您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何使用php+apc實現上傳進度條”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何使用php+apc實現上傳進度條”吧!
今天整理以前寫過的關于上傳文件,并顯示進度條的程序代碼,對該代碼進行優化整理。解決了一直困擾的問題:有時進度條沒有達到100%,瀏覽器出現假死現象。在IE8、chrome測試非常完美。
項目需求:
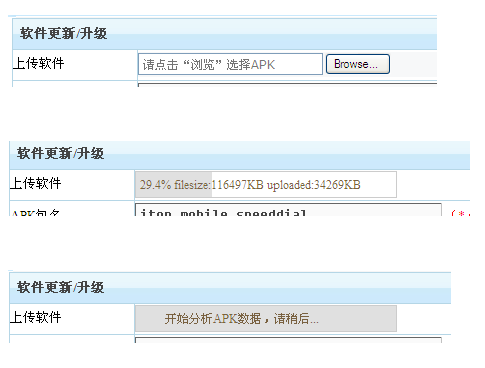
上傳APK,顯示上傳進度條,上傳完成開始分析APK,并顯示:正在分析apk數據,請稍后... ,分析完成后,顯示:上傳成功,重新上傳
由于我電腦裝的是winxp英文版,IE默認的是IE7,在測試的時候發現進度條不顯示。百分比也不顯示。
排除問題:
1、將DOM改成jquery方式,不顯示
2、給遞歸調用加上延時,不顯示。加上延時代碼:setTimeout("getProgress('"+upid+"')",500);
3、是否是容器層次問題導致?于是測試是否執行上傳期間模塊。在頁面中隨便加個容器,寫個全局變量i,在上傳期間調用的模塊中寫入到該容器i++,顯示,說明正確調用
4、即然顯示,進度條和百分比都為0,是不是接收的json數據有問題?
由于我返回的代碼為:echo json_encode($arr); 本身就為json數據,但為了找出原因,將返回的數據在執行一次:var dataObj=eval("("+data+")");//轉換為json對象
顯示腳本錯誤。
5、難道是緩存?于是將
復制代碼 代碼如下:
$.getJSON("ProcessBar.php",{progress_key:upid},function(result){
改為:
復制代碼 代碼如下:
$.getJSON("ProcessBar.php",{progress_key:upid,time:(new Date()).getTime()},function(result){
完美解決問題。 
感謝各位的閱讀,以上就是“如何使用php+apc實現上傳進度條”的內容了,經過本文的學習后,相信大家對如何使用php+apc實現上傳進度條這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。