溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關原生JS如何實現Ajax通過POST方式與PHP進行交互的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1、能夠嵌入動態文本于HTML頁面。2、對瀏覽器事件做出響應。3、讀寫HTML元素。4、在數據被提交到服務器之前驗證數據。5、檢測訪客的瀏覽器信息。6、控制cookies,包括創建和修改等。7、基于Node.js技術進行服務器端編程。
本文實例講述了原生JS實現Ajax通過POST方式與PHP進行交互的方法。分享給大家供大家參考,具體如下:
一、代碼
conn.php
<?php $conn=mysql_connect("localhost","root","root") or die("數據庫連接失敗".mysql_error()); mysql_select_db("db_database27",$conn) or die("數據庫連接失敗".mysql_error()); mysql_query("set names gb2312"); ?>
index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>通過POST方式與PHP進行交互</title>
<style type="text/css">
<!--
body {
margin-left: 0px;
margin-top: 00px;
margin-right: 0px;
margin-bottom: 0px;
}
-->
</style></head>
<script>
var xmlHttp; //定義XMLHttpRequest對象
function createXmlHttpRequestObject(){
if(window.ActiveXObject){ //如果在internet Explorer下運行
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
xmlHttp=false;
}
}else{
try{ //如果在Mozilla或其他的瀏覽器下運行
xmlHttp=new XMLHttpRequest();
}catch(e){
xmlHttp=false;
}
}
if(!xmlHttp) //返回創建的對象或顯示錯誤信息
alert("返回創建的對象或顯示錯誤信息");
else
return xmlHttp;
}
function showsimple(){ //創建主控制函數
createXmlHttpRequestObject();
var us = document.getElementById("user").value; //獲取表單提交的值
var nu = document.getElementById("number").value;
var ex = document.getElementById("explains").value;
if(us=="" && nu=="" && ex==""){ //判斷表單提交的值不能為空
alert('添加的數據不能為空!');
return false;
}
var post_method="users="+us+"&numbers="+nu+"&explaines="+ex; //構造URL參數
xmlHttp.open("POST","searchrst.php",true); //調用指定的添加文件
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded;"); //設置請求頭信息
xmlHttp.onreadystatechange=StatHandler; //判斷URL調用的狀態值并處理
xmlHttp.send(post_method); //將數據發送給服務器
}
function StatHandler(){ //定義處理函數
if(xmlHttp.readyState==4 && xmlHttp.status==200){ //判斷如果執行成功,則輸出下面內容
if(xmlHttp.responseText!=""){
alert("數據添加成功!");
//將服務器返回的數據定義到DIV中
document.getElementById("webpage").innerHTML=xmlHttp.responseText;
}else{
alert("添加失敗!"); //如果返回值為空
}
}
}
</script>
<body>
<table width="800" height="632" border="0" align="center" cellpadding="0" cellspacing="0" background="images/bj.jpg">
<tr>
<td width="260" height="245"> </td>
<td colspan="2" align="center" valign="bottom"><strong>查詢員工信息,根據員工技能信息</strong></td>
<td width="40"> </td>
