您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么給ASP.NET Core Web發布包做減法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
1.引言
緊接上篇:ASP.NET Core Web App應用第三方Bootstrap模板。這一節我們來講講如何優化ASP.NET Core Web發布包繁重的問題。
在ASP.NET Core Web App中我們可以通過Bower或NPM來安裝一些JS、CSS插件,來方便我們組織前端組件。但是這也給我帶來了一個問題,那就是發布時需要把安裝的Bower包或NPM包都要打包上傳到服務器。
如果現在發布ASP.NET Core Web App,wwwroot下已包含到項目中的文件都會被發布。雖然我們可以使用捆綁和微小的技術對js、css進行壓縮來減少網頁大小來提升加載速度。但是,我們發布包的大小卻不能減少。
如果我們項目中引用了較少的前端包文件,也無可厚非。但當我們引用了較多的包文件時。那我們的發布包將會占用很大一部分空間。尤其是當我們進行CI/CD時,將會耗費大量的時間來進行包還原和包文件上傳。
2. 思路
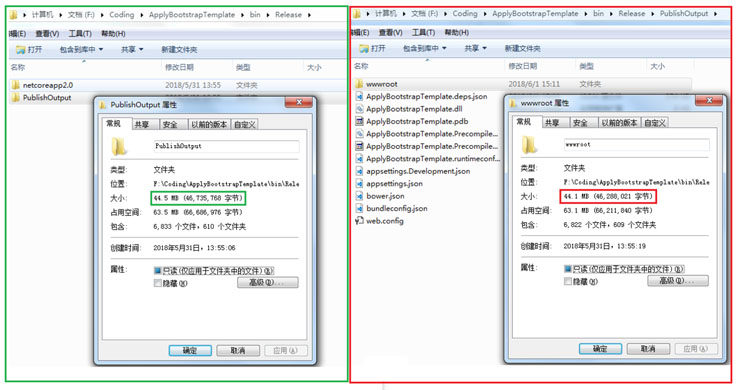
我們就以集成AdminLte的ASP.NET Core Mvc項目為例,看看發布的包大小究竟有多大。

從上圖我們看到發布后wwwroot/plugins文件夾就占了很大一部分空間。而wwwroot/plugins中就是安裝的Bower包。
那這些Bower包中的文件我們都有用到嗎?顯然沒有。我們就頂多引用了個js和css文件而已。到這里,減負的思路我們就清晰了。剔除ASP.NET Core Web中未引用的Bower包文件,把沒有引用到的文件刪除不就得了?!
但是你隨便打開一個Bower包文件夾,你就不想這么做了,一個一個刪要刪到什么時候。而且如果直接去刪除Bower包中無用的文件,可能會影響bower包的管理,比如bower包的升級降級。
不賣關子了,思路如下:
新建一個文件夾,將引用的文件復制到另外的目錄。(保持原bower包中的目錄層級)
修改項目中的引用到新的文件夾拷貝路徑下。
將原來的wwwroot\plugins 排除到項目外(Exclude From Project)
你可能會說,這么復雜啊,還不如我一個一個刪除啊。別怕,我們讓這一切自動化。而這個自動化工具就是Gulp.js。
3. 行動
以我們之前的Demo為例。
全局安裝 gulp:
$ npm install --global gulp
作為項目的開發依賴(devDependencies)安裝:
$ npm install --save-dev gulp $ npm install --save-dev path $ npm install --save-dev del
安裝成功后會在項目根目錄創建package-lock.json文件和node_components文件夾。
在項目根目錄下創建一個名為 gulpfile.js 的文件。將以下代碼粘貼復制進去。
const gulp = require('gulp');//1. 引用gulp
var path = require('path');//2. 引用path
var del = require('del');//3.引用del
//定義路徑
const paths = {
src: 'wwwroot/plugins/',
dest: 'wwwroot/lib/'
};
//定義需要完整復制的Bower文件夾
const copyFolders = [
"bootstrap",
"font-awesome"
];
//定義項目中需要引用的bower包中的js、css文件
const copyFiles = [
"Ionicons/css/ionicons.css",
"jquery/dist/jquery.min.js",
"bootstrap/dist/js/bootstrap.min.js"
];
//在復制之前先清空生成目錄
gulp.task('clean:all', function (cb) {
del([paths.dest], cb);
});
//復制文件
gulp.task('copy:file', () => {
//循環遍歷文件列表
var tasks = copyFiles.map(function (file) {
//拼接文件完整路徑
var scrFullPath = path.join(`${paths.src}`, file);
//拼接完整目標路徑
var index = file.lastIndexOf('/');
var destPath = file.substring(0, index);
var destFullPath=path.join(`${paths.dest}`, destPath);
return gulp.src(scrFullPath)
.pipe(gulp.dest(destFullPath));
});
});
//復制文件夾
gulp.task('copy:folder', () => {
var tasks = copyFolders.map(function (folder) {
//拼接完整目標路徑
var destFullPath = path.join(`${paths.dest}`, folder);
return gulp.src(path.join(`${paths.src}`, folder + '/**/*'))
.pipe(gulp.dest(destFullPath));
});
});
//將三個任務組裝在一起
gulp.task('default', ['clean:all', 'copy:file', 'copy:folder']);代碼注釋的很詳細,就不過多贅述了。有一點需要解釋下,為什么需要完整拷貝bootstrap和font-awesome呢?因為引用的font-awesome.min.css會引用包文件的一些字體文件等,為了省事,就把包全部拷貝了一遍。而一般絕大多數包都是簡單拷貝css和js文件就ok了的。而至于什么時候拷貝文件,什么時候文件夾。很簡單,默認先拷貝文件,運行項目,然后瀏覽器F12,如果發現有無法加載的error,那就是了。
運行gulp
右鍵gulpfile.js-->Task Runner Exploerer-->雙擊Gulpfile.js-Tasks-default,即可運行。操作動圖如下:

