溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Symfony2如何使用第三方庫Upload制作圖片上傳,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
具體如下:
我們在應用程序或者網站的個人資料里一般都有設置頭像的功能,這一章我們在Symfony2里用第三方的一個比較有名Upload庫來制作上傳圖片的功能。
一、安裝第三方庫
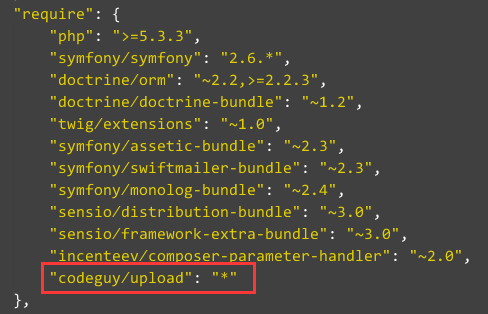
1.在composer.json文件中的”require”中加入
"codeguy/upload": "*"

2.運行指令安裝
composer update
二、編碼
1.編寫uploadPic方法上傳圖片,并將上傳圖片的用戶id作為文件名
<?php
/**
* @author Sun
* By blogs.zmit.cn http://blogs.zmit.cn
* 原創作品,允許轉載,轉載時請務必以超鏈接形式標明文章原始出處 http://blogs.zmit.cn/6544.html
* 中夢博客,作者信息和本聲明。否則將追究法律責任。
*/
namespace ZM\AdminBundle\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\Filesystem\Filesystem;
class DefaultController extends Controller {
public function indexAction($name) {
return $this->render('ZMAdminBundle:Default:index.html.twig', array('name' => $name));
}
/**
* 上傳圖片
*
* @param type $user_id 用戶的id,用作文件名
* @param type $str 表單中file類型的input的name
* @param type $path 保存路徑
* @return type
*/
public function uploadPic($user_id, $str, $path) {
$fs = new Filesystem();
//檢查路徑是否存在
if (!$fs->exists($path)) {
//如果不存在,創建目錄
$fs->mkdir($path, 0700);
}
//使用Upload庫
$storage = new \Upload\Storage\FileSystem($path);
$file = new \Upload\File($str, $storage);
//如果文件名為空
if ($file->getName() != '') {
//設置文件名為用戶的id
$file->setName($user_id);
//驗證文件上傳
$file->addValidations(array(
//指定文件類型
new \Upload\Validation\Mimetype(array('image/png', 'image/jpg', 'image/jpeg', 'image/gif')),
//指定文件大小
new \Upload\Validation\Size('2M')
));
//上傳文件
try {
//成功
$file->upload();
//文件名和擴展名
$file_name = $file->getNameWithExtension();
} catch (\Exception $e) {
//失敗!
$errors = $file->getErrors();
}
}
//返回文件名和擴展名
return $file_name;
}
}2.用戶上傳頭像,并將頭像全路徑存入數據庫表
<?php
/**
* 聯系人控制器
* @author Sun
* By blogs.zmit.cn http://blogs.zmit.cn
* 原創作品,允許轉載,轉載時請務必以超鏈接形式標明文章原始出處 http://blogs.zmit.cn/6544.html
* 中夢博客,作者信息和本聲明。否則將追究法律責任。
*/
namespace ZM\ApiBundle\Controller;
//引用寫好的上傳圖片方法uploadPic的Controller,并命名為BaseController
use ZM\AdminBundle\Controller\DefaultController AS BaseController;
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\HttpFoundation\Response;
//繼承BaseController
class ContactController extends BaseController {
/**
* 用戶上傳頭像
*
* @return Response
*/
public function uploadHeadAction() {
$request = Request::createFromGlobals()->request;
$user_id = $request->get('user_id');
//判斷是否有文件上傳
if (isset($_FILES['head']) && $_FILES['head'] != '') {
$conn = $this->getDoctrine()->getConnection();
$data = $conn->fetchAssoc("SELECT id, head FROM contact WHERE id = ? LIMIT 1", array($user_id));
//判斷用戶是否存在
if(!empty($data['id'])) {
//設置圖片保存路徑
$path = 'image/head/';
//獲取上傳文件后返回的文件名和擴展名
$file_name = $this->uploadPic($user_id, 'head', $path);
//修改用戶contact表head頭像字段的值
$conn->executeUpdate("UPDATE contact SET head = ? WHERE id = ?", array($path . $file_name, $user_id));
$result['flag'] = 1;
$result['content'] = '上傳頭像成功!';
} else {
$result['flag'] = 3;
$result['content'] = '用戶不存在!';
}
}else{
$result['flag'] = 2;
$result['content'] = '上傳失敗,沒有選擇圖片!';
}
return new Response(json_encode($result), '200', array('Content-Type' => 'application/json'));
}
}這樣圖片就上傳成功,將用戶的id作為文件名,并修改表字段值為圖片的全路徑

關于“Symfony2如何使用第三方庫Upload制作圖片上傳”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。