您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何在php中安裝CKEditor 4和CKFinder?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。

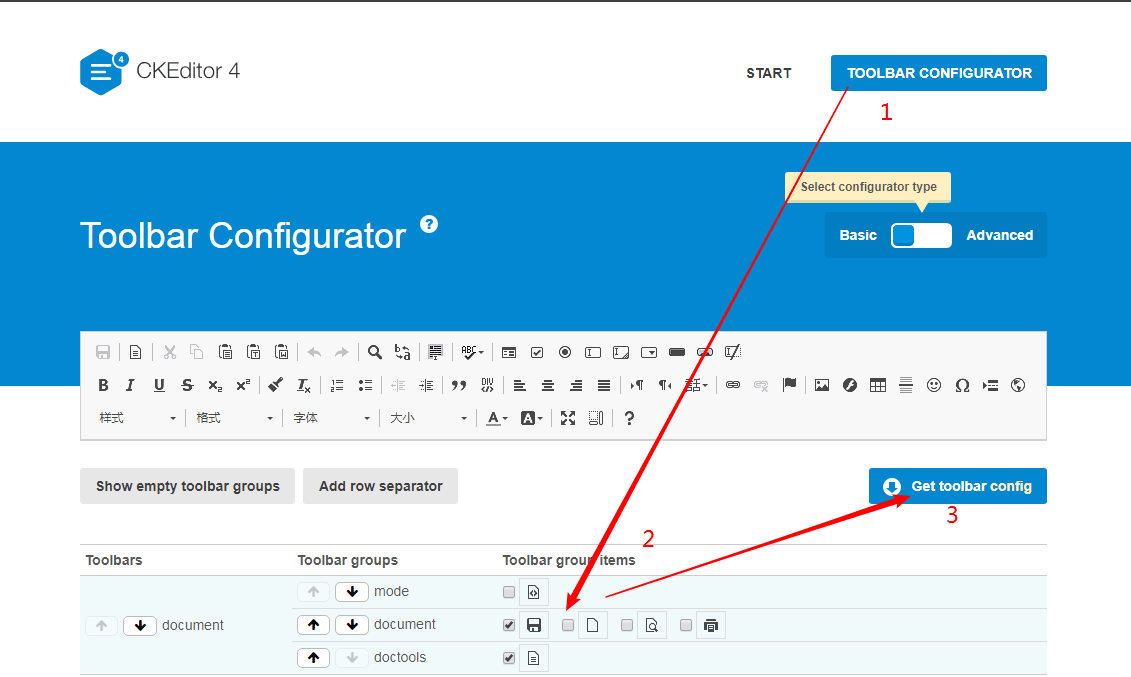
根據你的需求選擇自定義工具欄,選好之后點擊Get toolbar config,把這個配置代碼復制,備用
在CKEditor 4同級目錄新建index.html,和myconfig.js

index.html的源代碼為:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CKEditor Sample</title>
<!-- 加載ckeditor.js -->
<script src="./ckeditor/ckeditor.js"></script>
</head>
<body id="main">
<textarea name="editor1" id="editor1" cols="30" rows="10">
這是一個CKEditor測試
</textarea>
<script>
// 這樣就可以使用啦
CKEDITOR.replace('editor1',{
//toolbar : 'Basic', //方式1,在此直接寫配置
//uiColor : '#9ab8f5'
customConfig : '../myconfig.js' //方式2,加載配置js,相對于ckeditor.js的路徑
});
</script>
</body>
</html>myconfig.js的源代碼為:
//特別注意,每次修改都要ctrl+f5 清除緩存后查看
CKEDITOR.editorConfig = function( config ) {
config.language = "zh-cn" ; //語言,對應ckeditor下的lang文件夾
config.uiColor = '#9ab8f5'; //編輯器顏色
config.width = '900'; //編輯器寬
config.height = '500'; //編輯器高
//自定義工具欄,剛才從示例哪里復制的代碼
config.toolbarGroups = [
'/',
{ name: 'document', groups: [ 'mode', 'document', 'doctools' ] },
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ] },
{ name: 'editing', groups: [ 'find', 'selection', 'spellchecker', 'editing' ] },
{ name: 'forms', groups: [ 'forms' ] },
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi', 'paragraph' ] },
{ name: 'links', groups: [ 'links' ] },
{ name: 'insert', groups: [ 'insert' ] },
{ name: 'styles', groups: [ 'styles' ] },
{ name: 'colors', groups: [ 'colors' ] },
{ name: 'tools', groups: [ 'tools' ] },
{ name: 'others', groups: [ 'others' ] },
{ name: 'about', groups: [ 'about' ] }
];
config.removeButtons = 'NewPage,Save,Preview,Cut,Copy,Paste,PasteText,PasteFromWord,Find,Replace,SelectAll,Scayt,HiddenField,Form,Radio,TextField,Textarea,Select,Button,ImageButton,Outdent,Indent,Subscript,Superscript,Strike,Blockquote,CreateDiv,BidiLtr,BidiRtl,Language,Anchor,Table,HorizontalRule,Smiley,SpecialChar,PageBreak,Iframe,ShowBlocks,About,Source';
//ckfinder的相關配置項
config.filebrowserBrowseUrl = './ckfinder/ckfinder.html' ;
config.filebrowserImageBrowseUrl = './ckfinder/ckfinder.html?type=Images' ;
config.filebrowserFlashBrowseUrl = './ckfinder/ckfinder.html?type=Flash' ;
config.filebrowserUploadUrl = './ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files' ;
config.filebrowserImageUploadUrl = './ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images' ;
config.filebrowserFlashUploadUrl = './ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash' ;
config.filebrowserWindowWidth = '600'; //文件瀏覽寬
config.filebrowserWindowHeight = '300'; //文件瀏覽寬
};網上搜索有同學總結了最全的配置項,詳見附錄說明
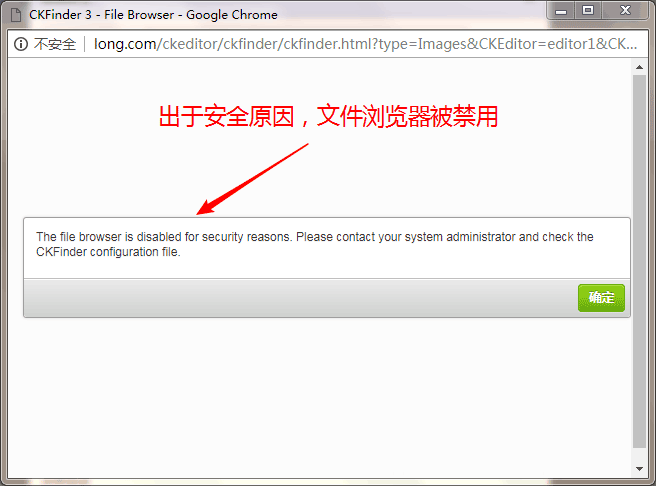
圖片上傳,點擊瀏覽服務器,會出下面的提示

