您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編這次要給大家分享的是微信小程序常見問題,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
本文實例總結了微信小程序常見問題。分享給大家供大家參考,具體如下:
問題一
先來看我遇到的第一個問題
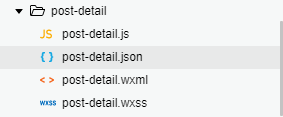
以下是我創建的目錄

當創建完這個json文件之后,報了下面一個錯

這個是我的報錯信息。
解決方法:打開這個json文件,輸入兩個一對花括號完事。
問題二
以下是我引入js的代碼,絕對路徑報錯。
var postsData = require('/data/post-data.js')報錯信息:
Uncaught Error: module “pages/post/data/post-data.js” is not defined
改正后的
var postsData = require('../../data/post-data.js')數據
如果在onLoad方法中,如果是異步執行一個數據綁定,則需要使用this.setData方法。如果不是異步是同步的話,那么只需要對this.data賦值可實現數據綁定
格式化代碼
shift + alt + F
數據緩存
需要說明的這個是數據的本地緩存,可以對本地緩存進行設置、獲取和清理。同一個微信用戶,同一個小程序 storage 上限為 10MB。
設置緩存
wx.setStorageSync('key','value');獲取緩存
wx.getStorageSync('key')清除緩存
//清除所有緩存
wx.clearStorageSync();
//清除指定緩存
wx.clearStorageSync('key');界面交互
顯示消息提示框
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000 //設置彈框時間
})
//也可以這么寫 三元運算的方式 根據需要來
wx.showToast({
title:result?'確定收藏':'取消收藏',
duration: 2000
})顯示loading
wx.showLoading({
title: '加載中', //顯示加載
})
setTimeout(function () {
wx.hideLoading() //取消加載
}, 2000)詢問框
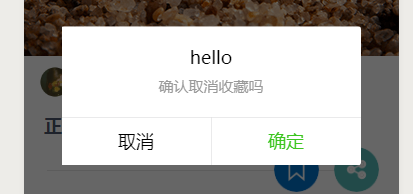
wx.showModal({
title: 'hello',
content: postCollected?'確認收藏嗎':'確認取消收藏嗎',
success: function (res) {
if (res.confirm) {
//更新緩存
wx.setStorageSync('post_collected', postsCollected);
that.setData({
collected: postCollected
})
} else if (res.cancel) {
console.log('用戶點擊取消')
}
}
})
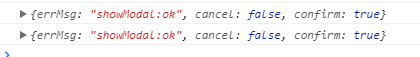
打印的res

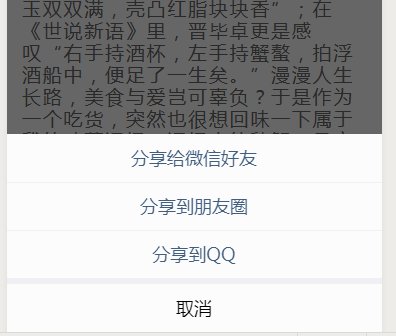
​顯示操作菜單
onShareTap:function(event){
wx.showActionSheet({
itemList: [
'分享給微信好友',
'分享到朋友圈',
'分享到QQ'
],
itemColor:'#405f80',
success:function(res){
console.log(res)
}
})
}顯示效果

獲取全局變量
app.js
app({
globalData: {
g_name: "huangyuxin"
}
})使用
detail.js
var app = getApp();
看完這篇關于微信小程序常見問題的文章,如果覺得文章內容寫得不錯的話,可以把它分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。