溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“Android中怎么使用TagFlowLayout制作動態添加刪除標簽”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
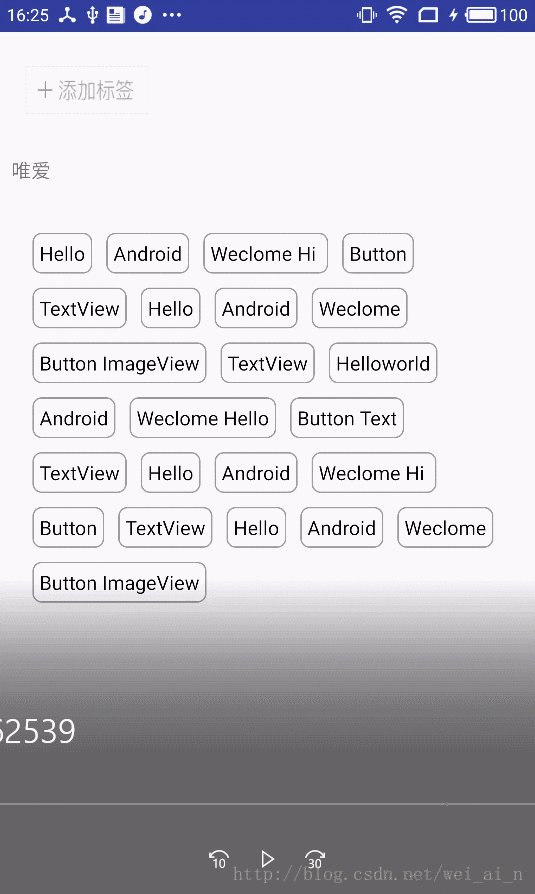
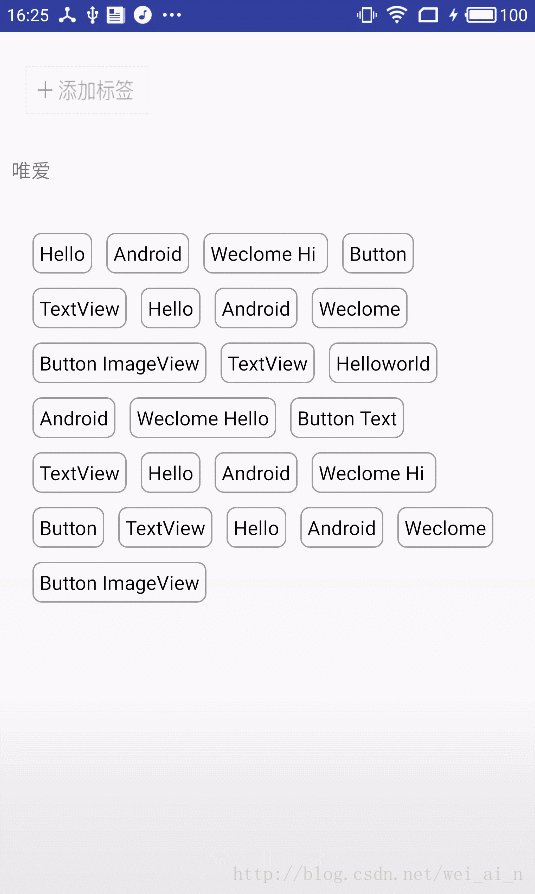
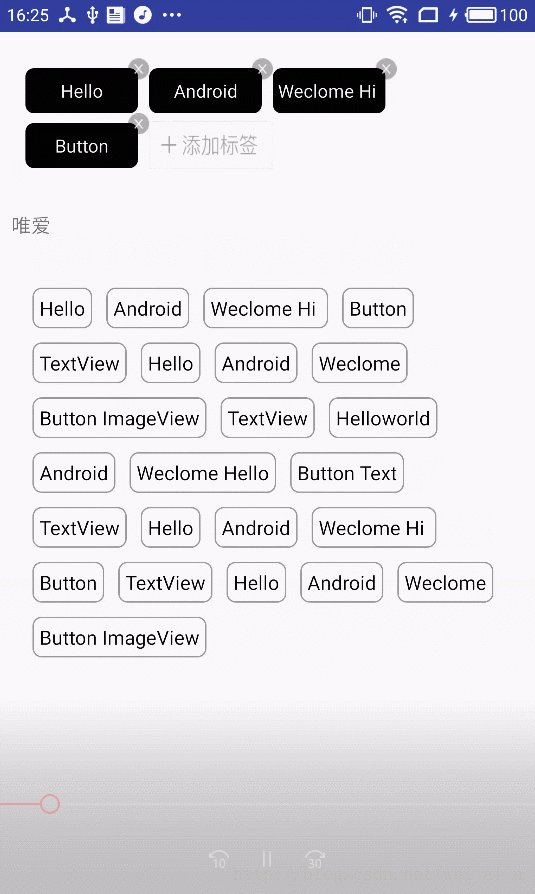
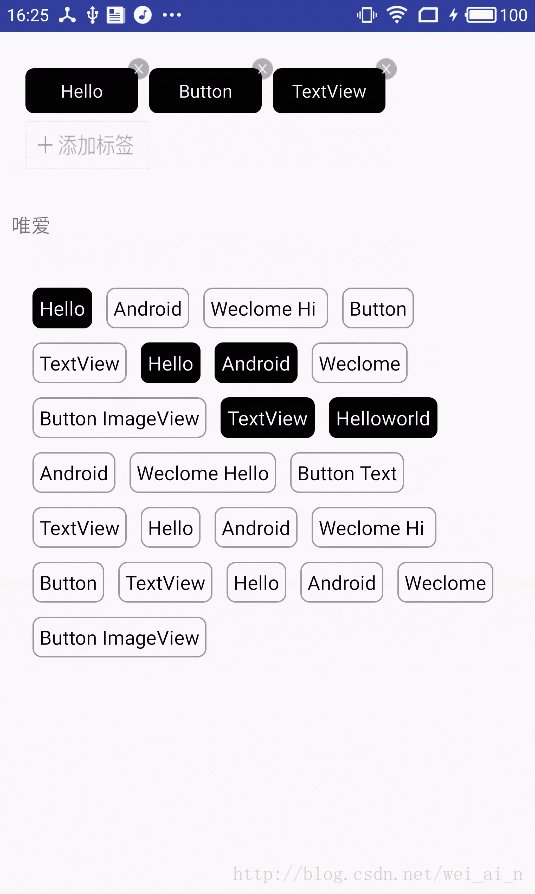
效果圖

簡單的效果圖(使用開源庫)[FlowLayout](“ https://github.com/hongyangAndroid/FlowLayout “)
步驟
導包
compile 'com.zhy:flowlayout-lib:1.0.3' <com.zhy.view.flowlayout.TagFlowLayout android:id="@+id/id_flowlayout" zhy:max_select="-1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:padding="20dp"> </com.zhy.view.flowlayout.TagFlowLayout>
初始化數據
private String[] mVals = new String[]
{"Hello", "Android", "Weclome Hi ", "Button", "TextView", "Hello",
"Android", "Weclome", "Button ImageView", "TextView", "Helloworld" };
arrTab = new ArrayList();
//添加一條數據用于添加標簽的替換
arrTab.add("tab");設置TagFlowLayout的adapter
//設置adapter
adapter = new TagAdapter<String>(arrTab){
@Override
public View getView(FlowLayout parent, final int position, String s) {
System.out.println(position + "---" + (arrTab.size() - 1));
if (position == arrTab.size() - 1){
//設置最后一個添加標簽的布局
LinearLayout iv = (LinearLayout) LayoutInflater.from(SecondActivity.this).inflate( R.layout.iv,
mFlowLayout,false);
//如果點擊就添加元素并刷新adapter
iv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int i = arrTab.size() - 1;
//將新加入的數據加到集合的最后一個位置,而原來的添加圖標會到 +1 的位置
arrTab.add(i , mVals[position]);
adapter.notifyDataChanged();
