您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下ThinkPHP如何整合Bootstrap Ajax分頁樣式,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
ThinkPHP Ajax分頁代碼
publicfunction index()
{
$where=array();
$name = I('name');
if(!empty($name)){
$where['name']= array('like','%'.(string)$name.'%');
}
$Role=M('Role');
$count= $Role->where($where)->count();// 查詢滿足要求的總記錄數
$Page =new \Think\AjaxPage($count,'ajax-page',10);// 實例化分頁類 傳入總記錄數、ajax更新的局部頁面ID和每頁顯示的記錄數(10)
$Page->lastSuffix=false;
$Page->setConfig('first','首頁');
$Page->setConfig('last','末頁');
$Page->setConfig('header','<span class="rows btn btn-default margin-l-2">共 %TOTAL_ROW% 條</span>');//分頁條數
$Page->setConfig('theme','%FIRST% %UP_PAGE% %LINK_PAGE% %DOWN_PAGE% %END% %HEADER%');//分頁樣式:首頁、末頁等
$show= $Page->show();// 分頁顯示輸出
// 進行分頁數據查詢 注意limit方法的參數要使用Page類的屬性
$datas = $Role->where($where)->order('id desc')->limit($Page->firstRow.','.$Page->listRows)->select();
$this->assign('datas',$datas);// 賦值數據集
$this->assign('page',$show);// 賦值分頁輸出
if(IS_AJAX){
$this->display('index_ajax');
}else{
$this->display();
}
}ajax-page是模版中用于替換局部頁面的ID
index_ajax是局部頁面模版
擴展小部件ExtWidget
我是在Admin模塊下建的這個類/Application/Admin/Widget/ExtWidget.class.php所有如下圖

前臺模版
我有個index.html模版,這個頁面需要ajax分頁,現在我建立一個index_ajax.html模版,如下圖

index.html是有布局的模版,顯示ajax分頁地方的關鍵代碼如下
<table id="users"class="table table-bordered table-hover table-striped">
<thead>
<tr>
<th><input class="check-all" type="checkbox"/></th>
<th width="90%">名稱</th>
<th width="10%">操作</th>
</tr>
</thead>
<tbody id="ajax-page">
{:W('Ext/renderPartial',array('data'=>array('partial'=>'Role/index_ajax','data'=>$datas,'page'=>$page)))}
</tbody>
</table>第一次頁面加載的時候不是ajax渲染的頁面,所以這里要調用一次index_ajax模版。當點擊分頁時ajax會替換掉這里的<tbody id="ajax-page"></tbody>內容
{:W('Ext/renderPartial',array('data'=>array('partial'=>'Role/index_ajax','data'=>$datas,'page'=>$page)))}index_ajax.html是沒有布局的模版,只是為了顯示數據。代碼如下
<notempty name="datas">
<volist name="datas" id="vo">
<tr>
<td><input class="ids" type="checkbox" name="id[]" value="{$vo.id}"/></td>
<td>{$vo.name}</td>
<td>
<span class="btn btn-xs btn-primary mySave" data-toggle="modal" data-id="{$vo.id}" data-url="{:U('/Admin/Role/update')}"><span class="glyphicon glyphicon-edit margin-r-2" aria-hidden="true"></span>修改</span>
<a class="confirm ajax-get btn btn-xs btn-primary" href="{:U('/Admin/Role/del',array('id'=>$vo['id']))}"><span class="glyphicon glyphicon-remove" aria-hidden="true"></span> 刪除</a>
</td>
</tr>
</volist>
<else/>
<tr><td colspan="100"class="text-center">沒有查詢到數據!</td><tr>
</notempty>
<notempty name="page">
<tr><td colspan="100"class="text-right">{$page}</td><tr>
</notempty>js代碼如下
//ajax分頁查詢
function ajax_show(id,url){
//加載圖片
$('#ajax-loading-img').html('<img src="/Public/img/loading.gif" class="margin-r-2" alt="加載中...">');
//ajax獲取內容后并替換掉原有信息
$.get(url,function(data){$("#"+id).html(data);});
returnfalse;
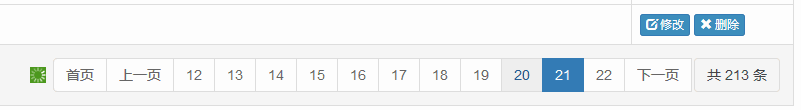
}效果圖

ThinkPHP Ajax分頁帶參數查詢
html代碼
<form class="navbar-form" role="search" id="search-form" method="get" action="{:U('/Admin/Role/index')}">
<div class="form-group">
名稱:<input class="form-control" name="name" type="text">
</div>
<button type="submit"class="btn btn-primary" id="my-search"><span class="glyphicon glyphicon-glass margin-r-2" aria-hidden="true"></span>查詢</button>
</form>js代碼
$(function(){
$('#my-search').click(function(){
var search_form=$("#search-form").serialize();//實例化查詢參數
var url="{:U('/Admin/Role/index')}"+'?'+search_form;//查詢url
return ajax_show('ajax-page',url);//調用ajax分頁
});
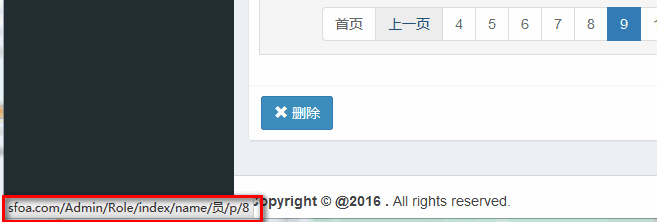
});效果圖

可以看到分頁的中已經有參數了,并且整個查詢過程都是Ajax無刷新查詢。
以上是“ThinkPHP如何整合Bootstrap Ajax分頁樣式”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。