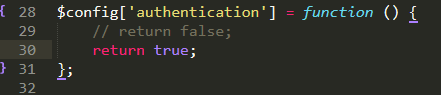
修改ckfinder文件夾下config.php,將29行的return false;改為return true;

ckfinder即可正常使用,上傳圖片的默認保存位置為根目錄下的ckfinder->userfiles->images。
附:CKEditor基本配置示例
CKEDITOR.editorConfig = function( config )
{
// config.language = 'fr';
// config.uiColor = '#AADC6E';
config.filebrowserBrowseUrl = '/CKEditorAndCKFinder/ckfinder/ckfinder.html' ;
config.filebrowserImageBrowseUrl = '/CKEditorAndCKFinder/ckfinder/ckfinder.html?type=Images' ;
config.filebrowserFlashBrowseUrl = '/CKEditorAndCKFinder/ckfinder/ckfinder.html?type=Flash' ;
config.filebrowserUploadUrl = '/CKEditorAndCKFinder/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Files' ;
config.filebrowserImageUploadUrl = '/CKEditorAndCKFinder/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Images' ;
config.filebrowserFlashUploadUrl = '/CKEditorAndCKFinder/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Flash' ;
config.filebrowserWindowWidth = '1000';
config.filebrowserWindowHeight = '700';
config.language = "zh-cn" ;
//編輯器樣式,有三種:'kama'(默認)、'office2003'、'v2'
//config.skin = "v2";
//背景顏色
//config.uiColor = "#FFF";
//工具欄(基礎'Basic'、全能'Full'、自定義)
config.toolbar = 'Full';
//工具欄是否可以被收縮
//config.toolbarCanCollapse = false;
//工具欄的位置
//config.toolbarLocation = "bottom";
//工具欄默認是否展開
//config.toolbarStartupExpanded = false;
//取消“拖拽以改變尺寸”的功能
//config.resize_enabled = false;
//改變大小的最大高度
//config.resize_maxHeight = 3000;
//改變大小的最大寬度
//config.resize_minWidth = 3000;
//改變大小的最小高度
//config.resize_minHeight = 250;
//改變大小的最小寬度
//config.resize_minWidth = 750;
//當提交包含有此編輯器的表單時,是否自動更新元素內的數據
//config.autoUpdateElement = true;
//設置是使用絕對目錄還是相對目錄,為空為相對目錄
//config.baseHref = "";
//編輯器的z-index值
//config.baseFloatZIndex = 10000;
//設置快捷鍵
//config.keystrokes = [];
//設置快捷鍵 可能與瀏覽器快捷鍵沖突
//config.blockedKeystrokes = [];
//設置編輯內元素的背景色的取值
//config.colorButton_backStyle = {
// element : 'span',
// styles : {'background-color' : '#(color)'}
//}
//設置前景色的取值
//config.colorButton_colors
//是否在選擇顏色時顯示“其它顏色”選項
//config.colorButton_enableMore = false;
//前景色默認值設置
//config.colorButton_foreStyle = {
// element : 'span',
// styles : {'background-color' : '#(color)'}
//}
//所需要添加的CSS文件 在此添加 可使用相對路徑和網站的絕對路徑
//config.contentsCss = "ckeditor/contents.css"
//文字方向
//config.contentsLangDirection = "rtl";
//CKeditor的配置文件 若不想配置 留空即可
//CKEDITOR.replace("myfield",{customConfig : "ckeditor/config.js"});
//界面編輯框的背景色
//config.dialog_backgroundCoverColor = "rgb(a,b,c)";
//config.dialog_backgroundCoverColor = "white";
//背景的不透明度
//config.dialog_backgroundCoverOpacity = 0.5;
//移動或者改變元素時 邊框的吸附距離 單位:像素
//config.dialog_magnetDistance = 20;
//是否拒絕本地拼寫檢查和提示 默認為拒絕 目前僅firefox和safari支持
//config.disableNativeSpellChecker = true;
//進行表格編輯功能 如:添加行或列 目前僅firefox支持
