您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Android中微信小程序的圖片怎么優化”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Android中微信小程序的圖片怎么優化”吧!
前言

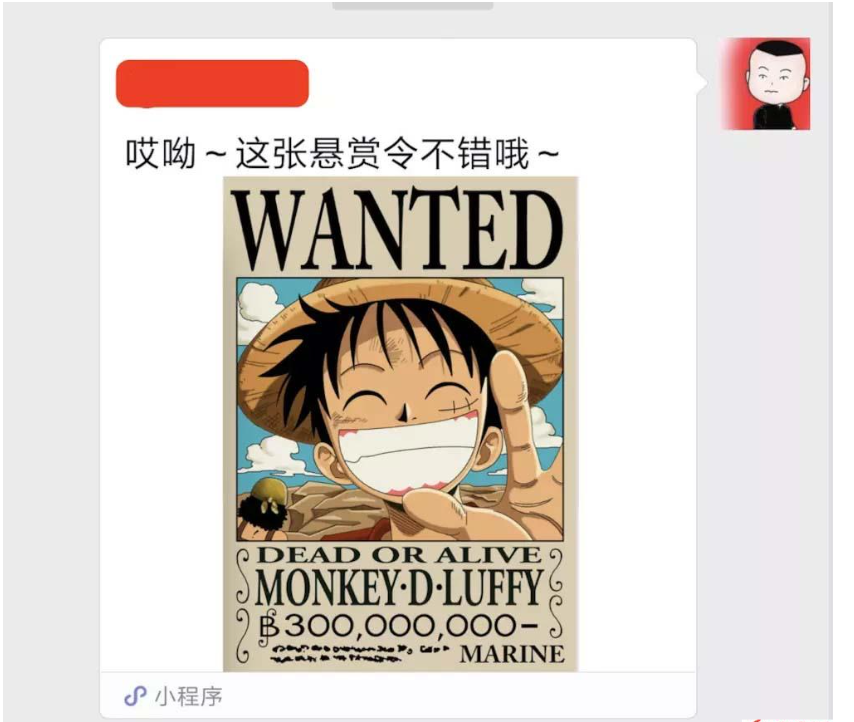
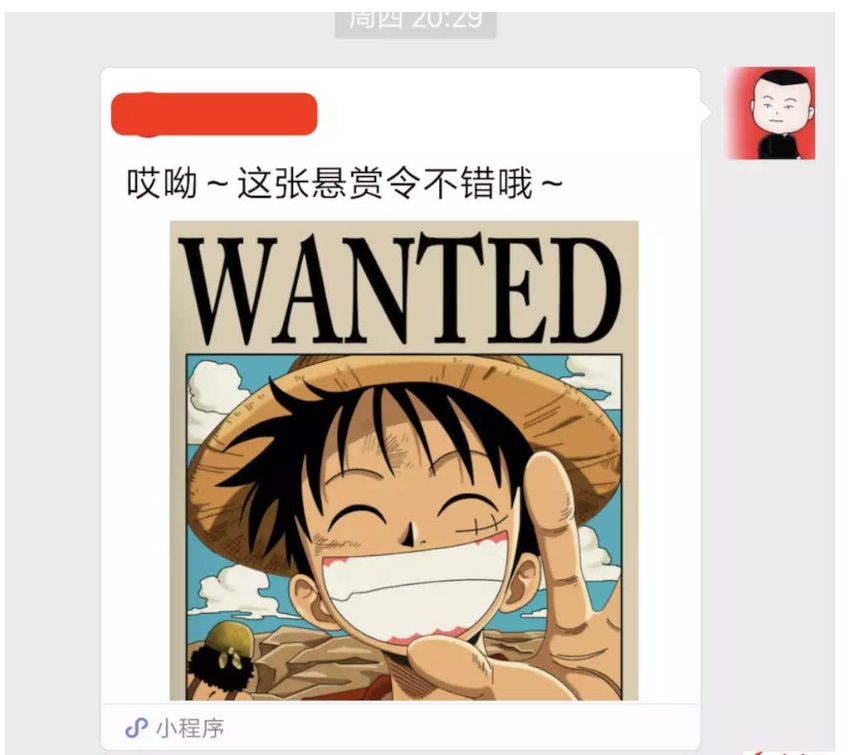
微信規定,分享小程序展示的圖片應該在 128KB 以內,同時圖片默認展示比例為 5:4,這樣小菜默認的圖很多是豎直的圖,只會展示一部分。

