溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何將WordPress中的工具欄移到底部,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
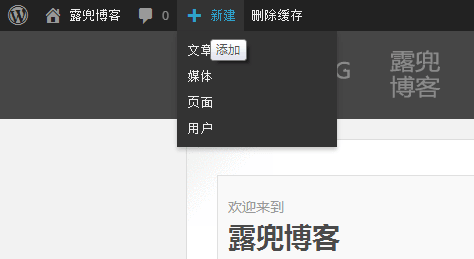
從 WordPress 3.1 開始引入了工具欄的概念,當用戶登錄后在前臺和后臺的頁面頂部會顯示一個黑色的工具欄,通過工具欄可以快捷地新建文章、頁面、媒體、用戶,以及查看文章和評論等功能,如下圖:

有些WordPress用戶不喜歡這個工具欄,紛紛選擇將它移除。話說這個工具欄還是有點用處的,你現在又多了一個選擇,不喜歡它在頂部顯示,那我們可以將這個工具欄移到頁面底部,只需在當前主題的functions.php中加入以下php代碼即可:
function fb_move_admin_bar() {
echo '
<style type="text/css">
body {
margin-top: -28px;
padding-bottom: 28px;
}
body.admin-bar #wphead {
padding-top: 0;
}
body.admin-bar #footer {
padding-bottom: 28px;
}
#wpadminbar {
top: auto !important;
bottom: 0;
}
#wpadminba .quicklinks .menupop ul {
bottom: 28px;
}
</style>';
}
// 后臺工具欄
add_action( 'admin_head', 'fb_move_admin_bar' );
// 前臺工具欄
add_action( 'wp_head', 'fb_move_admin_bar' );對于Chrome用戶來說,工具欄移到底部有個小小的問題,就是當頁面還未加載完畢時,Chrome底部會顯示狀態信息,這會遮擋WordPress的工具欄。
以上是“如何將WordPress中的工具欄移到底部”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。