溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了django框架中ajax的使用及避開CSRF 驗證的方式。分享給大家供大家參考,具體如下:
ajax(Asynchronous Javascript And Xml) 異步javascript和XML
ajax的優點
使用javascript技術向服務器發送異步請求
ajax無須刷新整個頁面;
由于ajax響應的是局部頁面,因此性能要高
當以get的方式向服務器發送請求:
views.py
def user_valid(request):
name=request.GET.get("name")
ret=Author.objects.filter(name=name)
res={"state":True,"msg":""}
if ret:
res["state"]=False
res["msg"]="用戶存在"
import json
return HttpResponse(json.dumps(res)) #向ajax發送json數據
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>ajax請求</p>
<button class="s1">send_ajax</button>
<p class="con"></p>
<hr><p>用戶名:<input type="text" id="user"><span class="error"></span></p>
<script src="/static/js/jquery-3.3.1.min.js">
</script>
<script>
$(".s1").click(function(){
$.ajax({
url:"/send_ajax/",
type:"get",
data:{},
success:function(data){
$(".con").html(data)
}
})
});
$("#user").blur(function () { //鼠標失去焦點事件
$.ajax({
url: "/user_valid/",
type: "get",
data: {"name": $("#user").val()},
success: function (data) {
console.log(data);
console.log(typeof data);
var data = JSON.parse(data); //接收傳來的信息,進行反序列化,這里JSON要輸入大寫否則出不來
console.log(data);
console.log(typeof data);
if (!data.state) {
$(".error").html(data.msg).css("color", "red") #這里的css樣式是以,隔開的
}
}
})
});</script>
</body>
</html>
下面是以post的方式提交,并且跨域偽造csrf的方式(三種)
def user_valid(request):
name = request.POST.get("name")
ret=Author.objects.filter(name=name)
res={"state":True,"msg":""}
if ret:
res["state"]=False
res["msg"]="用戶存在"
import json
return HttpResponse(json.dumps(res))
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>ajax請求</p>
<button class="s1">send_ajax</button>
<p class="con"></p>
<hr>
{% csrf_token %} #方式一
<p>用戶名:<input type="text" id="user"><span class="error"></span></p>
<script src="/static/js/jquery-3.3.1.min.js">
</script>
<script>
$(".s1").click(function(){
$.ajax({
url:"/send_ajax/",
type:"get",
data:{},
success:function(data){
$(".con").html(data)
}
})
});
//下面改成post請求如何避免crsf錯誤呢
$("#user").blur(function () {
$.ajax({
url: "/user_valid/",
type: "post",
data: {"name": $("#user").val(),
"csrfmiddlewaretoken":$("[name='csrfmiddlewaretoken']").val(), //方式二
headers:{"X-CSRFToken":$.cookie('csrftoken')}, //方式三
},
success: function (data) {
console.log(data);
console.log(typeof data);
var data = JSON.parse(data);
console.log(data);
console.log(typeof data);
if (!data.state) {
$(".error").html(data.msg).css("color", "red")
}
}
})
});
</script>
</body>
</html>
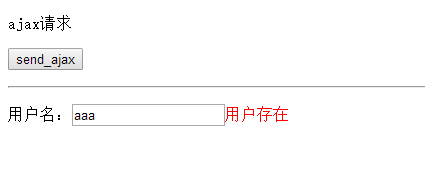
下面是效果

如何不用上面的方式,也可以通過csrf中的csrf_exempt 的方法排除驗證csrf
方式一:在views.py里面修改
#urls.py里面 url(r'^login/$',views.LoginView.as_view()),
#views.py
from django.shortcuts import render,HttpResponse,redirect
from django.views.decorators.csrf import csrf_exempt #導入
# Create your views here.
from rbac.models import UserInfo
from django.views import View
class LoginView(View):
def get(self,request):
return render(request,"login.html")
def post(self,request):
user=request.POST.get("user")
pwd=request.POST.get("pwd")
user=UserInfo.objects.filter(name=user,pwd=pwd).first()
print(user,user.pk)
if user:
request.session["user_id"]=user.pk
#將用戶的權限注冊到session中
permission_list=[]
ret=user.roles.all().values("permissions__url").distinct()
for per in ret:
permission_list.append(per.get("permissions__url"))
# print(ret)
request.session["permission_list"]=permission_list
return HttpResponse("ok")
return HttpResponse("用戶名或密碼錯誤")
@csrf_exempt #當繼承django里面的類時,必須要寫一個dispath方式,并寫在它上面
def dispatch(self,*args,**kwargs):
# return super(LoginView,self).dispatch(*args,**kwargs) #這兩個方法都可以
return super().dispatch(*args, **kwargs)
方式二:加入到urls里面
# urls from django.views.decorators.csrf import csrf_exempt url(r'^login/$',csrf_exempt(views.LoginView.as_view())), #加入到urls里面
#views.py
from django.shortcuts import render,HttpResponse,redirect
# Create your views here.
from rbac.models import UserInfo
from django.views import View
class LoginView(View):
def get(self,request):
return render(request,"login.html")
def post(self,request):
user=request.POST.get("user")
pwd=request.POST.get("pwd")
user=UserInfo.objects.filter(name=user,pwd=pwd).first()
print(user,user.pk)
if user:
request.session["user_id"]=user.pk
#將用戶的權限注冊到session中
permission_list=[]
ret=user.roles.all().values("permissions__url").distinct()
for per in ret:
permission_list.append(per.get("permissions__url"))
# print(ret)
request.session["permission_list"]=permission_list
return HttpResponse("ok")
return HttpResponse("用戶名或密碼錯誤")
ajax處理json數據
1 我們在views里面向ajax發送一個json數據
def send_ajax(request):
import json
return HttpResponse(json.dumps({"name":"xinxin"}))
#index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>ajax請求</p>
<button class="s1">send_ajax</button>
<p class="con"></p>
<hr>
{% csrf_token %}
<p>用戶名:<input type="text" id="user"><span class="error"></span></p>
<script src="/static/js/jquery-3.3.1.min.js">
</script>
<script>
//沒有指定dataType的情況
/* $(".s1").click(function(){
$.ajax({
url:"/send_ajax/",
success:function(data){
console.log(data); //{"name": "xinxin"}
console.log(typeof(data)); //string
}
})
});*/
//指定dataType的情況
$(".s1").click(function(){
$.ajax({
url:"/send_ajax/",
dataType:"json", //主要T要大寫
success:function(data){
console.log(data); //Object {name: "xinxin"} 類型發生了變化
console.log(typeof(data)); // object
},
error:function(jqXHR,textStatus,err){
console.log(err);
console.log("數據錯誤。。。。。。。")
}
})
});
</script>
2 向ajax發送一個其他數據時
def send_ajax(request):
return HttpResponse("{'name':'xinxin'}")
#index.html
//指定dataType的情況
$(".s1").click(function(){
$.ajax({
url:"/send_ajax/",
dataType:"json", //主要T要大寫
success:function(data){
console.log(data); //Object {name: "xinxin"} 類型發生了變化
console.log(typeof(data)); // object
},
error:function(jqXHR,textStatus,err){
console.log(err); //報錯打印出錯誤信息
console.log("數據錯誤。。。。。。。") //制定錯誤信息
}
})
});
希望本文所述對大家基于Django框架的Python程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。