您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Laravel 4中怎么實現表單驗證,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
1. 構建Pages管理功能
運行命令:
php artisan generate:controller admin/PagesController
修改PagesController.php 內容:
<?php
namespace App\Controllers\Admin;
use Page;
use Input, Notification, Redirect, Sentry, Str;
use App\Services\Validators\PageValidator;
class PagesController extends \BaseController {
public function index()
{
return \View::make('admin.pages.index')->with('pages', Page::all());
}
public function show($id)
{
return \View::make('admin.pages.show')->with('page', Page::find($id))->withAuthor(Sentry::findUserById(Page::find($id)->user_id)->name);
}
public function create()
{
return \View::make('admin.pages.create');
}
public function store()
{
$validation = new PageValidator;
if ($validation->passes())
{
$page = new Page;
$page->title = Input::get('title');
$page->body = Input::get('body');
$page->user_id = Sentry::getUser()->id;
$page->save();
Notification::success('新增頁面成功!');
return Redirect::route('admin.pages.edit', $page->id);
}
return Redirect::back()->withInput()->withErrors($validation->errors);
}
public function edit($id)
{
return \View::make('admin.pages.edit')->with('page', Page::find($id));
}
public function update($id)
{
$validation = new PageValidator;
if ($validation->passes())
{
$page = Page::find($id);
$page->title = Input::get('title');
$page->body = Input::get('body');
$page->user_id = Sentry::getUser()->id;
$page->save();
Notification::success('更新頁面成功!');
return Redirect::route('admin.pages.edit', $page->id);
}
return Redirect::back()->withInput()->withErrors($validation->errors);
}
public function destroy($id)
{
$page = Page::find($id);
$page->delete();
Notification::success('刪除成功!');
return Redirect::route('admin.pages.index');
}
}然后,打開http://localhost:8000/admin 頁面,用之前 seed 進去的賬號密碼登錄,我們會得到一個錯誤:
Class App\Controllers\Admin\PagesController does not exist
這個文件明明已經有了啊,為什么Laravel報錯說沒有呢?!原因在第二篇教程里,我在這里直接說了吧。因為這個類不在頂級命名空間下,而我們沒有告訴Laravel我們已經新添了一個子命名空間下的類。我們現在來告訴它:
composer dump-autoload
OK,刷新,我們又會得到以下錯誤:
View [admin.pages.index] not found.
這時候,把我的視圖中的整個pages文件夾復制過去吧。
刷新。你會得到以下錯誤:
Class 'Notification' not found
這是因為我們還沒有裝這個composer包,edvinaskrucas/notification,請自行安裝3.0.1 版(4是為 Laravel 5 準備的),這是第三個小作業。一定要放在 require 里面,require-dev 里面的包只在開發的時候使用。
這里的Notification 就是那個更好用的通知組件。
這個包裝好以后,運行:
composer dump-autoload
然后在 config/app.php 里面恰當的位置分別增加下面兩行:
'Krucas\Notification\NotificationServiceProvider'
'Notification' => 'Krucas\Notification\Facades\Notification'
恰當的位置很多人不理解,導致很多人出現了錯誤,解決方式也很簡單:請直接參考我的示例代碼:https://github.com/johnlui/Learn-Laravel-4/blob/master/app/config/app.php
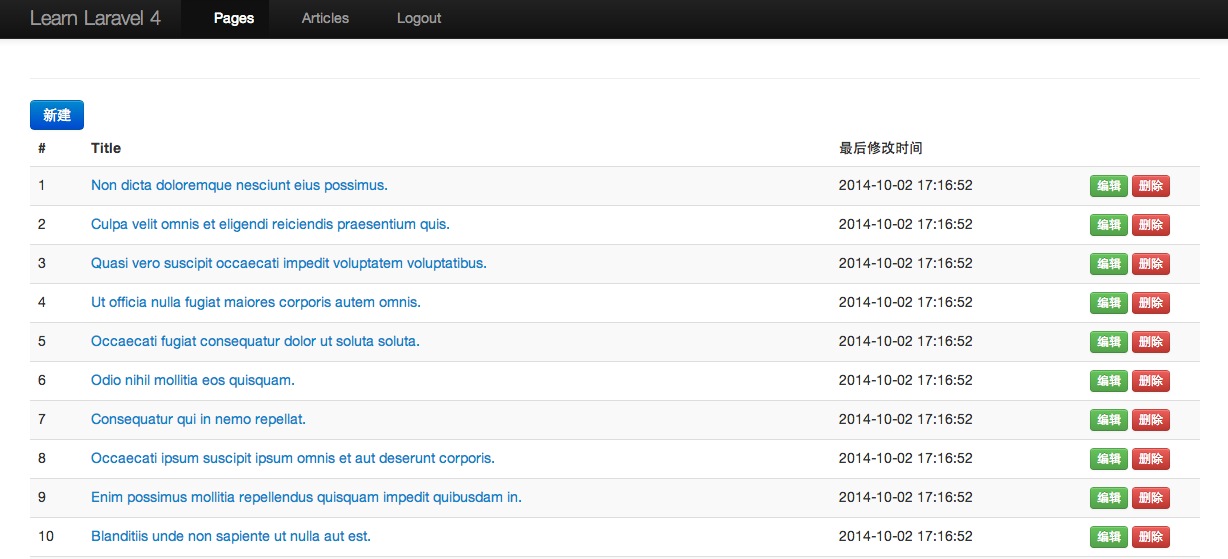
刷新,如果你看到以下界面:

恭喜你~ Pages的管理頁面完成了!
2. 表單驗證
Laravel提供了原生的非常好用的表單驗證功能,但是有時候驗證規則需要復用,所以我們將利用強大的命名空間來實現代碼復用,同時將展示Laravel之外的,PHP的命名空間帶來的強大的組件化功能和模塊解耦,HMVC什么的已經落后啦。
新建app/services/validators 兩級文件夾,并在composer.json的 autoload > classmap 最后新增:
"app/services"
這是在告訴composer:來把我下面的所有文件和子文件夾中的所有文件合并到你的命名空間樹上吧! 這樣就讓 app/services 下的類可以聲明自己的命名空間了,子文件夾中的文件也可以聲明的自己屬于子命名空間了。這個文件夾將承載我們的表單驗證類群,當然也可以承載許多其他組件和模塊,實現完全解耦。
添加完成后,新建app/services/validators/Validator.php 文件:
<?php
namespace App\Services\Validators;
abstract class Validator {
protected $data;
public $errors;
public static $rules;
public function __construct($data = null)
{
$this->data = $data ?: \Input::all();
}
public function passes()
{
$validation = \Validator::make($this->data, static::$rules);
if ($validation->passes()) return true;
$this->errors = $validation->messages();
return false;
}
}新建app/services/validators/PageValidator.php 文件:
<?php
namespace App\Services\Validators;
class PageValidator extends Validator {
public static $rules = array(
'title' => 'required',
'body' => 'required',
);
}然后運行:
composer dump-autoload
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。