您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了ASP.NET Core Razor中處理Ajax請求的案例,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在ASP.NET Core Razor(以下簡稱Razor)剛出來的時候,看了一下官方的文檔,一直沒怎么用過。
今天閑來無事,準備用Rozor做個項目熟練下,結果寫第一個頁面就卡住了。。折騰半天才搞好,下面給大家分享下解決方案。先來給大家簡單介紹下Razor Razor Pages是ASP.NET Core的一項新功能,可以使編頁面的編程方案更簡單,更高效。Razor頁面使用處理程序方法來處理傳入的HTTP請求(GET / POST / PUT / Delete)。這些類似于ASP.NET MVC或WEB API的Action方法。Razor Pages遵循特定的命名約定,Handler方法也是如此。他們也遵循特定的命名約定,并與“On”前綴:和HTTP動詞一樣OnGet(),OnPost()等處理方法也有異步版本:OnGetAsync(),OnPostAsync()等。介紹完Razor,直接上圖

功能很簡單,就是個登錄。用戶點擊"登錄按鈕"后利用Jquery獲取文本框的值,異步提交到服務器。很簡單的功能,相信大家都寫過很多次了。啪啪啪幾下代碼就擼出來了。
##前臺代碼
<form method="post">
<div class="login-ic">
<i></i>
<input asp-for="Login.UserName" />
<div class="clear"> </div>
</div>
<div class="login-ic">
<i class="icon"></i>
<input asp-for="Login.PassWord" />
<div class="clear"> </div>
</div>
<div>
<ul>
<li>
<input type="checkbox" value="">
<label for="brand1">記得我</label>
</li>
</ul>
<a href="#" rel="external nofollow" >
忘記密碼?
</a>
</div>
<div class="log-bwn">
<input type="button" value="登錄">
</div>
<div class="log-bwn">
<input type="button" value="注冊">
</div>
</form>
##Script代碼
$("#btnLogin").click(function () {
$.post('/user/Login?hanler=LoginIn', { UserName:$("#UserName").val(), PassWord:$("#PassWord").val() }, function (data) {
console.log(data);
});
});
##后臺代碼
public class LoginModel : PageModel
{
private UserServiciCasee _userService;
public LoginModel(UserServiciCasee userService)
{
_userService = userService;
}
public void OnGet()
{
}
[BindProperty]
public UserLoginDto Login { get; set; }
public async Task<ActionResult> OnPostLoginInAsync()
{
//if (ModelState.IsValid)
//{
// var user = await _userService.LoginAsync(Login);
