您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么在yii中使用bootstrap分頁樣式,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
依賴yii CLinkPager中的二個屬性htmlOptions和selectedPageCssClass
控制器示例代碼
public function actionIndex()
{
$cid = intval($_GET['cid']);
$criteria = new CDbCriteria();
$criteria->addCondition("t.status=1");
$criteria->addCondition("cid='$cid'");
$criteria->order="t.time desc";
$count = Article::model()->count($criteria);
$pager = new CPagination($count);
$pager->pageSize=20;
$pager->applyLimit($criteria);
$lists = Article::model()->findAll($criteria);
$this->render('index',array('lists'=>$lists,"pager"=>$pager));
}上面 代碼實現了yii分頁,并把$pager分頁對象傳到視圖里,我們再來看一下視圖代碼
視圖代碼
<nav>
<?php
$this->widget('CLinkPager',array(
'header'=>'',
'firstPageLabel' => '首頁',
'lastPageLabel' => '末頁',
'prevPageLabel' => '上一頁',
'nextPageLabel' => '下一頁',
'pages' => $pager,
'maxButtonCount'=>8,
'cssFile'=>false,
'htmlOptions' =>array("class"=>"pagination"),
'selectedPageCssClass'=>"active"
)
);
?>
</nav>上面的視圖代碼要注意以下幾個點
1.分頁必須在<nav>里
2,htmlOptions選項是必須的,他指定了yii生成的分頁div的class名稱,在這里我們使用bootstrap的class名
3,selectedPageCssClass選項指定了當前選中頁的樣多,在這里我們使用bootstrap的active
4.另外還需要把cssFile設為false,不加載分頁css樣式文件
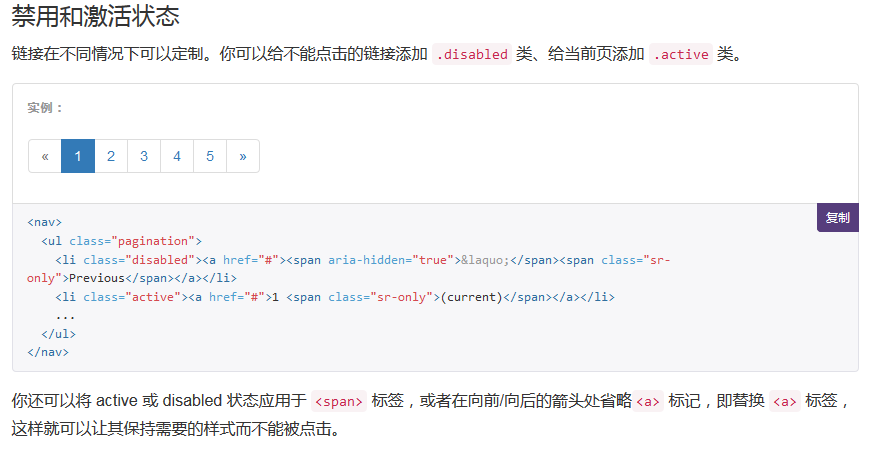
參考bootstrap官網提供的分頁代碼,如下圖

關于怎么在yii中使用bootstrap分頁樣式就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。