您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關使用tp5框架如何實現一個無刷新分頁功能,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
1.默認生成的分頁 頁碼如下:
<ul class="pagination"> <li><a href="?page=1" rel="external nofollow" rel="external nofollow" >«</a></li> <li><a href="?page=1" rel="external nofollow" rel="external nofollow" >1</a></li> <li class="active"><span>2</span></li> <li class="disabled"><span>»</span></li> </ul>
2.點擊頁碼 值,跳轉到對應的頁面,并get傳 page='1' or '2';
所以無刷新需要做到兩點,阻止頁碼 a鏈接跳轉 和 傳值【post 和 get都可以】,ajax傳值到后端控制器時,接收并存入$page即可,一定要存入$page,不能是其他變量名(因為框架封裝的類里面獲取當前頁就是從$page中獲取的!)
具體做法是:
1.進入首頁面(帶分頁的頁面),用js或jQuery 給頁碼a標簽阻止跳轉;
$('#pag ul li a').attr("href",'javascript:void(0);');2.給各頁碼元素綁定點擊事件,所做的邏輯就是當頁碼被點擊時,計算或獲取到要跳轉的頁面值。
3.確定了要跳轉的頁面值后,然后ajax傳值到后端(傳遞的就是page ,post get方式都可以)。
4.后端控制器獲取到傳值,并存入$page ,其他分頁的邏輯按照正常做法查詢即可,只是查詢出來的數據需要組裝成字符串返回去。(返回去的還需要有頁碼字符串,每一次無刷新的頁碼字符串都不同,每切換一個頁面,需要重新再和數據更換一次)
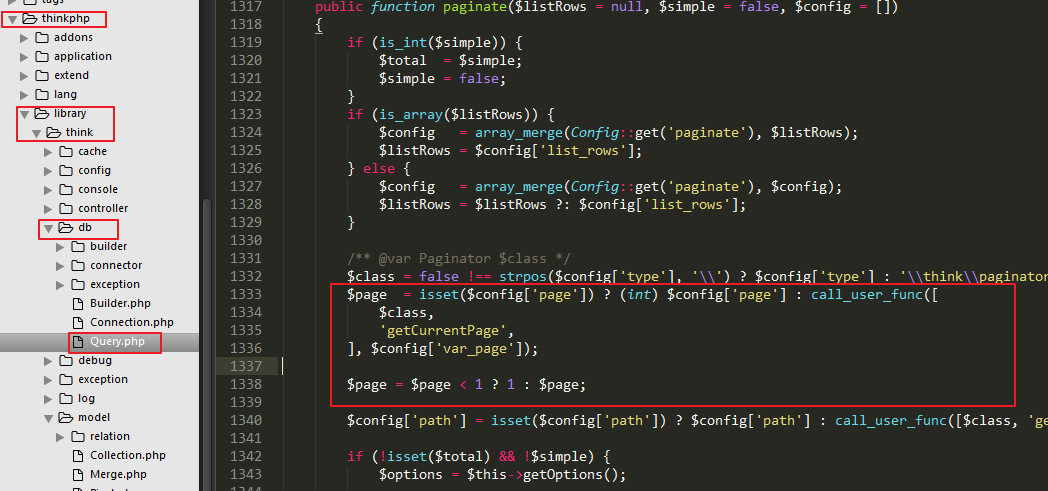
4.1為什么定義為$page? 請去框架tp5 thinkphp/think/db/Query.php 找到paginate方法,入下位置(1333-1338行):
$page = isset($config['page']) ? (int) $config['page'] : call_user_func([ $class, 'getCurrentPage', ], $config['var_page']); $page = $page < 1 ? 1 : $page;

5.返回的數據通過jquery填入頁面里,并刪除之前的數據元素!
2-5 jquery代碼如下:
$(function(){
//去掉分頁的點擊跳轉
del_jump();
//當分頁被點擊時,進行無刷新分頁
$("#pag").on('click','ul li a',function(){
//當前被點擊的頁碼數 或者 箭頭
dianji = $(this).html();
current_page = $('.active span').html();
page = '';
if(dianji == "«") {
current_page = Number(current_page);
page = String(current_page-1);
}else if(dianji == "»") {
current_page = Number(current_page);
page = String(current_page+1);
}else{
page = dianji;
}
//發送ajax到后臺
$.post("{:url('Virtual/index')}",
{'page':page},
function(data){
//將返回的數據添加到頁面上去
$('#record_list').html(data.html);
$('#pag').html(data.pages);
del_jump();
},'json');
});
//去掉分頁的點擊跳轉
function del_jump() {
$('#pag ul li a').attr("href",'javascript:void(0);');
}
});關于使用tp5框架如何實現一個無刷新分頁功能就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。