您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了ASP.NET MVC3中Razor的@:和語法是什么,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
本文將討論新版Razor里視圖引擎中支持的兩個有用的語法功能:@:和<text>語法。
用Razor實現流暢編程
ASP.NET MVC 3配有一個新的名為“Razor”的視圖引擎選項(除了已有的.aspx視圖引擎)。您可以在我發表的介紹Razor的博客上了解更多關于Razor的信息,比如我們為什么要引進它以及 它所支持的語法。
Razor盡量減少編寫一個視圖模板需要敲入的字符數,實現快速流暢的編程工作流。與大部分模板的語法不同,你不必在HTML中為了明確地標記出服務器端語句塊的開始和結束而中斷編程。Razor解析器足夠聰明,能從你的代碼中推斷出來。這樣就使得語法簡潔明了,可以干凈、快速和有趣地輸入。
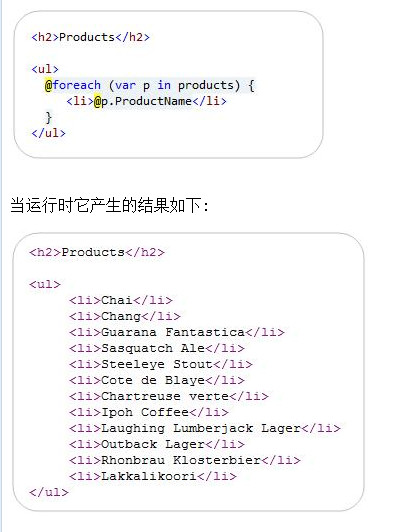
例如下面的代碼片段迭代一列商品(product):

Razor用來隱式鑒別一個代碼段什么時候結束的一個方法是尋找代表內容塊開始的標記或元素內容。例如,在上面的代碼段中Razor自動地把foreach循環里面的<li></li>模塊當作一個HTML內容塊,因為它看到開始的<li>標記序列并且知道這在C#中是無效的。
這個獨特的技術——使用標記來識別代碼中的內容塊——是使Razor在涉及HTML生成的情況下簡潔高效的一個重要因素。
用@明確表示內容的起始
然而不是所有的內容塊都是以標記元開始,在有些案例中,Razor解析器不能隱式檢測出內容塊。
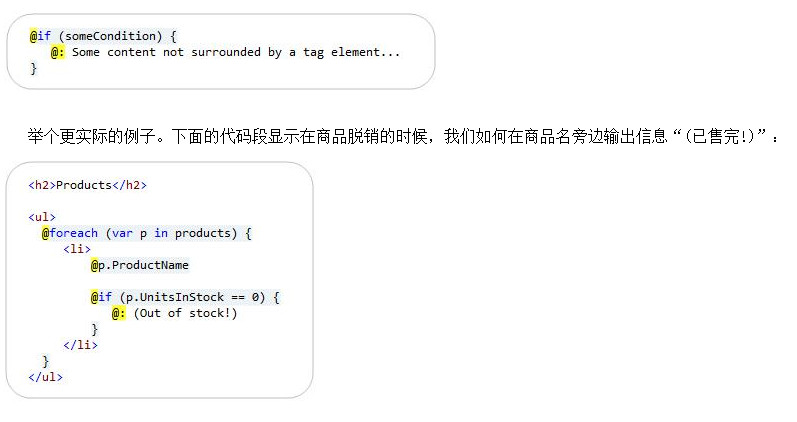
這就需要Razor通過在代碼塊中使用“@:字符序列”來顯式指明內容塊的開始。@:序列表明該行后面的內容應該被視為內容塊:

由于我沒有將消息“已售完!”嵌套在HTML標簽元素內,Razor不能隱式判斷@if塊中的內容是否是一個內容塊的開始。我們用“@:字符序列”來明確地指出我們代碼段里的這行應被當作是內容塊。
在@:內容塊中使用代碼碎塊(Code Nugget)
除了輸出靜態內容,你也可以使代碼碎塊嵌入以@:字符序列開始的內容塊中。
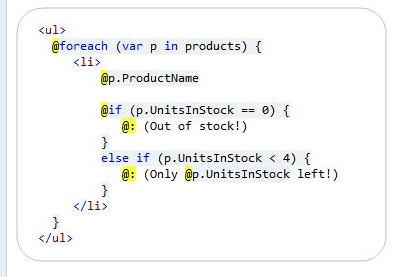
例如,在下面的代碼段中我們有兩個@:字符序列:

注意我們在第二個@:序列中如何發送內容塊中的單品(Unit)數目的(例如“只剩下3了!”)。我們通過在內容行中嵌入一個@p.UnitsInStock代碼碎塊來實現。
多行內容
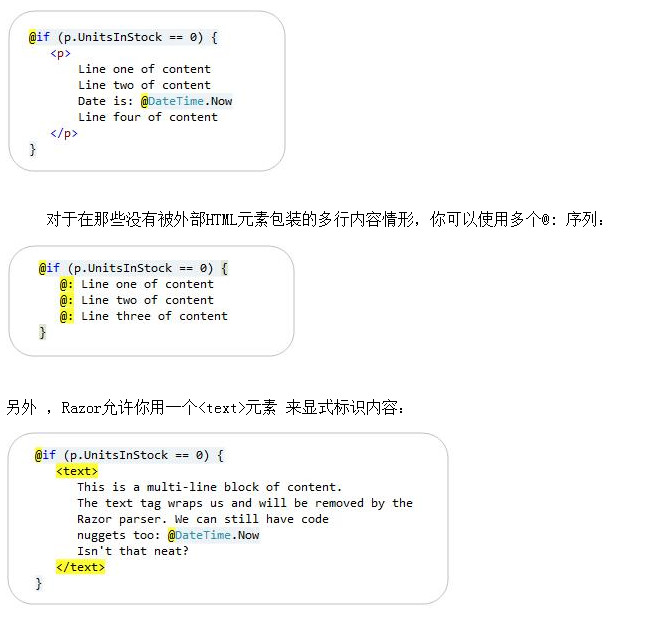
Razor使在HTML元素中包裝多行內容變得簡單。例如,下面我們的@if容器中的內容塊被包裝在一個HTML<p>元素中,這會使得Razor把它當作內容:

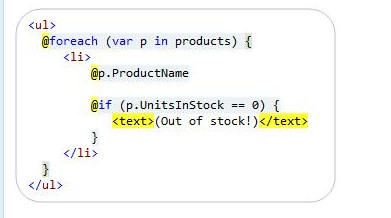
<text>標簽是一個 Razor 特殊處理的元素。Razor將<text>塊的內部內容視為內容塊,不呈現包含那些內容的<text>標簽(這意味著只呈現<text>內部內容,不呈現標簽本身)。這使呈現沒有被HTML元素包裝的多行內容塊變得方便。
如果你喜歡<text>元素勝過更簡潔的@: 序列,<text>元素也能根據需要用來標識單行內容:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“ASP.NET MVC3中Razor的@:和語法是什么”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。