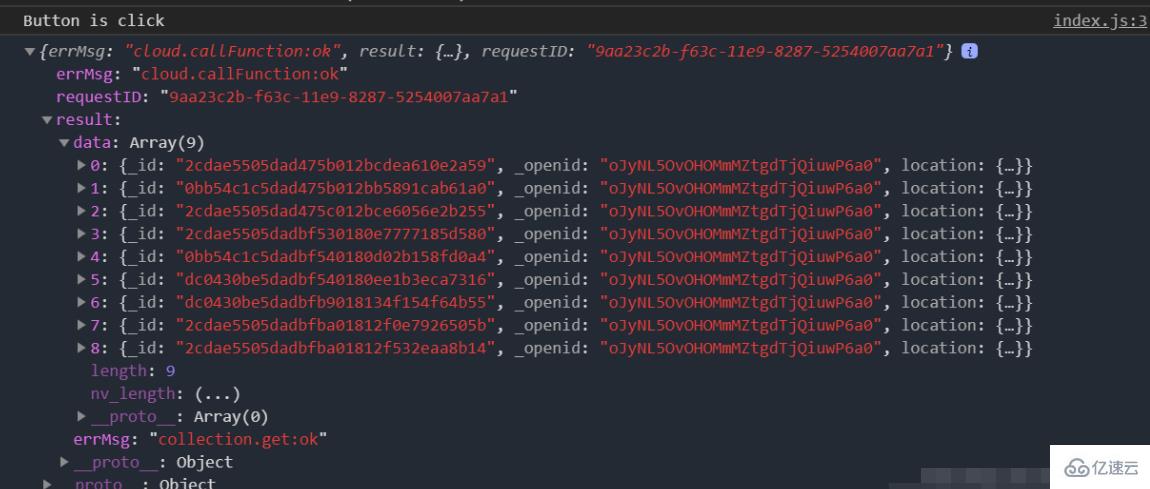
}最后運行結果

感謝各位的閱讀!關于“小程序如何使用云函數查詢數據”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。