您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Laravel中怎么使用validate error處理ajax和json數據?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
如下所示:
public function updateLevelTestRecords(Request $request) {
$rules = [
'uid' => 'required|integer',
'level_test_page_id' => 'required',
'level_test_progress_id' => 'required',
'cost_time' => 'required',
'score' => 'required',
];
$validator = Validator::make($request->all(), $rules);
if ($validator->fails()) {
// return $this->outPutJson($validator->errors(), 10016);
return $this->outPutJson($validator->errors()->all(), 10016);
}
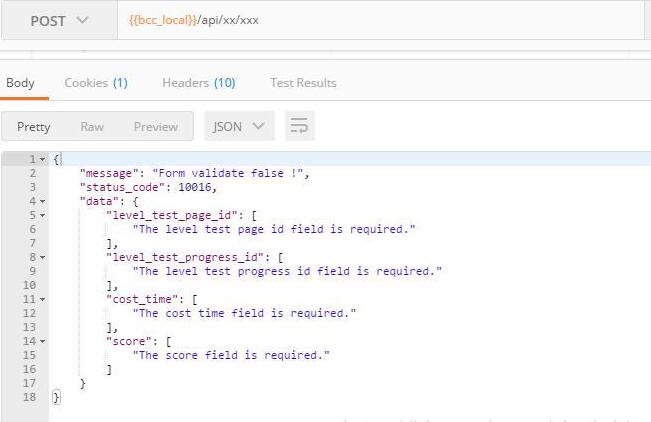
}1、$validator->errors()返回的錯誤消息,帶表單下標:

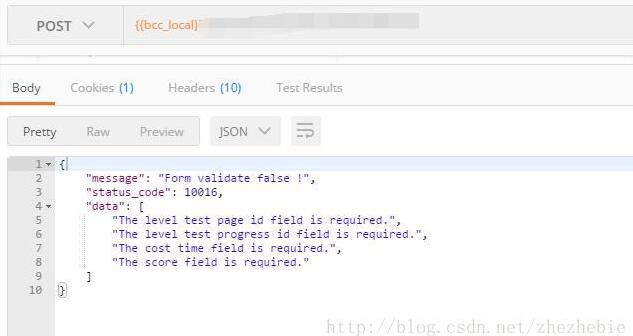
2、$validator->errors()->all()返回的錯誤消息,不帶表單下標:

3、outPutJson是我自定義的方法,簡單而且非常好用!
public function outPutJson($data, $code = 200, $message = NULL) {
$message = $message ?? config('response_code')[$code];
return \Response::json(['message' => $message, 'status_code' => $code, 'data' => $data]);
}3、我上面的方法是ajax等接口之類的請求,如果是web應用,直接用validate就可以了:
public function store(Request $request)
{
$validatedData = $request->validate([
'title' => 'required|unique:posts|max:255',
'body' => 'required',
]);
// The blog post is valid...
}4、如果驗證不通過,會直接跳轉到請求頁面,并把錯誤消息閃存到session,前臺頁面調用錯誤消息方法如下:
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif2、validate實現的原理,laravel 5.5的可以參考這個文件。
D:\phpStudy\WWW\BCCKidAdmin\vendor\laravel\framework\src\Illuminate\Validation\Concerns\ValidatesAttributes.php
部分源代碼如下:
#驗證整數
public function validateInteger($attribute, $value)
{
return filter_var($value, FILTER_VALIDATE_INT) !== false;
}
#驗證ip
public function validateIp($attribute, $value)
{
return filter_var($value, FILTER_VALIDATE_IP) !== false;
}看完上述內容,你們掌握Laravel中怎么使用validate error處理ajax和json數據的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。