</tr><form id="searchform" name="searchform" method="post" action="#">
<tr>
<td height="25"> </td>
<td width="150" align="right">員工姓名: </td>
<td width="350" align="left"><input name="user" type="text" id="user" size="30" /></td>
<td> </td>
</tr>
<tr>
<td height="25"> </td>
<td align="right">員工編號: </td>
<td align="left"><input name="number" type="text" id="number" size="20" /></td>
<td> </td>
</tr>
<tr>
<td height="25"> </td>
<td align="right">技能描述: </td>
<td align="left"><textarea name="explains" cols="40" rows="3" id="explains"></textarea></td>
<td> </td>
</tr>
<tr>
<td height="25"> </td>
<td colspan="2" align="center">
<input type="button" name="Submit" value="提交" onclick="showsimple();" />
<input type="reset" name="Submit2" value="重置" /></td>
<td> </td>
</tr> </form>
<tr>
<td height="268"> </td>
<td colspan="2" align="center" valign="top"><div id="webpage"></div></td>
<td> </td>
</tr>
<tr>
<td> </td>
<td colspan="2"> </td>
<td> </td>
</tr>
</table>
</body>
</html>searchrst.php
<?php
header('Content-type: text/html;charset=GB2312'); //指定發送數據的編碼格式
include_once 'conn/conn.php'; //連接數據庫
$user =iconv('UTF-8','gb2312',$_POST['users']); //獲取Ajax傳遞的值,并實現字符編碼轉換
$number = iconv('UTF-8','gb2312',$_POST['numbers']); //獲取Ajax傳遞的值,并實現字符編碼轉換
$explains = iconv('UTF-8','gb2312',$_POST['explaines']); //獲取Ajax傳遞的值,并實現字符編碼轉換
$sql="insert into tb_administrator(user,number,explains)values('$user','$number','$explains')";
$result=mysql_query($sql,$conn); //執行添加語句
if($result){
$sqles="select * from tb_administrator ";
$results=mysql_query($sqles,$conn);
echo "<table width='500' border='1' cellpadding='1' cellspacing='1' bordercolor='#FFFFCC' bgcolor='#666666'>";
echo "<tr><td height='30' align='center' bgcolor='#FFFFFF'>ID</td><td align='center' bgcolor='#FFFFFF'>名稱</td><td align='center' bgcolor='#FFFFFF'>編號</td><td align='center' bgcolor='#FFFFFF'>描述</td></tr>";
while($myrow=mysql_fetch_array($results)){ //循環輸出查詢結果
echo "<tr><td height='22' bgcolor='#FFFFFF'>".$myrow[id]."</td>";
echo "<td bgcolor='#FFFFFF'>".$myrow[user]."</td>";
echo "<td bgcolor='#FFFFFF'>".$myrow[number]."</td>";
echo "<td bgcolor='#FFFFFF'>".$myrow[explains]."</td>";
echo "</tr>";
}
echo "</table>";
}
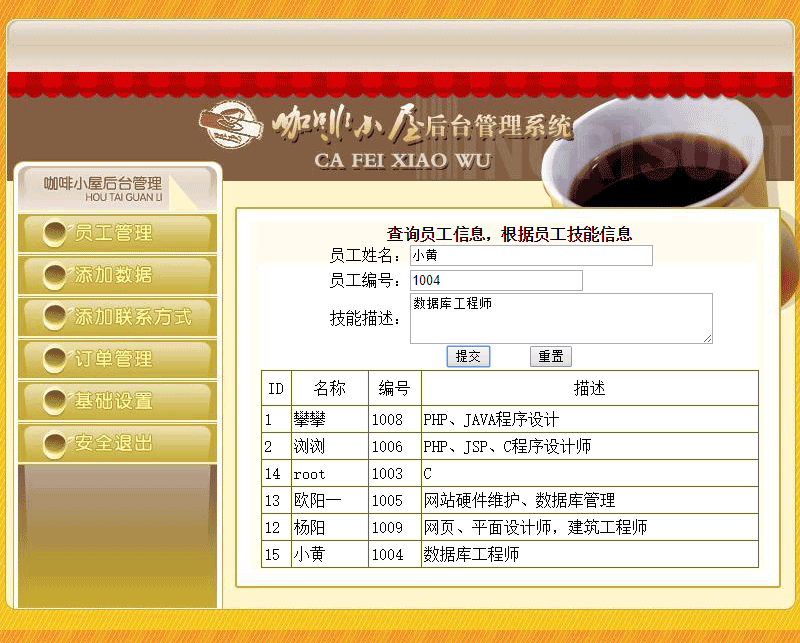
?>二、運行結果

關于“原生JS如何實現Ajax通過POST方式與PHP進行交互的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。