您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了php+mysql如何實現登錄注冊修改密碼網頁,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
示例如下:
1.登錄-即為對數據庫中的內容給予查詢,并驗證html中的信息與數據庫是否匹配;
2.注冊-即為對數據庫中的內容進行插入,注冊帳號與密碼;
3.修改密碼-即為對數據庫中的內容進行修改。
這三個操作,我用了8個php和html文本來建立 具體見代碼部分
1.登錄的主界面index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登錄注冊修改密碼系統主頁</title>
<style type="text/css">
form {
text-align: center;
}
</style>
</head>
<body>
<form action="enter.php" method="post" onsubmit="return enter()">
用戶名<input type="text" name="username" id="username"><br> 密碼<input
type="password" name="password" id="password"><br> <input
type="submit" value="登錄"> <input type="button"
value="注冊" onclick="register();">
</form>
<script type="text/javascript">
function enter()
{
var username=document.getElementById("username").value;//獲取form中的用戶名
var password=document.getElementById("password").value;
var regex=/^[/s]+$/;//聲明一個判斷用戶名前后是否有空格的正則表達式
if(regex.test(username)||username.length==0)//判定用戶名的是否前后有空格或者用戶名是否為空
{
alert("用戶名格式不對");
return false;
}
if(regex.test(password)||password.length==0)//同上述內容
{
alert("密碼格式不對");
return false;
}
return true;
}
function register()
{
window.location.href="register.html";//跳轉到注冊頁面
}
</script>
</body>
</html>2.登錄的后臺操作enter.php:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>登錄系統的后臺執行過程</title>
</head>
<body>
<?php
session_start();//登錄系統開啟一個session內容
$username=$_REQUEST["username"];//獲取html中的用戶名(通過post請求)
$password=$_REQUEST["password"];//獲取html中的密碼(通過post請求)
$con=mysql_connect("localhost","root","root");//連接mysql 數據庫,賬戶名root ,密碼root
if (!$con) {
die('數據庫連接失敗'.$mysql_error());
}
mysql_select_db("user_info",$con);//use user_info數據庫;
$dbusername=null;
$dbpassword=null;
$result=mysql_query("select * from user_info where username ='$username';");//查出對應用戶名的信息
while ($row=mysql_fetch_array($result)) {//while循環將$result中的結果找出來
$dbusername=$row["username"];
$dbpassword=$row["password"];
}
if (is_null($dbusername)) {//用戶名在數據庫中不存在時跳回index.html界面
?>
<script type="text/javascript">
alert("用戶名不存在");
window.location.href="index.html";
</script>
<?php
}
else {
if ($dbpassword!=$password){//當對應密碼不對時跳回index.html界面
?>
<script type="text/javascript">
alert("密碼錯誤");
window.location.href="index.html";
</script>
<?php
}
else {
$_SESSION["username"]=$username;
$_SESSION["code"]=mt_rand(0, 100000);//給session附一個隨機值,防止用戶直接通過調用界面訪問welcome.php
?>
<script type="text/javascript">
window.location.href="welcome.php";
</script>
<?php
}
}
mysql_close($con);//關閉數據庫連接,如不關閉,下次連接時會出錯
?>
</body>
</html>3.登錄成功后的歡迎界面welcome.php:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>歡迎登錄界面</title>
</head>
<body>
<?php
session_start ();
if (isset ( $_SESSION ["code"] )) {//判斷code存不存在,如果不存在,說明異常登錄
?>
歡迎登錄<?php
echo "${_SESSION["username"]}";//顯示登錄用戶名
