您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Android中如何使用ViewGroup自定義布局”,在日常操作中,相信很多人在Android中如何使用ViewGroup自定義布局問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Android中如何使用ViewGroup自定義布局”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
步驟
這里 我為大家設計一個 類似 LinearLayout 線性布局的 ViewGroup 作為范例。
首先,如果是一個 LinearLayout 那么當設置 wrap_content 時,他就會以子空間中最寬的那個為它的寬度。同時在高度方面會是所有子控件高度的總和。所以我們先寫兩個方法,分別用于測量 ViewGroup 的寬度和高度。
private int getMaxWidth(){
int count = getChildCount();
int maxWidth = 0;
for (int i = 0 ; i < count ; i ++){
int currentWidth = getChildAt(i).getMeasuredWidth();
if (maxWidth < currentWidth){
maxWidth = currentWidth;
}
}
return maxWidth;
}
private int getTotalHeight(){
int count = getChildCount();
int totalHeight = 0;
for (int i = 0 ; i < count ; i++){
totalHeight += getChildAt(i).getMeasuredHeight();
}
return totalHeight;
}對于 ViewGroup 而言我們可以粗略的分為兩種模式:固定長寬模式(match_parent),自適應模式(wrap_content),根據這兩種模式,就可以對 ViewGroup 的繪制進行劃分。這里關于 measureChildren 這個方法,他是用于將所有的子 View 進行測量,這會觸發每個子 View 的 onMeasure 函數,但是大家要注意要與 measureChild 區分,measureChild 是對單個 view 進行測量
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
measureChildren(widthMeasureSpec, heightMeasureSpec);
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int width = MeasureSpec.getSize(widthMeasureSpec);
int heightMode= MeasureSpec.getMode(heightMeasureSpec);
int height = MeasureSpec.getSize(heightMeasureSpec);
if (widthMode == MeasureSpec.AT_MOST && heightMode == MeasureSpec.AT_MOST){
int groupWidth = getMaxWidth();
int groupHeight= getTotalHeight();
setMeasuredDimension(groupWidth, groupHeight);
}else if (widthMode == MeasureSpec.AT_MOST){
setMeasuredDimension(getMaxWidth(), height);
}else if (heightMode == MeasureSpec.AT_MOST){
setMeasuredDimension(width, getTotalHeight());
}
}重寫 onLayout
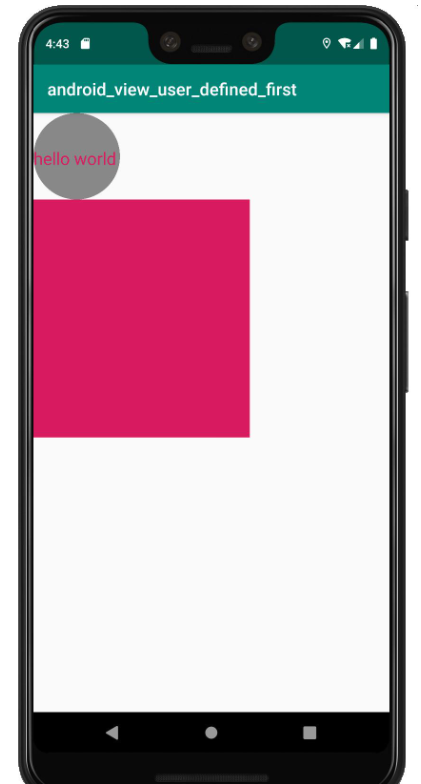
整完上面這些東西,我們的布局大小七十九已經出來了,然我們在活動的布局文件里面加上它,并添加上幾個子 View 然后運行一下,先看看效果:
<com.entry.android_view_user_defined_first.views.MyLinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@color/colorAccent"> <Button android:layout_width="100dp" android:layout_height="50dp" android:text="qwe"/> <Button android:layout_width="250dp" android:layout_height="150dp" android:text="qwe"/> <Button android:layout_width="200dp" android:layout_height="75dp" android:text="qwe"/> </com.entry.android_view_user_defined_first.views.MyLinearLayout>
運行效果如下:

我們看見布局出來了,大小好像也沒啥問題,但是子 View 呢??! 這么沒看見子 View 在看看代碼,系統之前然我們重寫的 onLayout() 還是空著的呀!!也就是說,子 View 的大小和位置根本就還沒有進行過設定!讓我們來重寫下 onLayout() 方法。
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
int count = getChildCount();
int currentHeight = 0;
for (int i = 0 ; i < count ; i++){
View view = getChildAt(i);
int height = view.getMeasuredHeight();
int width = view.getMeasuredWidth();
view.layout(l, currentHeight, l + width, currentHeight + height);
currentHeight += height;
}
}到此,關于“Android中如何使用ViewGroup自定義布局”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。