您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序怎么應用的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇微信小程序怎么應用文章都會有所收獲,下面我們一起來看看吧。
使用步驟
將倉庫克隆到本地:
bash $ git clone https://github.com/zce/weapp-demo.git weapp-douban --depth 1 $ cd weapp-douban
打開微信Web開放者工具(注意:必須是0.9.092300版本)
必須是0.9.092300版本,之前的版本不能保證正常運行
不需要所謂的破解,網上所謂的破解只是針對之前的0.9.092100版本,新的官方版本不需要破解,不需要破解,不需要破解!
下載鏈接(官方版本,放心下載):https://pan.baidu.com/s/1qYld6Vi
wechat_web_devtools_0.9.092300_x64.exe(Windows 64位)
wechat_web_devtools_0.9.092300_ia32.exe(Windows 32位)
wechat_web_devtools_0.9.092300.dmg(macOS)
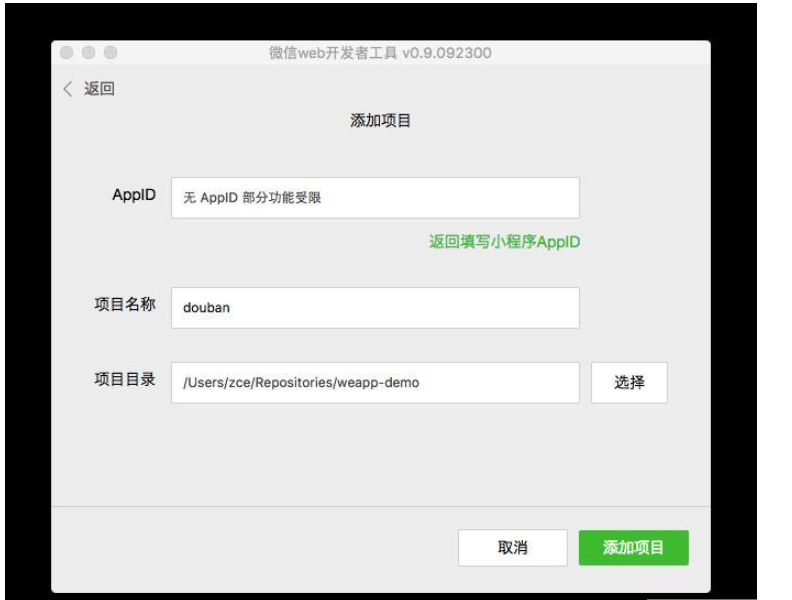
1.選擇添加項目,填寫或選擇相應信息
AppID:點擊右下角無AppID(我也沒有資格,據說這次200個名額是小龍欽點的)
項目名稱:隨便填寫,因為不涉及到部署,所以無所謂
項目目錄:選擇剛剛克隆的文件夾
點擊添加項目

新年快樂,恭喜發財

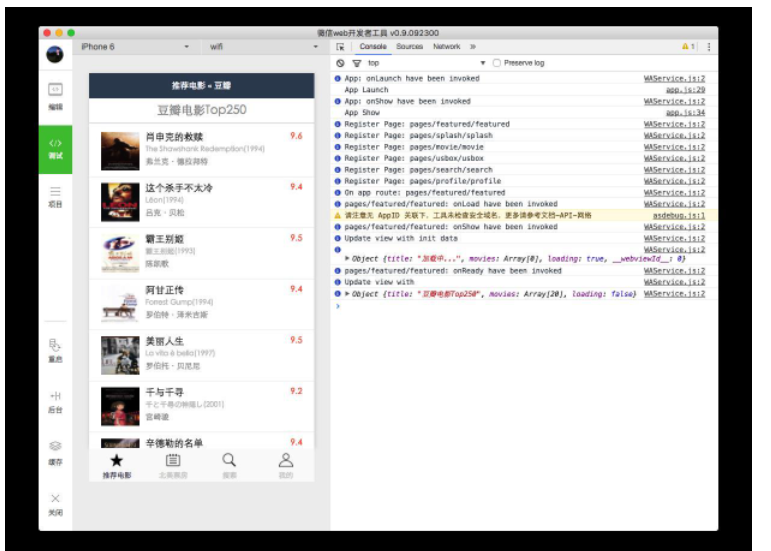
你可以選擇在微信Web開放者工具中編碼(也可選擇你喜歡的編輯器)

1.通過左下角重啟按鈕,刷新編碼過后的預覽
2.Bash用戶可以通過在項目目錄下執行以下命令快速創建新組件所需文件:
bash $ ./generate page <new-page-name> # or $ ./generate component <new-component-name>
剩下的可以自由發揮了
微信小程序基本教程(持續更新)
創建一個項目文件夾,創建基本所需文件
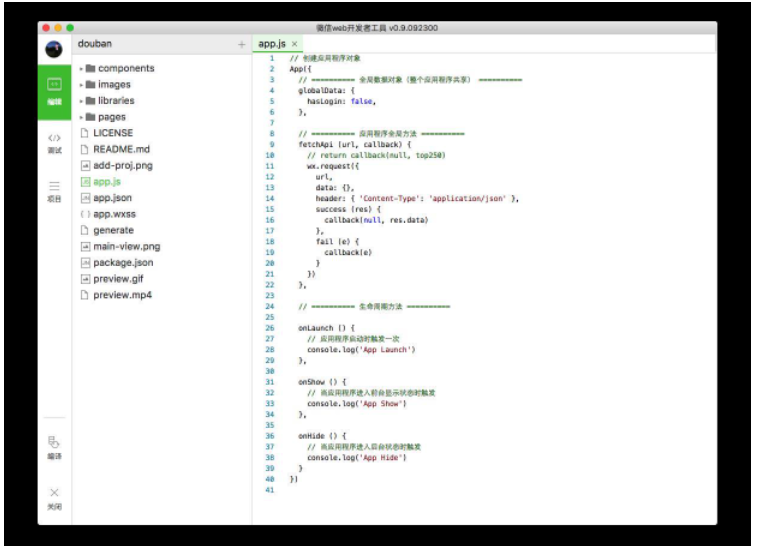
app.js
項目主入口文件(用于創建應用程序對象)
// App函數是一個全局函數,用于創建應用程序對象
App({
// ========== 全局數據對象(整個應用程序共享) ==========
globalData: { ... },
// ========== 應用程序全局方法 ==========
method1 (p1, p2) { ... },
method2 (p1, p2) { ... },
// ========== 生命周期方法 ==========
// 應用程序啟動時觸發一次
onLaunch () { ... },
// 當應用程序進入前臺顯示狀態時觸發
onShow () { ... },
// 當應用程序進入后臺狀態時觸發
onHide () { ... }
})app.json
項目配置聲明文件(指定項目的一些信息,比如導航欄樣式顏色等等)
{
// 當前程序是由哪些頁面組成的(第一項默認為初始頁面)
// 所有使用到的組件或頁面都必須在此體現
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#pages
"pages": [ ... ],
// 應用程序窗口設置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#window
"window": { ... },
// 應用導航欄設置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#tabBar
"tabBar": { ... },
// 網絡超時設置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#networkTimeout
"networkTimeout": {},
// 是否在控制臺輸出調試信息
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#debug
"debug": true
}關于“微信小程序怎么應用”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“微信小程序怎么應用”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。