?><br>
您的ip:<?php
echo "${_SERVER['REMOTE_ADDR']}";//顯示ip
?>
<br>
您的語言:
<?php
echo "${_SERVER['HTTP_ACCEPT_LANGUAGE']}";//使用的語言
?>
<br>
瀏覽器版本:
<?php
echo "${_SERVER['HTTP_USER_AGENT']}";//瀏覽器版本信息
?>
<a href="exit.php">退出登錄</a>
<?php
} else {//code不存在,調用exit.php 退出登錄
?>
<script type="text/javascript">
alert("退出登錄");
window.location.href="exit.php";
</script>
<?php
}
?>
<br>
<a href="alter_password.html">修改密碼</a>
</body>
</html>4.修改密碼的主界面alter_password.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>修改密碼</title>
<style type="text/css">
form{
text-align: center;
}
</style>
</head>
<body>
<?php
session_start();
?>
<form action="alter_password.php" method="post" onsubmit="return alter()">
用戶名<input type="text" name="username" id ="username" /><br/> 舊密碼<input
type="password" name="oldpassword" id ="oldpassword"/><br/> 新密碼<input
type="password" name="newpassword" id="newpassword"/><br/> 確認新密碼<input
type="password" name="assertpassword" id="assertpassword"/><br/> <input
type="submit" value="修改密碼" onclick="return alter()">
</form>
<script type="text/javascript">
document.getElementById("username").value="<? php echo "${_SESSION["username"]}";?>"
</script>
<script type="text/javascript">
function alter() {
var username=document.getElementById("username").value;
var oldpassword=document.getElementById("oldpassword").value;
var newpassword=document.getElementById("newpassword").value;
var assertpassword=document.getElementById("assertpassword").value;
var regex=/^[/s]+$/;
if(regex.test(username)||username.length==0){
alert("用戶名格式不對");
return false;
}
if(regex.test(oldpassword)||oldpassword.length==0){
alert("密碼格式不對");
return false;
}
if(regex.test(newpassword)||newpassword.length==0) {
alert("新密碼格式不對");
return false;
}
if (assertpassword != newpassword||assertpassword==0) {
alert("兩次密碼輸入不一致");
return false;
}
return true;
}
</script>
</body>
</html>5.修改密碼的后臺操作alter_password.php:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>正在修改密碼</title>
</head>
<body>
<?php
session_start ();
$username = $_REQUEST ["username"];
$oldpassword = $_REQUEST ["oldpassword"];
$newpassword = $_REQUEST ["newpassword"];
$con = mysql_connect ( "localhost", "root", "root" );
if (! $con) {
die ( '數據庫連接失敗' . $mysql_error () );
}
mysql_select_db ( "user_info", $con );
$dbusername = null;
$dbpassword = null;
$result = mysql_query ( "select * from user_info where username ='$username';" );
while ( $row = mysql_fetch_array ( $result ) ) {
$dbusername = $row ["username"];
$dbpassword = $row ["password"];
}
if (is_null ( $dbusername )) {
?>
<script type="text/javascript">
alert("用戶名不存在");
window.location.href="alter_password.html";
</script>
<?php
}
if ($oldpassword != $dbpassword) {
?>
<script type="text/javascript">
