您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關使用jQuery怎么獲取動態添加的標簽對象,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
onclick方式獲取
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>www.jb51.net jQuery動態獲取事件</title> </head> <body> <div id="test"></div> </body> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script> var html="";//聲明變量用于存放html for (i=0;i<=10;i++){ html=html+"<button onclick='btnclick(this)'>按鈕"+i+"</button></br>"; } $('#test').html(html); function btnclick(e) { console.log(e.textContent);//獲取按鈕文本 } </script> </html>
如今jquery已經到了3版本了,官方已經放棄live方式了,推薦使用on方法。語法為
$('選擇器').on('click','選擇類型',function (e){代碼段}
jquery不能動態獲取到網頁里面的標簽,需要先獲取到網頁固定的標簽,讓后再獲取里面其他的標簽,所以,如上面代碼中的id為test的div是固定不變的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net jQuery動態獲取事件</title>
</head>
<body>
<div id="test"></div>
</body>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
var html="";//聲明變量用于存放html
for (i=0;i<=10;i++){
html=html+"<button>按鈕"+i+"</button></br>";
}
$('#test').html(html);
$('#test').on('click','button',function (e){
console.log($(this));
});
</script>
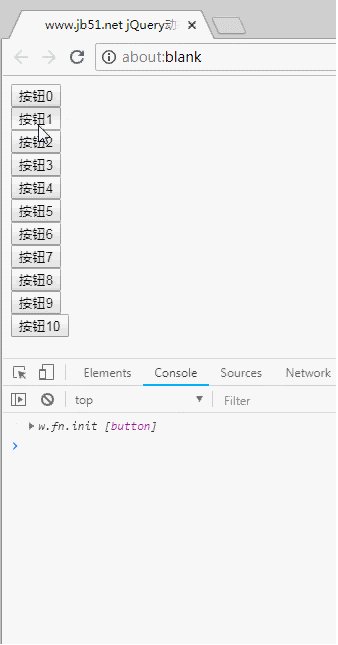
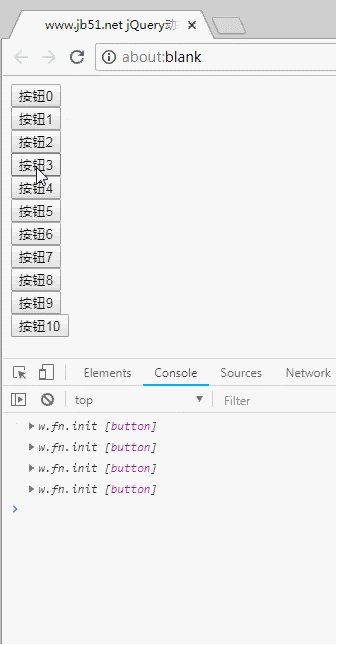
</html>使用http://tools.jb51.net/code/HtmlJsRun測試運行效果:

這樣寫就非常簡單了,其中選擇類型里面的button還可以進一步限制,如:button[class=test],就是選擇動態創建的類為text的按鈕。
要實現單雙數只需要在test后面加”:even”,button[class=test]:even,或者odd偶數
修改后的示例代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net jQuery動態獲取事件</title>
</head>
<body>
<div id="test"></div>
</body>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
var html="";//聲明變量用于存放html
for (i=0;i<=10;i++){
html=html+"<button class=test>按鈕"+i+"</button></br>";
}
$('#test').html(html);
$('#test').on('click','button[class=test]:even',function (e){
console.log($(this));
});
</script>
</html>以上就是使用jQuery怎么獲取動態添加的標簽對象,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。