您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么用ASP.NET創建一個根據用戶輸入來顯示相應的歡迎信息的頁面”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么用ASP.NET創建一個根據用戶輸入來顯示相應的歡迎信息的頁面”吧!
這一節我們一起學習創建一個根據用戶輸入來顯示相應的歡迎信息的頁面,希望小伙伴們可以和我一起動手操作
學習內容:
第一步,創建ASP.NET程序
1、運行 Visual Studio 2008。在菜單欄中選擇“文件” →“新建” →“項目”命令,在彈出的“新建項目”的對話框中,選擇左側的“其他項目類型”樹形目錄中的“Visual Studio 解決方案”選項,在右邊“Visual Studio 已安裝的模板”選項區域中選擇“空白解決方案”選項,這里給解決方案命名為“0931”,然后單擊“確定”。
2、 在“解決方案資源管理器”窗口中,右擊“解決方案0931”,在彈出的快捷菜單中選擇“添加” →“新建網站”命令,然后“添加新網站”對話框中,選擇“ASP.NET網站”選項;在對話框下方的選項區域中,在“位置”下拉列表中選擇“文件系統”選項,在“語言”下拉列表中選擇“Visual C #”選項:單擊“瀏覽”按鈕選擇站點路徑:E\0931\Chap1,單擊“確定”。
3、通過Web窗體頁面右側的“解決方案資源管理器”面板,可以看到Visual Studio 自動生成的內容。其中App-Data 為應用程序的數據文件夾, Default.aspx 為一個空白的Web窗體頁面,是網站的默認首頁,Default.aspx.cs為其代碼的后置文件。將鼠標指針移動到Web窗體頁面左側的“工具箱”標簽上,可以在展開工具箱中看到ASP.NET 的各類控件,添加控件時只需要雙擊控件或者是將空間直接拖到Web窗體頁面上。
第二步、WEB窗體頁面的控制設計
1、在Visual Studio 2008的“解決方案資源管理器”面板中,右擊站點名Chap1, 在彈出的快捷菜單中選擇“添加新項”命令,在彈出的“添加新項”對話框中選擇“Web窗體”選項,名稱為Chap1-1.aspx,默認選擇“將代碼放在單獨的文件中”選項,單擊“添加”按鈕。
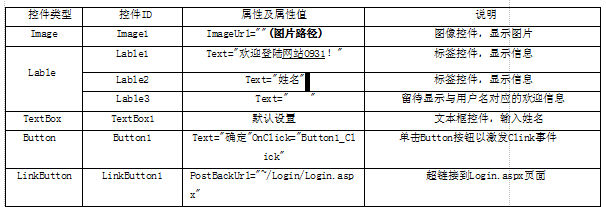
2、切換到“設計”視圖,為Chap1-1.aspx頁面添加控件,從左側工具箱標準組中拖出1個Image控件,3個Lable控件,1個TextBox控件,1個Button控件和1個LinkButton控件。第一種方法可以在設計視圖中右擊控件,在彈出的快捷菜單中選擇“屬性”命令,打開“屬性”窗口,設置控件的屬性如:

第二種方法也可以在“源代碼”視圖中添加控件屬性和屬性值。
第三步,事件處理與代碼后置,在Chap1-1.aspx頁面的“設計”視圖中雙擊Button1控件,可以為Button1控件自動添加一個屬性和屬性值:
OnClick=Button1_Click。在Chap1-1.aspx.cs后置代碼文件的Button1_Click事件中編寫代碼如下:public partial class chap1_1 :system.web.UI.page
{
protected void page_Load(object sender,EventArgs e)
{
}
protected void Button1_Click(object sender,EventArgs e)
{
string hello=TextBox1.Text.Trim() +“同學,歡迎你!”;
Lable3.Text=hello;
}
}第四步、WEB.CONFIG配置文件
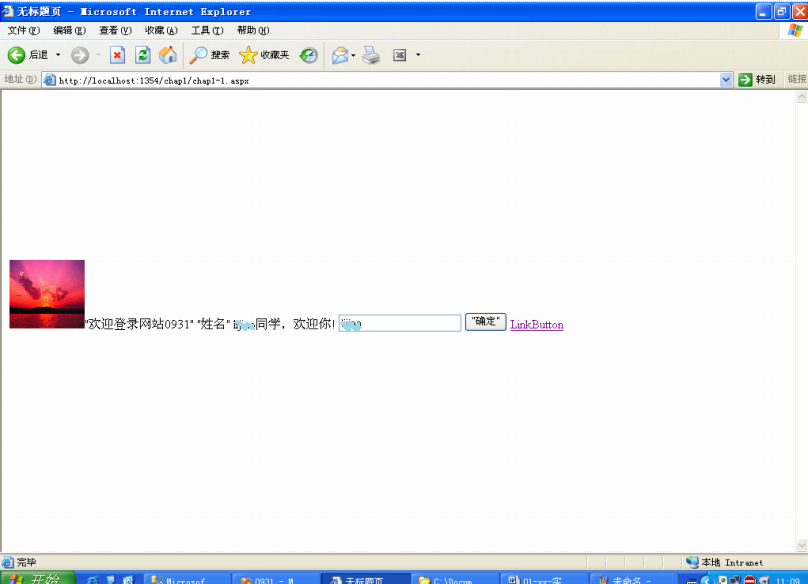
最后在標準工具欄中單擊“啟動調試”按鈕,運行Chap1-1.aspx。注意在彈出的對話框中選擇“不進行調試直接運行”,單擊“確定”按鈕即可。
運行效果圖

到此,相信大家對“怎么用ASP.NET創建一個根據用戶輸入來顯示相應的歡迎信息的頁面”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。