alert("密碼錯誤");
window.location.href="alter_password.html";
</script>
<?php
}
mysql_query ( "update user_info set password='$newpassword' where username='$username'" ) or die ( "存入數據庫失敗" . mysql_error () );//如果上述用戶名密碼判定不錯,則update進數據庫中
mysql_close ( $con );
?>
<script type="text/javascript">
alert("密碼修改成功");
window.location.href="index.html";
</script>
</body>
</html>6.注冊帳號的主界面register.html:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>注冊系統</title>
<style type="text/css">
form {
text-align: center;
}
</style>
</head>
<body>
<form action="register.php" method="post" name="form_register"
onsubmit="return check()">
用戶名<input type="text" name="username" id="username"><br>
密碼<input type="password" name="password" id="password"><br>
確認密碼<input type="password" name="assertpassword" id="assertpassword"><br>
<input type="submit" value="注冊">
</form>
<script type="text/javascript">
function check() {
var username=document.getElementById("username").value;
var password=document.getElementById("password").value;
var assertpassword=document.getElementById("assertpassword").value;
var regex=/^[/s]+$/;
if(regex.test(username)||username.length==0){
alert("用戶名格式不對");
return false;
}
if(regex.test(password)||password.length==0){
alert("密碼格式不對");
return false;
}
if(password!=assertpassword){
alert("兩次密碼不一致");
return false;
}
}
</script>
</body>
</html>7.注冊帳號的后臺操作register.php:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>注冊用戶</title>
</head>
<body>
<?php
session_start();
$username=$_REQUEST["username"];
$password=$_REQUEST["password"];
$con=mysql_connect("localhost","root","root");
if (!$con) {
die('數據庫連接失敗'.$mysql_error());
}
mysql_select_db("user_info",$con);
$dbusername=null;
$dbpassword=null;
$result=mysql_query("select * from user_info where username ='$username';");
while ($row=mysql_fetch_array($result)) {
$dbusername=$row["username"];
$dbpassword=$row["password"];
}
if(!is_null($dbusername)){
?>
<script type="text/javascript">
alert("用戶已存在");
window.location.href="register.html";
</script>
<?php
}
mysql_query("insert into user_info (username,password) values('$username','$password')") or die("存入數據庫失敗".mysql_error()) ;
mysql_close($con);
?>
<script type="text/javascript">
alert("注冊成功");
window.location.href="index.html";
</script>
</body>
</html>8.非法登錄時退出登錄的操作exit.php:
<!doctype html> <html> <head> <meta charset="UTF-8"> </head> <body> <?php session_start ();//將session銷毀時調用destroy session_destroy (); ?> <script type="text/javascript"> window.location.href="index.html"; </script> </body> </html>
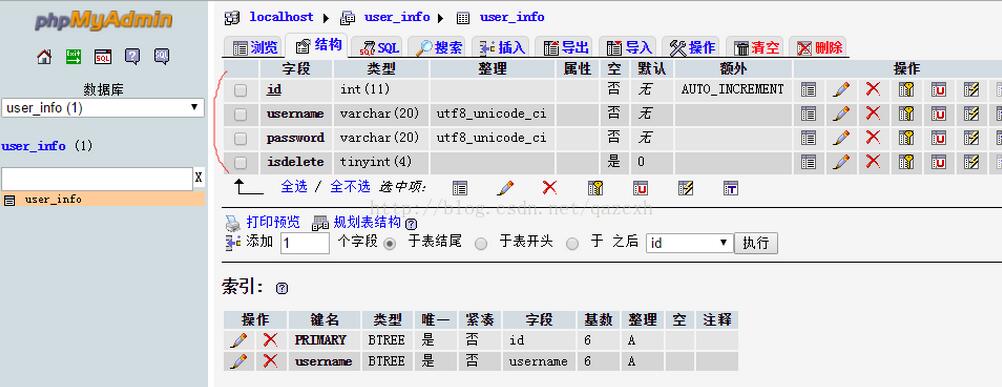
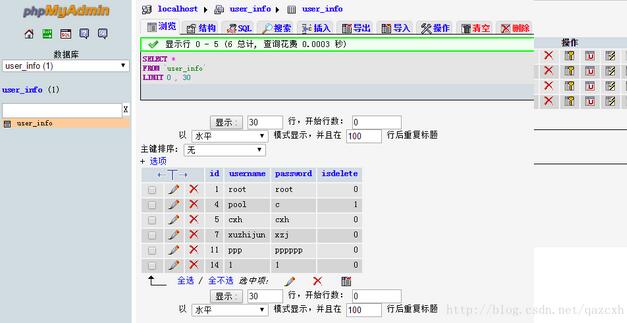
9.mysql數據庫搭建部分


感謝你能夠認真閱讀完這篇文章,希望小編分享的“php+mysql如何實現登錄注冊修改密碼網頁”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。