您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關ASP.NET中如何使用Table 表格控件,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
一、Table中的屬性
Table對象:
| BackImageUrl | 表格的背景圖像的URL |
|---|---|
| Caption | 表格標題 |
| CaptionAlign | 標題文本對齊方式 |
| CellPadding | Table單元格內容和單元格邊框之間的空間量(單位:像素) |
| CellSpacing | 相鄰單元格之間的空間量 |
| Rows | Table控件中行的集合 |
TableRow對象:
| HorizontalAlign | 獲取或設置行內容的水平對齊方式 |
|---|---|
| VerticalAlign | 獲取或設置行內容的垂直對齊方式 |
| Cells | 獲取TableCell對象的集合,這些對象表示Table控件中的行的單元格 |
TableCell對象:
| ColumnSpan | 獲取或設置單元格在Table跨越的列數 |
|---|---|
| RowSpan | 跨越的行數 |
| Text | 獲取或設置單元格的文本 |
二、實例代碼
單擊按鈕產生表格的后臺代碼:
復制代碼 代碼如下:
protected void Button1_Click(object sender, EventArgs e)
{
int a =int.Parse( DropDownList1.SelectedValue); //用于取得行數
int b = int.Parse(DropDownList2.SelectedValue); //用于取的列數 ,int.Parse();和Convert.ToInt32作用相同,是將轉換為整型。
Table1.BorderColor = System.Drawing.Color.DarkGoldenrod;
Table1.BorderWidth = 2; //這兩句用于設置表格的屬性
for (int i = 0; i < a; i++)
{
TableRow w = new TableRow(); //實例化行對象
for (int j = 0; j < b; j++)
{
TableCell q = new TableCell(); //實例化單元格對象
q.BackColor = System.Drawing.Color.Blue; //設置單元格的背景顏色屬性。
Button r = new Button(); //實例化按鈕對象,用于向表格中添加。
if (i == 2 && j == 2) //向第三行、第三列中中添加按鈕
{
q.Controls.Add(r); //單元格中添加按鈕,添加其他控件的方法相同
}
q.BorderWidth = 2;
w.Cells.Add(q); //將單元格添加到行中。
}
Table1.Rows.Add(w); //將行添加到表格中
}
}
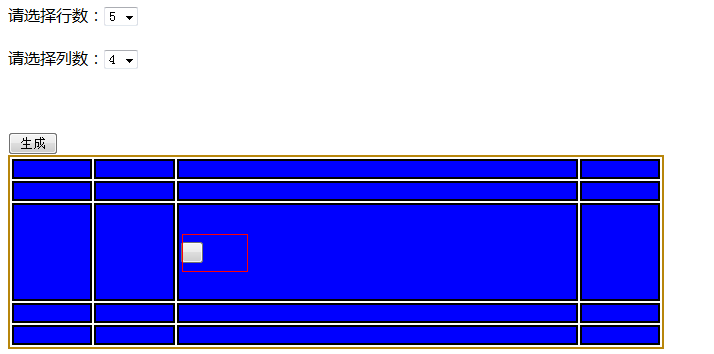
運行效果截圖:

關于ASP.NET中如何使用Table 表格控件就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。