遮擋部分圖片

規定
小菜嘗試了圖片的【等比壓縮】【非等比壓縮】和【不壓縮】,效果依舊不合適,圖片所占位置默認以橫向方向填充滿分享出的布局。于是小菜決定重新用 Canvas 繪制一張圖,將所要展示的圖片居中展示,整理方法如下:
public static Bitmap drawWXMiniBitmap(Bitmap bitmap, int width, int height) {
Bitmap mBitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
// 用這個Bitmap生成一個Canvas,然后canvas就會把內容繪制到上面這個bitmap中
Canvas mCanvas = new Canvas(mBitmap);
// 繪制畫筆
Paint mPicturePaint = new Paint();
// 繪制背景圖片
mCanvas.drawBitmap(mBitmap, 0.0f, 0.0f, mPicturePaint);
// 繪制圖片的寬、高
int width_head = bitmap.getWidth();
int height_head = bitmap.getHeight();
// 繪制圖片--保證其在水平方向居中
mCanvas.drawBitmap(bitmap, (width - width_head) / 2, (height - height_head) / 2,
mPicturePaint);
// 保存繪圖為本地圖片
mCanvas.save();
mCanvas.restore();
return mBitmap;
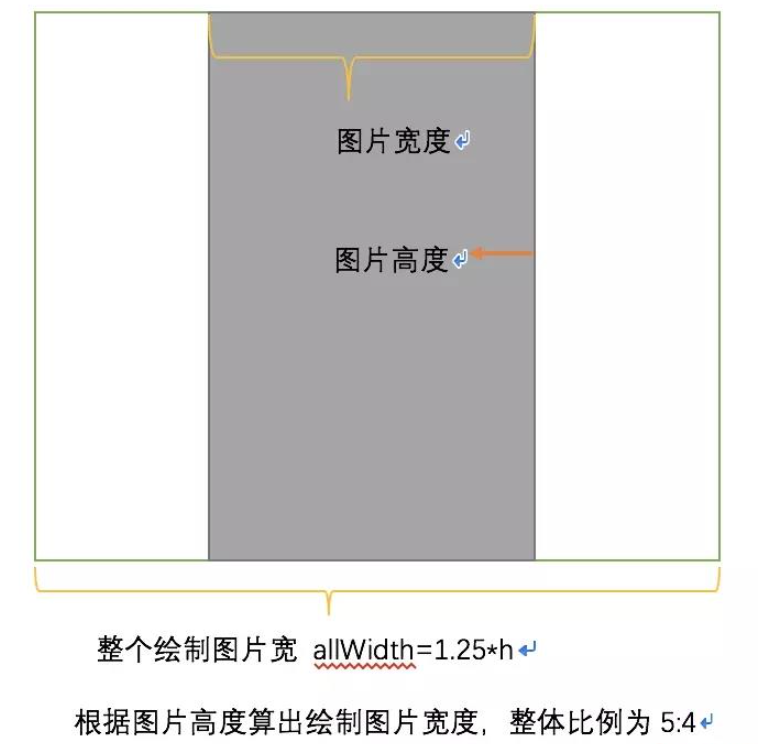
}小菜測試時發現,很多圖片的尺寸大小和寬高比并非固定的,為了適配整體展示效果,當寬高比小于1時,根據圖片高度來計算整體繪制 Bitmap 寬,Bitmap 可以根據需求展示相應的本地資源圖或網絡圖,寬高可以直接設置 5:4 大小,小菜測試 width = 300; height = 240 整體效果較為合適。大家可以根據個人需求自定義圖片樣式。

Bitmap bitmap = BitmapUtil.drawWXMiniBitmap(bitmap, bitmap.getHeight() * 5 / 4, bitmap.getHeight());
if (BitmapUtil.isOverSize(bitmap, 128)) {
bitmap = Utils.resizeBitmap(bitmap, 300, 240);
}Tips: 繪制完成之后的圖會比原圖大,所以需要先繪制圖片,再判斷圖片是否超過 128KB。若超過 128KB 需要進行壓縮,公共的方法暫時就省略啦!
感謝各位的閱讀,以上就是“Android中微信小程序的圖片怎么優化”的內容了,經過本文的學習后,相信大家對Android中微信小程序的圖片怎么優化這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。