溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序如何利用for循環解決內容變更問題的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇微信小程序如何利用for循環解決內容變更問題文章都會有所收獲,下面我們一起來看看吧。
解決方案
整體思路是創建一個數組,將頁面內容寫進數組,利用for循環來達到遍歷數組的目的,從而實現利用數組的變量來改變頁面的內容。
第一步:首先在 js頁面在 data 中創建一個數組名為 sums ,并在數組當中添加內容。
代碼示例:
data: {
sums:[{
imgone:"/pages/img/ 一人之下 .jpg",
imgtwo:"/pages/img/ 天行九歌 .jpg",
imgthree:"/pages/img/ 播放 .png",
textone:" 一人之下 ",
texttwo:" 天行九歌 "
},{
imgone: "/pages/img/ 鬼滅之刃 .jpg",
imgtwo: "/pages/img/ 魁拔 .jpg",
imgthree: "/pages/img/ 播放 .png",
textone: " 鬼滅之刃 ",
texttwo: " 魁拔 "
},{
imgone: "/pages/img/ 擅長捉弄的高木同學 .jpg",
imgtwo: "/pages/img/ 鎮魂街 .jpg",
imgthree: "/pages/img/ 播放 .png",
textone: " 擅長捉弄的高木同學 ",
texttwo: " 鎮魂街 "
}
]第二步:利用 for循環來遍歷我們的數組 sums 。
代碼示例:
<block wx:for="{{sums}}">
<view class="type-line">
<view class="imageone">
<image class="img-one" src="{{item.imgone}}" mode="aspectFill"></image>
<image class="img-two" src="{{item.imgthree}}"></image>
<text >{{item.textone}}</text>
</view>
<view class="imageone">
<image class="img-one" src="{{item.imgtwo}}" mode="aspectFill"></image>
<image class="img-two" src="{{item.imgthree}}"></image>
<text >{{item.texttwo}}</text>
</view>
</view>
</block>利用 for循環所循環的數組,此處的 item 代表數組所循環此處的元素。
第三步:添加css樣式。
代碼示例:
.type-line{
display: flex;
flex-flow: row;
justify-content: space-evenly;
}
.search{
margin-top: 5px;
margin-left: 50px;
width: 160px;
height: 25px;
border-radius: 20px;
background-color: whitesmoke
}
.titleone{
width: 100%;
height: 50px;
display: flex;
flex-flow: row
}
.imagesize{
width: 20px;
height: 20px;
}
.images{
width: 40px;
height: 40px;
margin-left: 15px;
border-radius: 50%;
}
.boxs{
width: 100px;
height: 30px;
}
.imagesone{
margin-left: 60px;
width: 25px;
height: 25px;
margin-top: 5px;
}
.imageone{
margin-top: 20px;
width: 180px;
height: 150px;
border-radius: 10px;
background-color: whitesmoke;
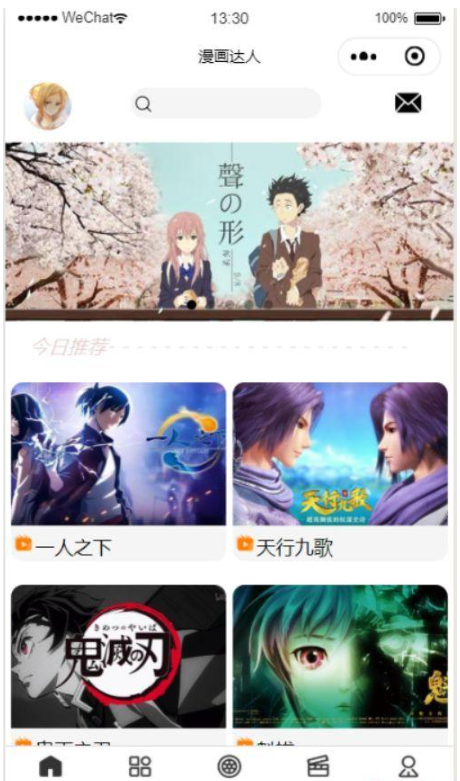
}最終效果:

關于“微信小程序如何利用for循環解決內容變更問題”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“微信小程序如何利用for循環解決內容變更問題”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。