您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue中如何使用localstorage來存儲頁面信息的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
環境搭建:
參考:vue API
超簡單的Vue.js環境搭建教程
詳情:
npm install --global vue-cli

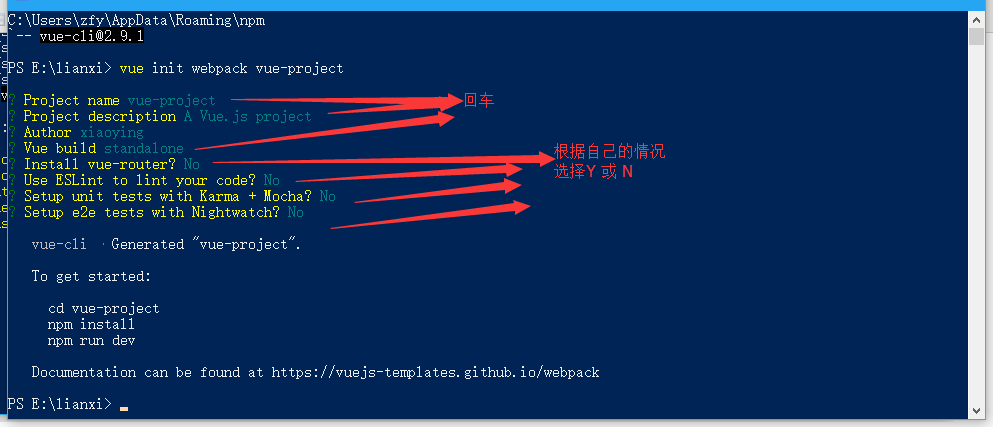
vue init webpack vue-project

然后:

cd vue-project
npm install 如果你配置了淘寶鏡像,也可以用cnpm install
npm run dev
我們就在瀏覽器看到:

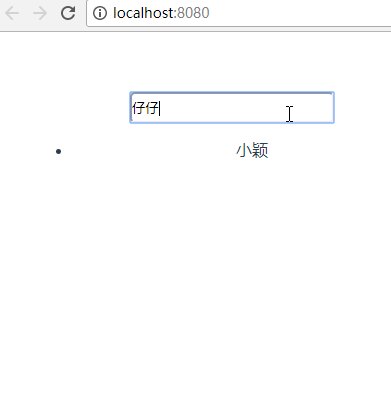
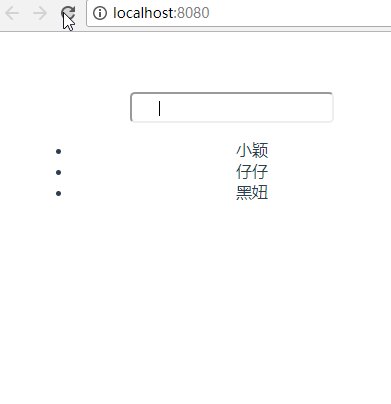
但我們最終要實現:

如何實現如圖的效果呢?
1.將App.vue修改為:
<template>
<div id="app">
<div class='vue-demo'>
<input type="text" class="txt" v-model='newItem' @keyup.enter='addItemFun'>
<ul>
<li v-for="its in items">{{its.name}}</li>
</ul>
</div>
</div>
</template>
<script>
import store from './store'
export default {
name: 'app',
data() {
return {
newItem: '',
items: store.fetch()
}
},
watch: {
items: {
handler: function(val, oldVal) {
store.save(val);
},
deep: true
}
},
methods: {
addItemFun() {
var _this = this;
_this.items.push({ 'name': _this.newItem });
_this.newItem = '';
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.vue-demo {
width: 400px;
margin: 0 30px;
}
.txt {
width: 200px;
height: 25px;
line-height: 24px;
border-radius: 5px;
}
</style>對于初學vue的同學,可能對于watch可能不太熟悉,那就麻煩大家移步到 vue API 或參考下小穎之前寫的文章:vue——實例方法 / 數據
2.在與App.vue同級目錄下,新建store.js文件:
const STORAGE_KEY = 'todos-vuejs'
export default {
fetch: function() {
return window.JSON.parse(window.localStorage.getItem(STORAGE_KEY) || '[]')
},
save: function(items) {
window.localStorage.setItem(STORAGE_KEY, window.JSON.stringify(items))
}
}3.在項目中打開cmd窗口,運行:npm run dev,就完成啦嘻嘻。
感謝各位的閱讀!關于“vue中如何使用localstorage來存儲頁面信息”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。