// if (user != null)
// {
// return new JsonResult(ApiResult.ToSucess("登錄成功!"));
// }
// return new JsonResult(ApiResult.ToFail("帳號密碼錯誤!"));
//}
return new JsonResult(ApiResult.ToFail("參數填寫錯誤,請檢查!"));
}
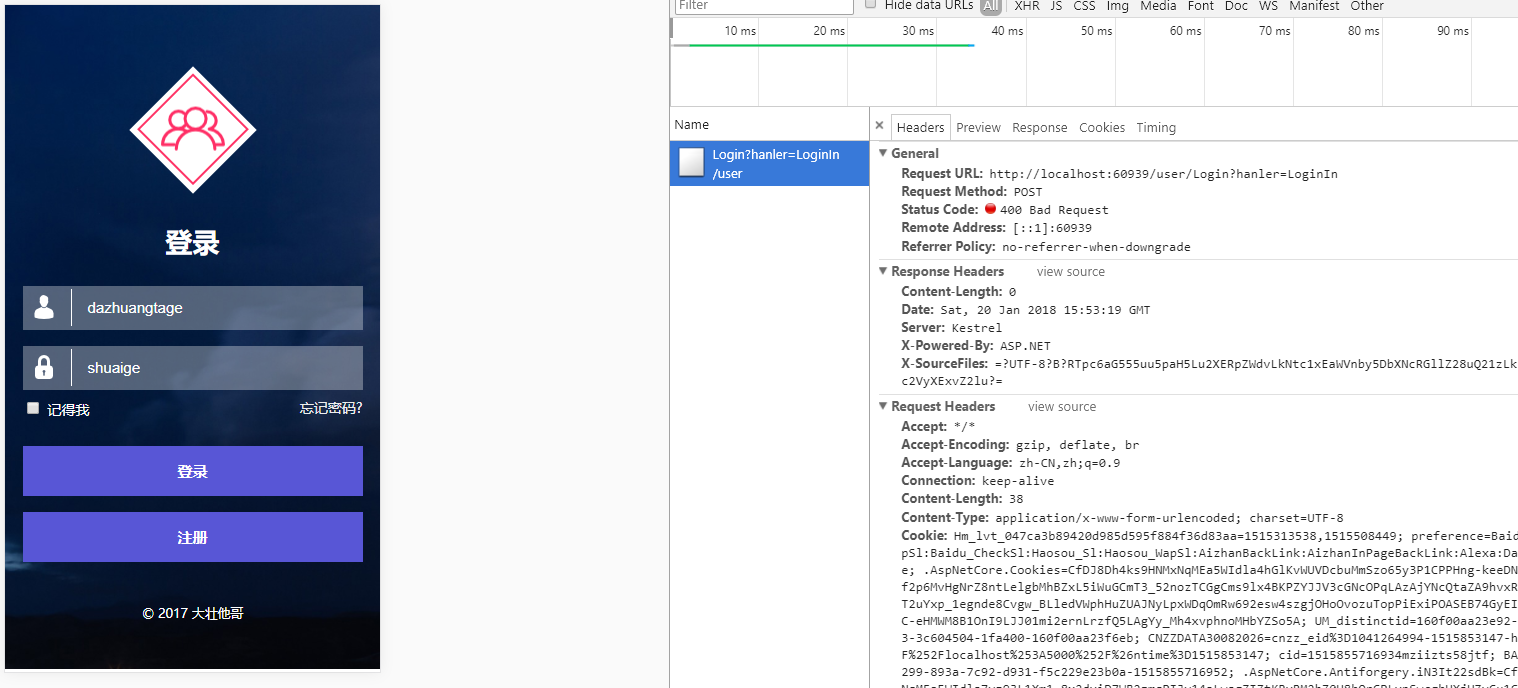
}首先解釋下/user/Login?hanler=LoginIn這個Url是什么意思,user是我Page下的一個目錄,Login是一個頁面,LoginIn是頁面里面對應的一個方法。這個url的就是把這個請求交給OnPostLoginInAsync()方法處理。至于為什么是LoginIn而不是OnPostLoginInAsync,在文章開頭也提到過,這是Rozar的語法限定,不清楚的朋友可以去看下微軟的官方文檔,寫的肯定比我好。。這個代碼乍一看,思路很清晰,項目跑起來,走一波看看。

是的,你沒看錯,響應碼400。各種姿勢試了半天,就是400,你現在一定想知道,上面的代碼有什么問題。那么,上面的代碼沒有錯。原因是,Razor被設計為可以自動防止跨站請求偽造(CSRF / XSRF)攻擊。你不必編寫任何其他代碼。Razor頁面中自動包含防偽令牌生成和驗證。這里請求失敗,是因為POST沒有提交AntiForgeryToken。有兩種方法可以添加AntiForgeryToken。
在ASP.NET Core MVC 2.0中,FormTagHelper為HTML表單元素注入反偽造令牌。例如,Razor文件中的以下標記將自動生成防偽標記:
<form method="post"> <!-- form markup --> </form>
明確添加使用 @Html.AntiForgeryToken()
要添加AntiForgeryToken,我們可以使用任何方法。這兩種方法都添加了一個隱藏名稱的輸入類型__RequestVerificationToken。Ajax請求應將請求頭中的防偽標記發送到服務器。所以,修改后的Ajax請求看起來像這個樣子:
$("#btnLogin").click(function () {
$.ajax({
type: "POST",
url: "/user/Login?handler=LoginIn",
beforeSend: function (xhr) {
xhr.setRequestHeader("XSRF-TOKEN",
$('input:hidden[name="__RequestVerificationToken"]').val());
},
data: { UserName: $("#UserName").val(), PassWord: $("#PassWord").val() },
success: function (response) {
console.log(response);
},
failure: function (response) {
alert(response);
}
});
});改良后的代碼在發送請求前在請求頭中增加了"XSRF-TOKEN"標識,值為表單自動生成的防偽標記。由于“XSRF-TOKEN”是我們自己加的,框架本身不會識別,所以我們需要把這個標記添加到框架:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.AddAntiforgery(o => o.HeaderName = "XSRF-TOKEN");
}感謝你能夠認真閱讀完這篇文章,希望小編分享的“ASP.NET Core Razor中處理Ajax請求的案例”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。