您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css的語法規則有哪些,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
css的語法規則是“選擇器以及一條或多條聲明”,樣式聲明如“@charset "utf-8";”,該聲明語句是以@開頭,緊跟著是標識符,最后以分號結尾即可。
css的語法規則是什么?
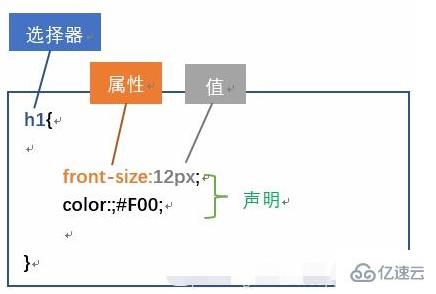
1、CSS 規則由兩個主要的部分構成:選擇器,以及一條或多條聲明:
選擇器{
聲明1;
聲明2;
聲明3;
......
}
2、CSS樣式申明——At-rule
例如:@charset "utf-8";
樣式申明以@開頭,緊跟著是標識符(charset),最后以分號(;)結尾。
幾個at-rules
@charset—定義被樣式表使用的字符集
@import——告訴CSS引擎包含外部的CSS樣式表
@namespace——告訴CSS引擎所有的內容都必須考慮使用XML命名空間前綴
嵌套at-rules
@media——條件組規則。如果設備符合標準定義的條件查詢則使用該媒體
@font-face——描述了一個將從外部下載的字體
@keyframes——描述了中間步驟在CSS動畫的序列
@page——描述了文件的布局變化,當要打印文檔時。
@supports——條件組規則,如果瀏覽器滿足給出的規則,則把它應用到內容中
@document——條件組規則,如果被用到文檔的CSS樣式表滿足了給定的標準,那么將被應用到所有的內容中。
看完了這篇文章,相信你對css的語法規則有哪些有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。