溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“elementUI vue this.$confirm和el-dialog彈出框移動的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“elementUI vue this.$confirm和el-dialog彈出框移動的示例分析”這篇文章吧。
代碼:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<style media="screen" type="text/css">
#appLoading {
width: 100%;
height: 100%;
}
#appLoading span {
position: absolute;
display: block;
font-size: 50px;
line-height: 50px;
top: 50%;
left: 50%;
width: 200px;
height: 100px;
-webkit-transform: translateY(-50%) translateX(-50%);
transform: translateY(-50%) translateX(-50%);
}
</style>
</head>
<body>
<div id="appLoading">
<span>Loading...</span>
</div>
<div id="app" >
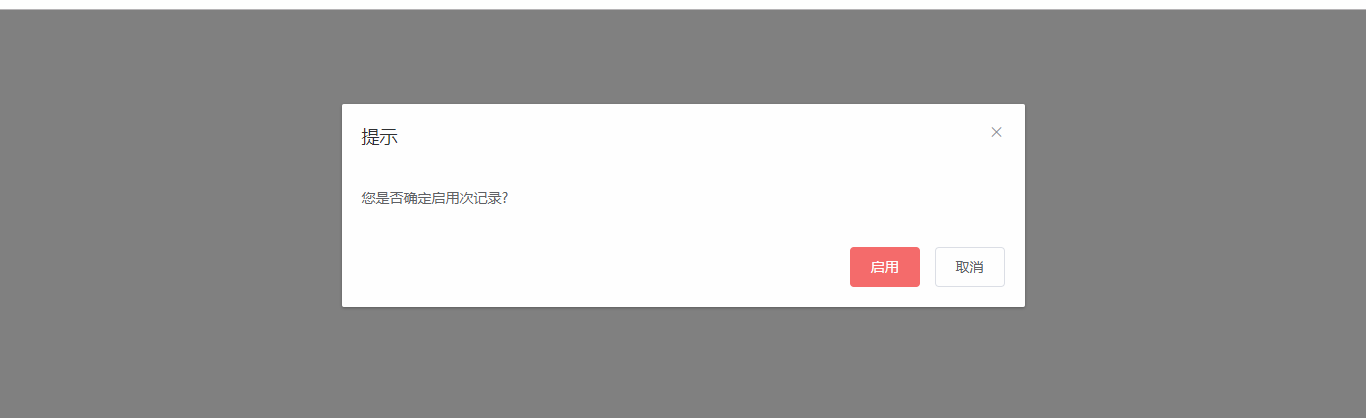
<el-dialog title="提示" width="50%" :visible.sync="startUsingDialog" v-dialog_drag>
<span> 您是否確定啟用次記錄?</span>
<span slot="footer" class="dialog-footer">
<el-button @click="startUsingSubmit()" type="danger" :loading="startUsingLoading">啟用</el-button>
<el-button @click="startUsingDiglog=false">取消</el-button>
</span>
</el-dialog>
</div>
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<!-- import jquery -->
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$(function () {
$("body").on("mousedown", '.el-message-box__header', (e) => {
const dialogHeaderEl = document.querySelector('.el-message-box__header')
const dragDom = document.querySelector('.el-message-box')
dialogHeaderEl.style.cursor = 'move'
// 獲取原有屬性 ie dom元素.currentStyle 火狐谷歌 window.getComputedStyle(dom元素, null);
const sty = dragDom.currentStyle || window.getComputedStyle(dragDom, null)
// 鼠標按下,計算當前元素距離可視區的距離
const disX = e.clientX - dialogHeaderEl.offsetLeft
const disY = e.clientY - dialogHeaderEl.offsetTop
// 獲取到的值帶px 正則匹配替換
let styL, styT
// 注意在ie中 第一次獲取到的值為組件自帶50% 移動之后賦值為px
if (sty.left.includes('%')) {
styL = +document.body.clientWidth * (+sty.left.replace(/\%/g, '') / 100)
styT = +document.body.clientHeight * (+sty.top.replace(/\%/g, '') / 100)
} else {
let lefts = sty.left
let tops = sty.top
if (sty.left == 'auto') {
lefts = '0px'
}
if (sty.top == 'auto') {
tops = '0px'
}
styL = +lefts.replace(/\px/g, '')
styT = +tops.replace(/\px/g, '')
}
document.onmousemove = function (e) {
// 通過事件委托,計算移動的距離
const l = e.clientX - disX
const t = e.clientY - disY
// 移動當前元素
dragDom.style.left = `${l + styL}px`
dragDom.style.top = `${t + styT}px`
dragDom.style.position = `absolute`
// 將此時的位置傳出去
// binding.value({x:e.pageX,y:e.pageY})
}
document.onmouseup = function (e) {
document.onmousemove = null
document.onmouseup = null
}
})
})
Vue.directive('dialog_drag', {
bind(el, binding, vnode, oldVnode) {
const dialogHeaderEl = el.querySelector('.el-dialog__header')
