您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何使用Laravel框架實現定時任務?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
第一種
1、生成一個commands文件
> php artisan make:command test
2、打開文件進行修改
laravel\App\Console\Commands\test.php
<?php
namespace App\Console\Commands;
use Illuminate\Console\Command;
use Illuminate\Support\Facades\Log;
class test extends Command
{
/**
* The name and signature of the console command.
*
* @var string
*/
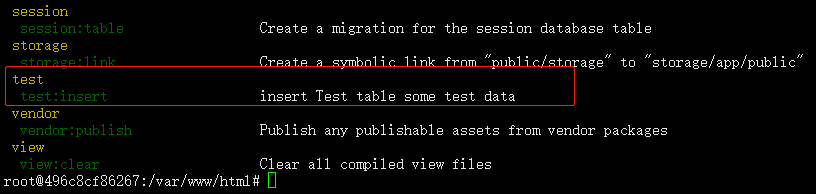
protected $signature = 'test:insert'; // php artisan list 中將會生成 "php artisan test:insert " 指令
/**
* The console command description.
*
* @var string
*/
protected $description = 'insert Test table some test data'; // 對上面指令的描述
/**
* Create a new command instance.
*
* @return void
*/
public function __construct()
{
parent::__construct();
}
/**
* Execute the console command.
*
* @return mixed
*/
public function handle()
{
// 編寫你要的定時任務執行的代碼!
# eg
Log::info('test');
}
}> php artisan list 查看

3、然后修改: laravel\app\Console\Kernel.php 文件
<?php
namespace App\Console;
use Illuminate\Console\Scheduling\Schedule;
use Illuminate\Foundation\Console\Kernel as ConsoleKernel;
class Kernel extends ConsoleKernel
{
protected $commands = [
// 參考手冊 新加
\App\Console\Commands\test::class,
];
// 定義應用的命令調度
protected function schedule(Schedule $schedule)
{
// 新加 每分鐘執行一次
$schedule->command('test:insert')->everyMinute();
}
protected function commands()
{
$this->load(__DIR__.'/Commands');
require base_path('routes/console.php');
}
}4、啟用計劃任務:在服務器中加入到計劃任務 crontab -e
注意這里的 path 是你的laravel項目根目錄的 絕對路徑!, 然后加上后面的 artisan 到結尾的字符串
* * * * * php /path/artisan schedule:run >> /dev/null 2>&1
* * * * * php /code/src/laravel/artisan schedule:run >> /dev/null 2>&1
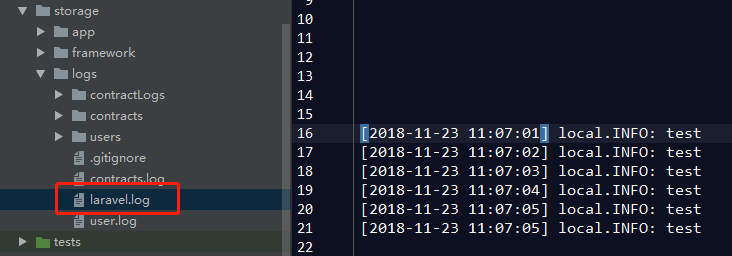
5、打開日志文件查看
laravel\storage\logs\laravel.log
第二種
使用 shell腳本執行
因為 php artisan list 可以查看到 執行指令 test:insert
所以可以考慮用 .sh 腳本執行,還是類似上面 crontab -e編寫
1、先編寫 .sh 腳本 laravel/test.sh 放在項目某個位置,文件內寫入
php artisan test:insert
上面指令在命令行手動每執行一次就可以觸發一次編寫的程序,相當于給 laravel.log 寫入一次 test
2、使用 crontab -e 編寫 執行 第一步寫的 test.sh 腳本
* * * * * laravel/test.sh
以上兩種均可看到 laravel.log 日志

關于如何使用Laravel框架實現定時任務問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。