您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“js如何實現異步文件加載器”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“js如何實現異步文件加載器”這篇文章吧。
我們經常會遇到這種場景,某些頁面依賴第三方的插件,而這些插件比較大,不適合打包到頁面的主js里(假設我們使用的是cmd的方式,js會打包成一個文件),那么這個時候我們通常會異步獲取這些插件文件,并在下載完成后完成初始化的邏輯。
以圖片上傳為例,我們可能會用到plupload.js這個插件,那么我們會這么寫:
!window.plupload ?
$.getScript( "/assets/plupload/plupload.full.min.js", function() {
self._initUploader();
}) :
self._initUploader();但是我們的頁面通常由多個獨立的模塊(組件)構成,如果頁面上的A、B兩個模塊都依賴于plupload.js, 那是不是在兩個地方都要把上面的代碼寫一遍。如果這么干,在plupload.js被下載下來之前,可能會發起兩個請求,由于是并行下載,js文件可能會被重復下載,而不是第一次下載下來,第二次取緩存的內容。
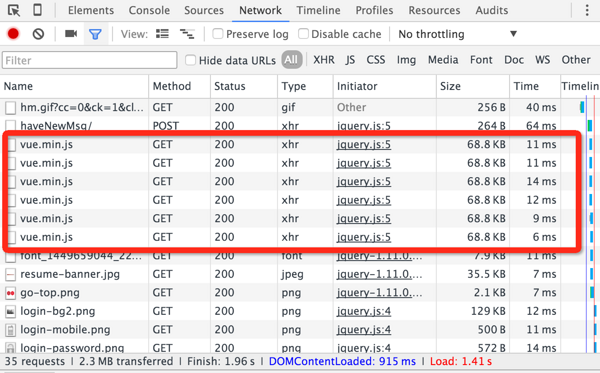
下圖是頁面多個組件依賴vue.js的情況(jquery和vue混用的場景):

所以,在實際使用中需要加鎖,即當腳本正在加載時,不應該再重復請求腳本,等待加載完成后,依次執行后面的邏輯,有promise這個好工具,實現起來很簡單。
// vue加載器
var promiseStack = [];
function loadvue() {
var promise = $.Deferred();
if (loadvue.lock) {
promiseStack.push(promise);
} else {
loadvue.lock = true;
window.Vue ?
promise.resolve() : // 這里寫錯了,window.Vue為true的時候lock要置為false,我在后面改過來了
$.getScript( "/assets/vue/vue.min.js", function() {
loadvue.lock = false;
promise.resolve();
promiseStack.forEach(function(prom) {
prom.resolve();
});
});
}
return promise;
}
window.loadvue = loadvue;然后在依賴vue.js地方:
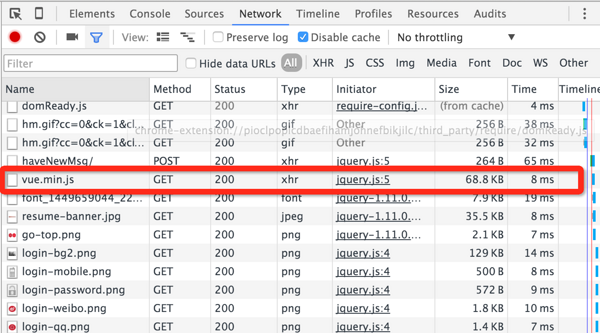
loadvue().then(function() { // do something });再看看請求:

好了,到這里似乎解決問題了,但是假如我的頁面上存在多個插件依賴,比如既依賴plupload.js又依賴vue.js,難道我要把上面的代碼再寫一遍(怎么感覺好像說過這話)?這樣不就冗余了么?所以我們需要一個異步加載器的生成器,能夠幫助我們生成多個異步加載器。
/**
* @des: js異步加載器生產器
* @param {string} name 加載器名稱
* @param {string} global 全局變量
* @param {string} url 加載地址
**/
var promiseStack = {};
exports.generate = function(name, global, url) {
var foo = function() {
if (!promiseStack[name]) {
promiseStack[name] = [];
}
var promise = $.Deferred();
if (foo.lock) {
promiseStack[name].push(promise);
} else {
foo.lock = true;
if (window[global]) {
foo.lock = false;
promise.resolve();
} else {
$.getScript(url, function() {
foo.lock = false;
promise.resolve();
promiseStack[name].forEach(function(prom) {
prom.resolve();
});
});
}
}
return promise;
};
return foo;
};然后我們可以生成異步加載器并賦給window
// 全局加載器 window.loadvue = loader.generate( 'vue', 'Vue', '/assets/vue/vue.min.js'); window.loadPlupload = loader.generate( 'plupload', 'plupload', '/assets/plupload/plupload.full.min.js');
使用的時候同上,這樣就基本解決了我們的問題。
以上是“js如何實現異步文件加載器”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。