溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
使用YII2框架怎么實現上傳單個文件?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
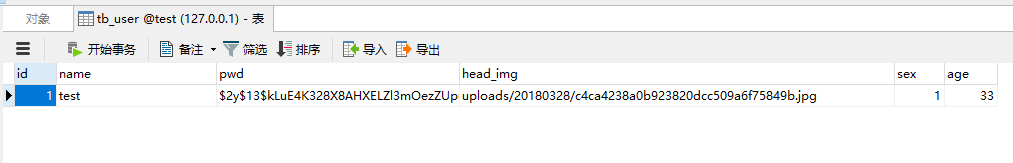
數據表tb_user內容如下:
CREATE TABLE `tb_user` ( `id` int(11) unsigned NOT NULL AUTO_INCREMENT COMMENT '用戶ID', `name` varchar(32) DEFAULT '' COMMENT '用戶名', `pwd` varchar(64) DEFAULT '' COMMENT '密碼', `head_img` varchar(256) DEFAULT '' COMMENT '圖像', `sex` tinyint(1) DEFAULT '0' COMMENT '性別(0:男,1:女)', `age` tinyint(3) DEFAULT '0' COMMENT '年齡', PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='用戶表';
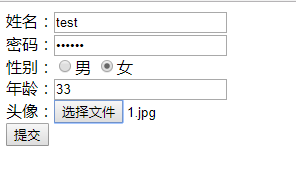
表單頁面代碼如下(至于為什么沒有用ActiveForm來創建,這個就不解釋了):
<?php
use yii\helpers\Url;
?>
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>表單提交</title>
</head>
<body>
<form action="<?php echo Url::toRoute('index/index'); ?>" method="post" enctype="multipart/form-data">
姓名:<input type="text" name="name"><br>
密碼:<input type="password" name="pwd"><br>
性別:<input type="radio" name="sex" value="0" checked>男
<input type="radio" name="sex" value="1">女<br>
年齡:<input type="number" name="age"><br>
頭像:<input type="file" name="head_img"><br>
<input type="submit" value="提交">
<input name="_csrf" type="hidden" value="<?php echo \Yii::$app->request->csrfToken; ?>">
</form>
</body>
</html>模型類代碼如下:
<?php
namespace app\models;
use yii\db\ActiveRecord;
use yii\web\UploadedFile;
class MyUser extends ActiveRecord
{
//注意這里的上傳路徑是相對你入口文件
const UPLOAD_PAHT = 'uploads/';
//返回你要操作的數據表名
public static function tableName()
{
return '{{%user}}';
}
//設置規則,驗證表單數據
public function rules()
{
return [
['name', 'required', 'message' => '請填寫用戶名'],
['pwd', 'string', 'length' => [6, 12], 'message' => '密碼6-12位'],
['sex', 'in', 'range' => [0, 1], 'message' => '正確選擇性別'],
['age', 'integer', 'min' => 1, 'max' => 120, 'message' => '正確填寫年齡'],
['head_img', 'image', 'extensions' => ['png', 'jpg', 'gif'], 'maxSize' => 1024 * 1024 * 1024, 'message' => '請上傳頭像'],
];
}
//上傳頭像
public function uploadHeadImg()
{
//'head_img'這個字符串必須跟你表單中file控件的name字段相同
$head_img = UploadedFile::getInstanceByName('head_img');
if (!empty($head_img)) {
$filePath = self::UPLOAD_PAHT . date('Ymd') . '/';
//判斷文件上傳路徑,如果不存在,則創建
if (!file_exists($filePath)) {
@mkdir($filePath, 0777, true);
@chmod($filePath, 0777);
}
//文件名,我們通過md5文件名加上擴展名
$fileName = md5($head_img->baseName) . '.' . $head_img->extension;
$file = $filePath . $fileName;
//保存文件到我們的服務器上
$head_img->saveAs($file);
//返回服務器上的文件地址
return $file;
} else {
return false;
}
}
}控制器代碼如下:
<?php
namespace app\controllers;
use YII;
use yii\web\Controller;
class IndexController extends Controller
{
public function actionIndex()
{
if (YII::$app->request->isPost) {
$user = new \app\models\MyUser();
//把POST過來的數據加載到user對象
$data = YII::$app->request->post();
//注意第二個參數設為'',默認YII的ActiveForm創建的表單元素會加上下標
$user->load($data, '');
if ($user->validate()) {
$user->pwd = YII::$app->security->generatePasswordHash($user->pwd);
$user->head_img = $user->uploadHeadImg();
//這里保存時設為false不驗證,因為pwd加密了
$user->save(false);
} else {
var_dump($user->errors);
}
} else {
return $this->renderPartial('index');
}
}
}這樣我們就可以通過表單上傳圖像了。


看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。