const dragDom = el.querySelector('.el-dialog')
dialogHeaderEl.style.cursor = 'move'
// 獲取原有屬性 ie dom元素.currentStyle 火狐谷歌 window.getComputedStyle(dom元素, null);
const sty = dragDom.currentStyle || window.getComputedStyle(dragDom, null)
dialogHeaderEl.onmousedown = (e) => {
console.log(1);
// 鼠標按下,計算當前元素距離可視區的距離
const disX = e.clientX - dialogHeaderEl.offsetLeft
const disY = e.clientY - dialogHeaderEl.offsetTop
// 獲取到的值帶px 正則匹配替換
let styL, styT
// 注意在ie中 第一次獲取到的值為組件自帶50% 移動之后賦值為px
if (sty.left.includes('%')) {
styL = +document.body.clientWidth * (+sty.left.replace(/\%/g, '') / 100)
styT = +document.body.clientHeight * (+sty.top.replace(/\%/g, '') / 100)
} else {
let lefts = sty.left
let tops = sty.top
if (sty.left == 'auto') {
lefts = '0px'
}
if (sty.top == 'auto') {
tops = '0px'
}
styL = +lefts.replace(/\px/g, '')
styT = +tops.replace(/\px/g, '')
}
document.onmousemove = function (e) {
// 通過事件委托,計算移動的距離
const l = e.clientX - disX
const t = e.clientY - disY
// 移動當前元素
dragDom.style.left = `${l + styL}px`
dragDom.style.top = `${t + styT}px`
// 將此時的位置傳出去
// binding.value({x:e.pageX,y:e.pageY})
}
document.onmouseup = function (e) {
document.onmousemove = null
document.onmouseup = null
}
}
}
})
new Vue({
el: '#app',
data: function () {
return {
startUsingDialog: true,
startUsingLoading: false,
}
},
//頁面加載成功時完成
mounted() {
document.getElementById('app').style.display = 'block';
document.getElementById('appLoading').style.display = 'none';
},
//方法
methods: {
startUsingSubmit() {
this.startUsingLoading=true
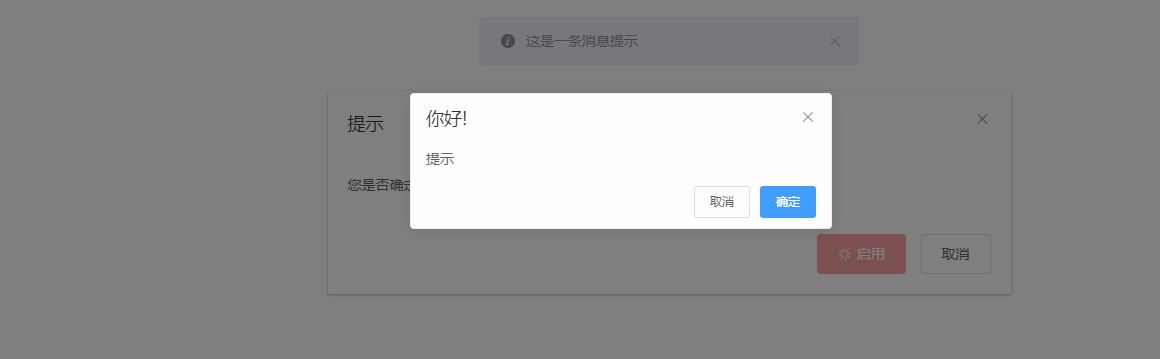
this.$confirm("提示", "你好!", {
confirmButtonText: '確定',
cancelButtonText: '取消'
}).then(()=>{
this.startUsingLoading=false
})
this.$message({
showClose: true,
message: '這是一條消息提示',
duration: 0 //表示顯示幾秒, 0 表示不消失
});
}
},
})
</script>
</body>
</html>

ps:下面看下vue-elementUI 彈出框
<div class="dial-header">
<el-dialog title="請選擇適配器" :visible.sync="showFlag" >
<div >
<div class="adp" v-for="adapter in adapters" >
<el-radio :label="adapter.ip" v-model="radio"></el-radio>
<div ><img v-if="!adapter.val" src="../../static/images/grey.png"><img v-if="adapter.val" src="../../static/images/green.png"></div>
</div>
<div >
<el-button type="text" size="small" @click="showFlag = false">取消</el-button>
<el-button type="primary" size="small" @click="radioEvent()">確定</el-button>
</div>
</div>
</el-dialog>
<el-button type="primary" @click="showFlag = true">選擇</el-button>
</div>
<script>
export default {
data () {
return {
showFlag: false,
radio:""
}
},
methods:{
radioEvent(){
this.showFlag = false;
this.adapterSelected = this.radio;
},
}
</script>以上是“elementUI vue this.$confirm和el-dialog彈出框移動的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。