}
});
return iv ;
}else{
//正常標簽的布局
RelativeLayout tv = (RelativeLayout) LayoutInflater.from(SecondActivity.this).inflate( R.layout.tv,
mFlowLayout,false);
TextView viewById = (TextView) tv.findViewById(R.id.tv_name);
viewById.setText(s);
ImageView imageView = (ImageView) tv.findViewById(R.id.iv_delete);
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
arrTab.remove(position);
System.out.println("我點擊的是" + position);
adapter.notifyDataChanged();
}
});
return tv;
}
}
};
mFlowLayout.setAdapter(adapter);各種布局文件
iv <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="88dp" android:paddingTop="5dp" android:layout_height="40dp"> <ImageView android:layout_gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/bacs_btn_addbq" /> </LinearLayout> tv <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="88dp" android:layout_height="wrap_content"> <!--android:background="@drawable/tag_bg"--> <TextView android:id="@+id/tv_name" android:layout_marginTop="7dp" android:layout_width="80dp" android:gravity="center" android:layout_height="32dp" android:background="@drawable/bg_tv" android:text="我是唯愛" android:textSize="13sp" android:textColor="#FFF"> </TextView> <ImageView android:id="@+id/iv_delete" android:layout_alignParentRight="true" android:layout_width="15dp" android:layout_height="15dp" android:src="@drawable/sm_ico_sounddel" /> </RelativeLayout>
“Android中怎么使用TagFlowLayout制作動態添加刪除標簽”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。