溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序怎么實現動態設置頁面標題的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇微信小程序怎么實現動態設置頁面標題文章都會有所收獲,下面我們一起來看看吧。
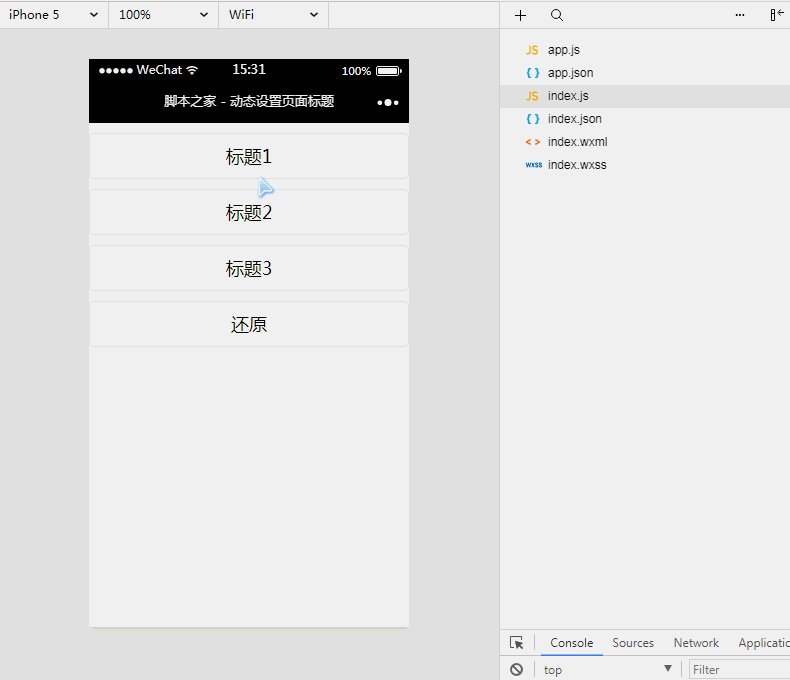
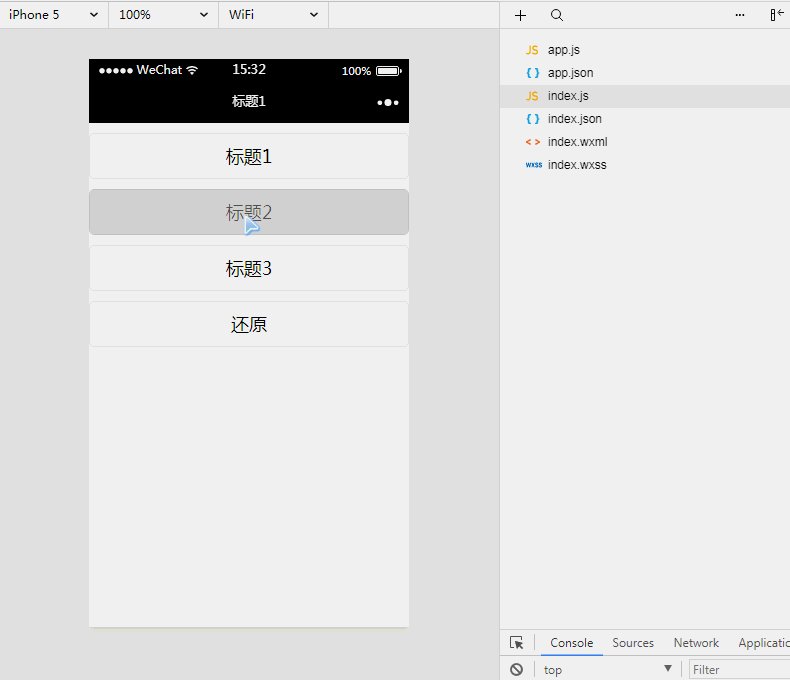
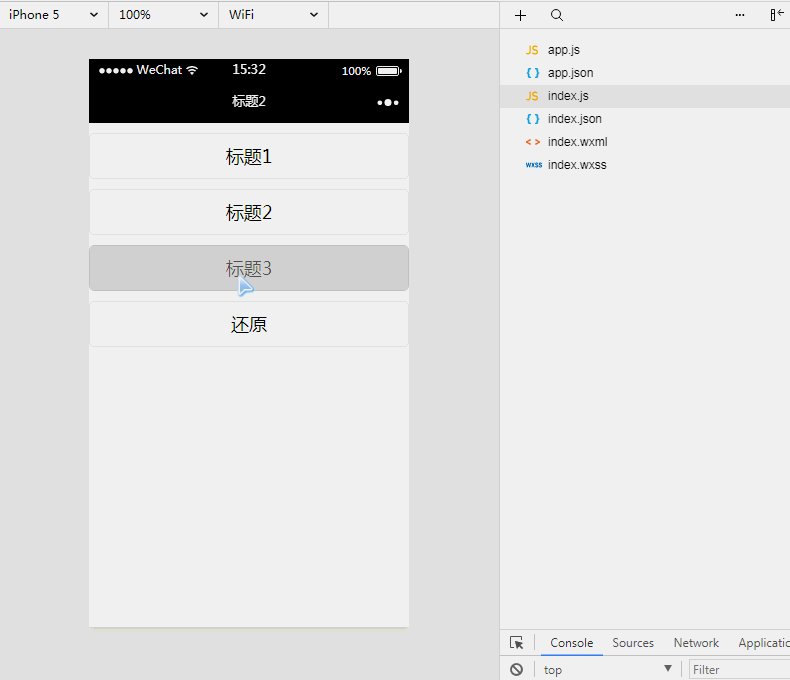
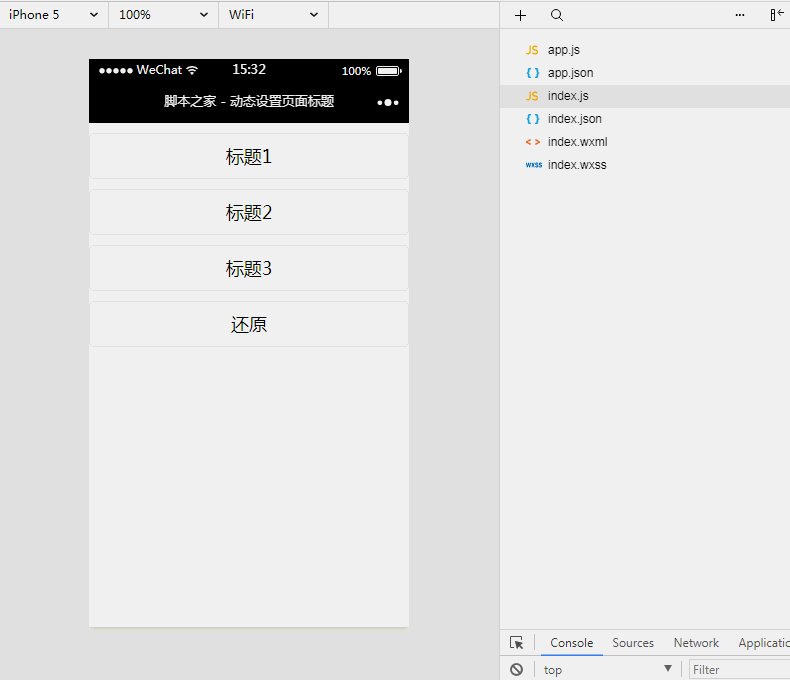
1、效果展示

2、關鍵代碼
① WXML文件
<button bindtap="setBiaoTi1">標題1</button> <button bindtap="setBiaoTi2">標題2</button> <button bindtap="setBiaoTi3">標題3</button> <button bindtap="back">還原</button>
② JS文件
Page({
// 設置標題為:標題1
setBiaoTi1:function(){
wx.setNavigationBarTitle({
title: '標題1',
})
},
// 設置標題為:標題2
setBiaoTi2: function () {
wx.setNavigationBarTitle({
title: '標題2',
})
},
// 設置標題為:標題3
setBiaoTi3: function () {
wx.setNavigationBarTitle({
title: '標題3',
})
},
// 設置標題為:動態設置頁面標題
back:function(){
wx.setNavigationBarTitle({
title: '億速云 - 動態設置頁面標題',
})
}
})③ WXSS文件
button{
margin-top:10px;
}關于“微信小程序怎么實現動態設置頁面標題”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“微信小程序怎么實現動態設置頁面標題”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。