您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何使用PHP進行微信公眾平臺開發的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
1. SAE 數據庫的連接。
需要主機名和端口,以后的使用是一樣的。
@ $db = new mysqli(SAE_MYSQL_HOST_M.':'.SAE_MYSQL_PORT,SAE_MYSQL_USER,SAE_MYSQL_PASS,'你的應用名');
2.XML 的處理。
微信發送的消息格式都是 XML 格式,你返回的消息也必須是 XML 格式。從 XML 里提取數據,用 SimpleXML,強大又容易使用。包裝成 XML 消息呢?把消息模板保存為字符串,然后用 sprintf 進行格式化輸出。
解析微信服務器 POST 的數據:
//---------- 接 收 數 據 ---------- // $postStr = $GLOBALS["HTTP_RAW_POST_DATA"]; //獲取POST數據 //用SimpleXML解析POST過來的XML數據 $postObj = simplexml_load_string($postStr,'SimpleXMLElement',LIBXML_NOCDATA); $fromUsername = $postObj->FromUserName; //獲取發送方帳號(OpenID) $toUsername = $postObj->ToUserName; //獲取接收方賬號 $msgType = $postObj->MsgType; //消息內容
返回文本消息:
function sendText($to, $from, $content, $time)
{
//返回消息模板
$textTpl = "<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[%s]]></MsgType>
<Content><![CDATA[%s]]></Content>
<FuncFlag>0</FuncFlag>
</xml>";
//格式化消息模板
$msgType = "text";
$time = time();
$resultStr = sprintf($textTpl,$to,$from,
$time,$msgType,$content);
echo $resultStr;
}3. API 接口的調用。
網上有很多 API 接口,如百度翻譯,有道翻譯,天氣預報等,對接口的調用可以直接用 file_get_contents ,也可以用 curl 的方式進行抓取,然后根據返回數據的格式進行數據解析,一般都是 xml 格式或者 json 格式,處理時用 SimpleXML 和 json_decode 是很方便的。對于抓取 API 內容,用重新封裝的函數:
function my_get_file_contents($url){
if(function_exists('file_get_contents')){
$file_contents = file_get_contents($url);
}
else
{
//初始化一個cURL對象
$ch = curl_init();
$timeout = 5;
//設置需要抓取的URL
curl_setopt ($ch, CURLOPT_URL, $url);
//設置cURL 參數,要求結果保存到字符串中還是輸出到屏幕上
curl_setopt ($ch, CURLOPT_RETURNTRANSFER, 1);
//在發起連接前等待的時間,如果設置為0,則無限等待
curl_setopt ($ch, CURLOPT_CONNECTTIMEOUT, $timeout);
//運行cURL,請求網頁
$file_contents = curl_exec($ch);
//關閉URL請求
curl_close($ch);
}
return $file_contents;
}
百度翻譯 API 的調用如下:
function baiduDic($word,$from="auto",$to="auto"){
//首先對要翻譯的文字進行 urlencode 處理
$word_code=urlencode($word);
//注冊的API Key
$appid="yourAPIkey";
//生成翻譯API的URL GET地址
$baidu_url = "http://openapi.baidu.com/public/2.0/bmt/translate?client_id=".$appid."&q=".$word_code."&from=".$from."&to=".$to;
$text=json_decode(my_get_file_contents($baidu_url));
$text = $text->trans_result;
return $text[0]->dst;
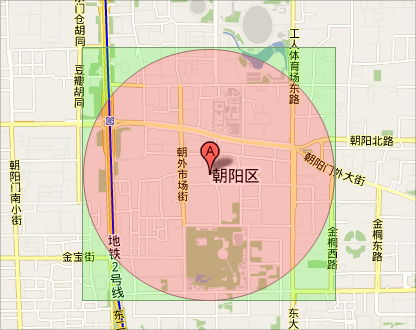
}4.對 “附近” 的經緯度的計算。
用如下模型,計算正方形的經緯度。采用 Haversin 公式。