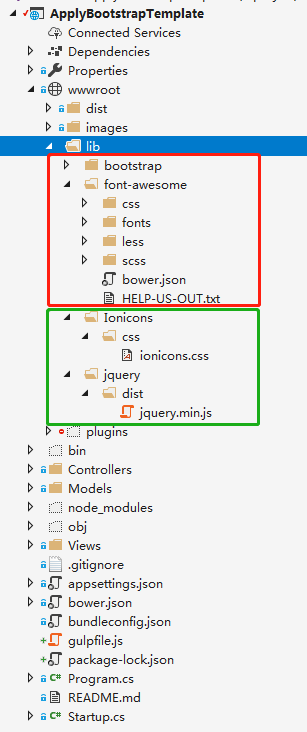
運行后,需要復制的Bower包文件和文件夾就會復制到wwwroot\lib文件夾下。如圖:

將bower包安裝文件夾排除到項目外。
更新項目中現有文件的引用到lib目錄下。
That's all, thank you.
4. 效果
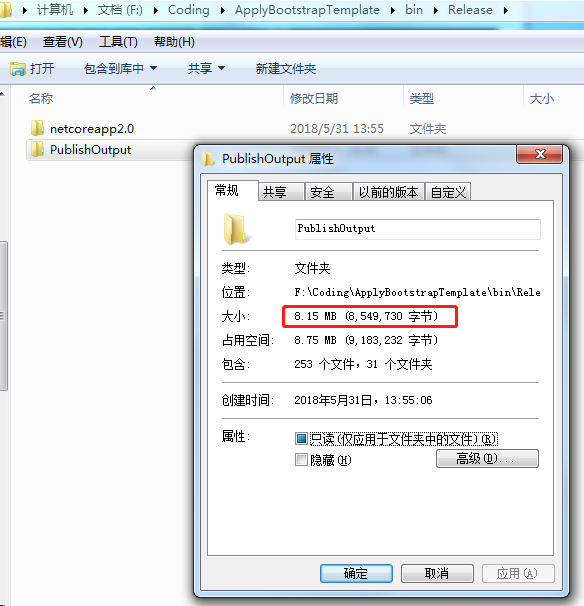
重新發布,我們可以發現發布的包大小已有40M減小到8M。

以上是“怎么給ASP.NET Core Web發布包做減法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。