//sconfig.disableNativeTableHandles = true; 默認不開啟
//設置HTML文檔類型
//config.docType = '<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">';
//是否對編輯區域進行渲染
//config.editingBlock = true;
//編輯器中回車產生的標簽
//config.enterMode = CKEDITOR_ENTER_BR;
//是否使用HTML實體進行輸出
//config.entities = true;
//定義更多的實體
//config.entities_additional = "#1049";
//是否轉換一些難以顯示的字符為相應的HTML字符
//config.entities_greek = true;
//是否轉換一些拉丁字符為HTML
//cofig.entities_latin = true;
//是否轉換一些特殊字符為ASCII字符
//config.entities_processNumerical = false;
//添加新組件
//config.extraPlugins = "myplugin";
//使用搜索時的高亮色
//config.find_highlight = {
// element : "span",
// style : {"background-color" : "#ff0", "color" : "#00f"}
//}
//默認的字體名
//config.font_defaultLabel = "Arial";
//字體編輯時的字符集 可以添加常用的中文字符:宋體、楷體、黑體等
//config.font_names = "Arial;Times New Roman;Verdana";
//文字的默認式樣
//config.font_style = {};
//字體默認大小
//config.fontSize_defaultLabel = "12px";
//字體編輯時可選的字體大小
//config.fontSize_sizes = "8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22px;24/24px;26/26px;28/28px;36/36px;48/48px;72/72px";
//設置字體大小時 使用的式樣
//config.fontSize_style = {};
//是否強制復制來的內容去除格式
//config.forcePasteAsPlainText = false;//不去除
//是否強制用“&”來代替“&”
//config.forceSimpleAmpersand = false;
//對address標簽進行格式化
//config.format_address = { element : 'address', attributes : { class : 'styledAddress' } };
//對DIV標簽自動進行格式化
//config.format_div = { element : 'div', attributes : { class : 'normalDiv' } };
//對H1標簽自動進行格式化
//config.format_h2 = { element : 'h2', attributes : { class : 'contentTitle1' } };
//對H2標簽自動進行格式化
//config.format_h3 = { element : 'h3', attributes : { class : 'contentTitle2' } };
//對H3標簽自動進行格式化
//config.format_h4 = { element : 'h4', attributes : { class : 'contentTitle3' } };
//對H4標簽自動進行格式化
//config.format_h5 = { element : 'h5', attributes : { class : 'contentTitle4' } };
//對H5標簽自動進行格式化
//config.format_h6 = { element : 'h6', attributes : { class : 'contentTitle5' } };
//對H6標簽自動進行格式化
//config.format_h7 = { element : 'h7', attributes : { class : 'contentTitle6' } };
//對P標簽自動進行格式化
//config.format_p = { element : 'p', attributes : { class : 'normalPara' } };
//對PRE標簽自動進行格式化
//config.format_pre = { element : 'pre', attributes : { class : 'code' } };
//用分號分隔的標簽名字 在工具欄上顯示
//config.format_tags = "p;h2;h3;h4;h5;h6;h7;pre;address;div";
//是否使用完整的html編輯模式 如使用,其源碼將包含:<html><body></body></html>等標簽
//config.fullPage = false;
//是否忽略段落中的空字符
//config.ignoreEmptyParagraph = true;
//在清除圖片屬性框中的鏈接屬性時 是否同時清除兩邊的<a>標簽
//config.image_removeLinkByEmptyURL = true;
//一組用逗號分隔的標簽名稱,顯示在左下角的層次嵌套中
//config.menu_groups ='clipboard,form,tablecell,tablecellproperties,tablerow,tablecolumn,table,anchor,link,image,flash,checkbox,radio,textfield,hiddenfield,imagebutton,button,select,textarea';