//$EARTH_RADIUS = 6371;//地球半徑,平均半徑為6371km
/**
*計算某個經緯度的周圍某段距離的正方形的四個點
*
*@param lng float 經度
*@param lat float 緯度
*@param distance float 該點所在圓的半徑,該圓與此正方形內切,默認值為0.5千米
*@return array 正方形的四個點的經緯度坐標
*/
function returnSquarePoint($lng, $lat,$distance = 0.5){
$EARTH_RADIUS = 6371;
$dlng = 2 * asin(sin($distance / (2 * $EARTH_RADIUS)) / cos(deg2rad($lat)));
$dlng = rad2deg($dlng);
$dlat = $distance/$EARTH_RADIUS;
$dlat = rad2deg($dlat);
return array(
'left-top'=>array('lat'=>$lat + $dlat,'lng'=>$lng-$dlng),
'right-top'=>array('lat'=>$lat + $dlat, 'lng'=>$lng + $dlng),
'left-bottom'=>array('lat'=>$lat - $dlat, 'lng'=>$lng - $dlng),
'right-bottom'=>array('lat'=>$lat - $dlat, 'lng'=>$lng + $dlng)
);
}
將查詢結果按時間降序排列,message 為數據庫中的一個表,location_X 為維度,location_Y 為經度:
//使用此函數計算得到結果后,帶入sql查詢。
$squares = returnSquarePoint($lng, $lat);
$query = "select * from message where location_X != 0 and
location_X > ".$squares['right-bottom']['lat']." and location_X< ".$squares['left-top']['lat']
."and location_Y > ".$squares['left-top']['lng']." and location_Y< ".$squares['right-bottom']['lng']
."order by time desc";5. 對字符串的檢查。
限定為 6-20個字母,符合則返回 true ,否則返回 false,采用正則表達式進行匹配:
function inputCheck($word)
{
if(preg_match("/^[0-9a-zA-Z]{6,20}$/",$word))
{
return true;
}
return false;
}6.對含中文的字符串取子串時,用 mb_substr 進行截取 http://www.php.net/manual/zh/function.mb-substr.php
7.檢測中英文混合的字符串長度
<?php $str = "三知sunchis開發網"; echo strlen($str)."<br>"; //結果:22 echo mb_strlen($str,"UTF8")."<br>"; //結果:12 $strlen = (strlen($str)+mb_strlen($str,"UTF8"))/2; echo $strlen; //結果:17 ?>
8. 檢測是否含有中文
<?
$str = "測試中文";
echo $str;
echo "<hr>";
//if (preg_match("/^[".chr(0xa1)."-".chr(0xff)."]+$/", $str)) { //只能在GB2312情況下使用
//if (preg_match("/^[\x7f-\xff]+$/", $str)) { //兼容gb2312,utf-8 //判斷字符串是否全是中文
if (preg_match("/[\x7f-\xff]/", $str)) { //判斷字符串中是否有中文
echo "正確輸入";
} else {
echo "錯誤輸入";
}
?>雙字節字符編碼范圍
1. GBK (GB2312/GB18030)
\x00-\xff GBK雙字節編碼范圍
\x20-\x7f ASCII
\xa1-\xff 中文 gb2312
\x80-\xff 中文 gbk
2. UTF-8 (Unicode)
\u4e00-\u9fa5 中文
\x3130-\x318F 韓文
\xAC00-\xD7A3 韓文
\u0800-\u4e00 日文
9. Jquery Mobile 的使用
官網:http://blog.jquerymobile.com/
原來自己寫手機網頁,真是無比痛苦,CSS 調試各種煩,跨平臺也很不好,后來發現了這個庫,果然簡單了好多,而且界面看起來漂亮多了。
不過也引入了一些新的問題,比如頁面內 CSS 和 Javascript 的加載,因為 Jquery Mobile 默認是使用 Ajax 加載頁面的,并不會刷新整個 html ,而是請求一個 page 而已,所以對于多個 page 的頁面不會完全加載,對于 head 里面的 CSS 和 Javascript 也不會加載,所以一個方法是在鏈接的屬性里設置 ajax=false,指明不通過 Ajax 加載頁面,另一個是把 CSS 和 Javascript 的加載放在 page 里面。在這里就不具體談了。

10. 移動 Web 調試
一開始每次調試個頁面都要手機連接 WIFI 去刷新,簡直不能忍!后來終于學乖了...
推薦這個網站:http://www.responsinator.com/?url= 把自己的網頁 url 放在頂端的輸入框里面然后“Go”,你就可以看到自己網頁在各個平臺下了顯示效果,連 Kindle 都有..
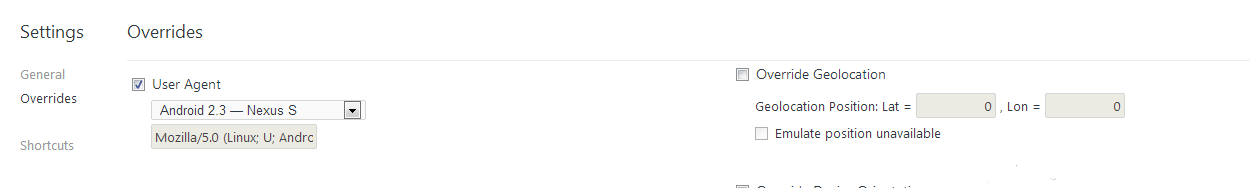
當然,開發者必備的谷歌也可以為我們代理成手機瀏覽器,按 F12 進入開發者模式然后點擊右下角的 setting 的圖標,可以在 Overrides 里面設置 User Agent 和 Device metrics,效果同樣不錯。

感謝各位的閱讀!關于“如何使用PHP進行微信公眾平臺開發”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。