您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“PHP+Mysql+jQuery如何實現發布微博程序”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“PHP+Mysql+jQuery如何實現發布微博程序”這篇文章吧。
先還是要說明本例的業務流程:
1、前端用戶輸入內容,并對輸入的內容字數進行實時統計。
2、用戶提交數據,jQuery實現通過Ajax向后臺發送數據。
3、后臺PHP接收提交表單的數據,并對數據進行必要的安全過濾。
4、后臺PHP連接Mysql數據庫,并將提交過來的表單數據寫入到相應的數據表中。
5、后臺向返回成功結果數據內容,并通過Ajax將返回的數據內容插入到前端頁面中。
上述1、2步在前篇文章:jQuery篇已講解了,本文將完成剩余的散步。
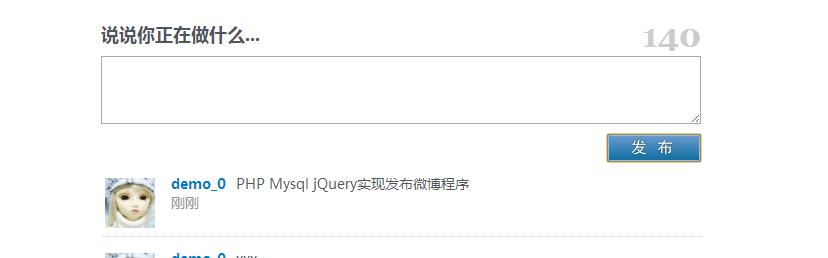
效果圖:

數據表
首先我們要準備一個數據表,表結構如下:
CREATE TABLE `say` ( `id` int(11) NOT NULL auto_increment, `userid` int(11) NOT NULL default '0', `content` varchar(200) NOT NULL, `addtime` int(10) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
注意,本例中將時間字段:addtime的類型設置為int,是為了后續的時間處理方便,在很多應用中(如Discuz論壇)都是將時間類型轉成數字型。
時間軸處理函數和格式化輸出列表函數:
時間軸處理函數,就是把時間轉換成我們看到的諸如“5分鐘前”,“昨天 10:21”等形式,代碼如下:
/*時間轉換函數*/
function tranTime($time) {
$rtime = date("m-d H:i",$time);
$htime = date("H:i",$time);
$time = time() - $time;
if ($time < 60) {
$str = '剛剛';
}
elseif ($time < 60 * 60) {
$min = floor($time/60);
$str = $min.'分鐘前';
}
elseif ($time < 60 * 60 * 24) {
$h = floor($time/(60*60));
$str = $h.'小時前 '.$htime;
}
elseif ($time < 60 * 60 * 24 * 3) {
$d = floor($time/(60*60*24));
if($d==1)
$str = '昨天 '.$rtime;
else
$str = '前天 '.$rtime;
}
else {
$str = $rtime;
}
return $str;
}格式化輸出函數是將得到的用戶信息和發布內容及時間按照一定的格式輸出到前端頁面的函數,代碼如下:
function formatSay($say,$dt,$uid){
$say=htmlspecialchars(stripslashes($say));
return'
<div class="saylist"><a href="#"><img src="images/'.$uid.'.jpg" width="50" height="50"
alt="demo" /></a>
<div class="saytxt">
<p><strong><a href="#">demo_'.$uid.'</a></strong> '.
preg_replace('/((?:http|https|ftp):\/\/(?:[A-Z0-9][A-Z0-9_-]*(?:\.[A-Z0-9][A-Z0-9_-]*)+):
?(\d+)?\/?[^\s\"\']+)/i','<a href="$1" rel="nofollow" target="blank">$1</a>',$say).'
</p><div class="date">'.tranTime($dt).'</div>
</div>
<div class="clear"></div>
</div>';
}將以上兩個函數都放入function.php中,準備隨時被調用。
submit.php處理表單數據
在之前文章中,我們知道jQuery將前端獲得的數據以POST方式,通過Ajax提交給了后臺的submit.php。那么submit就是要完成后續的所有一攤子任務。請看代碼:
require_once('connect.php'); //數據庫連接文件
require_once('function.php'); //函數調用文件
$txt=stripslashes($_POST['saytxt']); //獲取提交的數據
$txt=mysql_real_escape_string(strip_tags($txt),$link); //過濾HTML標簽,并轉義特殊字符
if(mb_strlen($txt)<1 || mb_strlen($txt)>140)
die("0"); //判斷輸入字符數是否符合要求
$time=time(); //獲取當前時間
$userid=rand(0,4);
//插入數據到數據表中
$query=mysql_query("insert into say(userid,content,addtime)values('$userid','$txt','$time')");
if(mysql_affected_rows($link)!=1)
die("0");
echo formatSay($txt,$time,$userid); //調用函數輸出結果注意,本例中為了演示,將用戶ID(userid)進行隨機處理,實際的應用是獲取當前用戶的ID。另外數據庫連接文件,大家可以自己寫一個,在我提供的下載的DEMO里也有這個文件。
最后要回到前端頁面index.php來。index.php主要除了提供輸入的入口,還要承接后臺處理返回的結果,并且要將數據庫里已有的數據顯示出來。代碼如下:
<?php
define('INCLUDE_CHECK',1);
require_once('connect.php');
require_once('function.php');
$query=mysql_query("select * from say order by id desc limit 0,10");
while ($row=mysql_fetch_array($query)) {
$sayList.=formatSay($row[content],$row[addtime],$row[userid]);
}
?>
<form id="myform" action="say.php" method="post">
<h4><span class="counter">140</span>說說你正在做什么...</h4>
<textarea name="saytxt" id="saytxt" class="input" tabindex="1" rows="2" cols="40"></textarea>
<p>
<input type="submit" class="sub_btn" value="提 交" disabled="disabled" />
<span id="msg"></span>
</p>
</form>
<div class="clear"></div>
<div id="saywrap">
<?php echo $sayList;?>
</div>以上是“PHP+Mysql+jQuery如何實現發布微博程序”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。