//顯示子菜單時的延遲,單位:ms
//config.menu_subMenuDelay = 400;
//當執行“新建”命令時,編輯器中的內容
//config.newpage_html = "";
//當從word里復制文字進來時,是否進行文字的格式化去除
//config.pasteFromWorldIgnoreFontFace = true; //默認忽略格式
//是否使用<h2><h3>等標簽修飾或者代替從word文檔中粘貼過來的內容
//config.pasteFromWorkKeepsStructure = false;
//從word中粘貼內容時是否移除格式
//config.pasteFromWorkRemoveStyle = false;
//對應后臺語言的類型來對輸出的HTML內容進行格式化,默認為空
//config.protectedSource.push( /<\?[\s\S]*?\?>/g ); // PHP code
//config.protectedSource.push( /<%[\s\S]*?%>/g ); // ASP code
//config.protectedSource.push( /(]+>[\s|\S]*?<\/asp:[^\>]+>)|(]+\/>)/gi ); // ASP.Net code
//當輸入:shift+Enter時插入的標簽
//config.shiftEnterMode = CKEDITOR.ENTER_P;
//可選的表情替代字符
//config.smiley_descriptions = [
// ':)', ':(', ';)', ':D', ':/', ':P',
// '', '', '', '', '', '',
// '', ';(', '', '', '', '',
// '', ':kiss', '' ];
//對應的表情圖片
//config.smiley_images = [
// 'regular_smile.gif','sad_smile.gif','wink_smile.gif','teeth_smile.gif','confused_smile.gif','tounge_smile.gif',
// 'embaressed_smile.gif','omg_smile.gif','whatchutalkingabout_smile.gif','angry_smile.gif','angel_smile.gif','shades_smile.gif',
// 'devil_smile.gif','cry_smile.gif','lightbulb.gif','thumbs_down.gif','thumbs_up.gif','heart.gif',
// 'broken_heart.gif','kiss.gif','envelope.gif'];
//表情的地址
//config.smiley_path = "plugins/smiley/images";
//頁面載入時,編輯框是否立即獲得焦點
//config.startupForce = false;
//載入時,以何種方式編輯 源碼和所見即所得 "source"和"wysiwyg"
//config.startupMode = "wysiwyg";
//載入時,是否顯示框體的邊框
//config.startupOutlineBlocks = false;
//是否載入樣式文件
// Load from the styles' styles folder (mystyles.js file).
//config.stylesSet = 'mystyles';
// Load from a relative URL.
//config.stylesSet = 'mystyles:/editorstyles/styles.js';
// Load from a full URL.
//config.stylesSet = 'mystyles:http://www.example.com/editorstyles/styles.js';
// Load from a list of definitions.
//config.stylesSet = [
//{ name : 'Strong Emphasis', element : 'strong' },
//{ name : 'Emphasis', element : 'em' }, ... ];
//起始的索引值
//config.tabIndex = 0;
//當用戶鍵入TAB時,編輯器走過的空格數,( ) 當值為0時,焦點將移出編輯框
//config.tabSpaces = 4;
//默認使用的模板
//config.templates = "default";
//用逗號分隔的模板文件
//config.templates_files = ['plugins/templates/templates/default.js'];
//當使用模板時,“編輯內容將被替換”框是否選中
//config.templates_replaceContent = true;
//主題
//config.theme = "default";
//撤銷的記錄步數
//config.undoStackSize = 20;
//config.contentsCss = "/CKEditorAndCKFinder/ckeditor/css/mysitestyles.css";
};php的框架:1、Laravel,Laravel是一款免費并且開源的PHP應用框架。2、Phalcon,Phalcon是運行速度最快的一個PHP框架。3、Symfony,Symfony是一款為Web項目準備的PHP框架。4、Yii,Yii是一款快速、安全和專業的PHP框架。5、CodeIgniter,CodeIgniter是一款非常敏捷的開源PHP框架。6、CakePHP,CakePHP是一款老牌的PHP框架。7.Kohana,Kohana是一款敏捷但是功能強大的PHP框架。
看完上述內容,你們掌握如何在php中安裝CKEditor 4和CKFinder的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。