您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何用Sublime編輯markdown實現實時預覽的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
說明
本文講的是如何用 Sublime 編輯 markdown,并在 瀏覽器 中實時預覽。
如果你想要的是在 Sublime 中實時預覽,這邊文章可能并不是很適用。
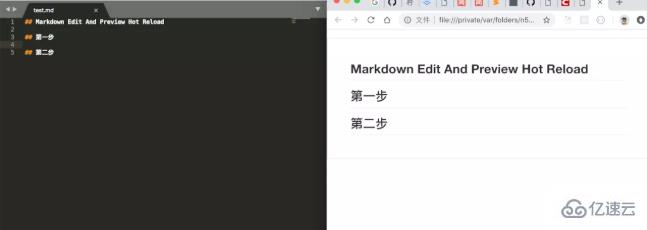
先來一張效果圖:

需要的插件
● Markdown Editting
主要用來做 Markdown 編輯時的語法高亮,視覺效果更好
● Markdown Preview
用來在瀏覽器中預覽效果
● LiveReload
熱加載
設置步驟
1、安裝 Package Control(如果已安裝,請忽略此步驟)
1)打開控制臺
使用 ctrl + 或者View -> show console` 打開控制臺。
2)復制下面代碼到 console 中(或者去 官網 復制)
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)2、安裝插件
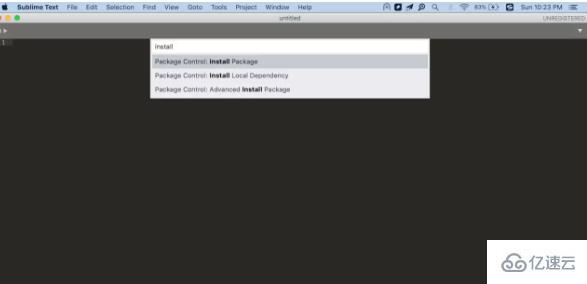
1)ctrl + shift + p 選擇 Package Control: Install Packge

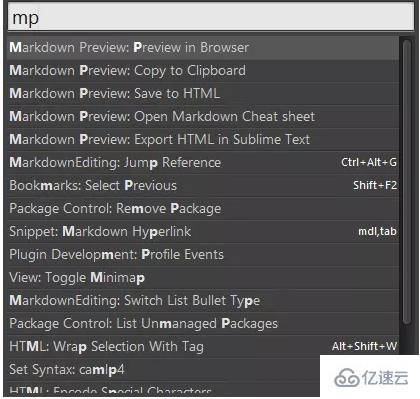
2)在插件列表中,選擇搜索 markdown preview

3)重復上面兩步分別安裝 Markdown Editting 和 LiveReload
3、修改配置項
1)將 Markdown Preview 的 enable_autoreload 設置為 true
打開 Preferences – Package Settings – Markdown Preview – Setting,在 user 設置中添加:
{
"enable_autoreload": true,
}2)啟用 LiveReload
打開 ctrl + shift + p,輸入 LiveReload: Enable/disable plug-ins,選擇 Enable: Simple Reload。
4、設置預覽快捷鍵
選擇 Preferences — Key Bindings-User,將下面的內容添加進去:
{ "keys": ["alt+m"], "command": "markdown_preview", "args": {"target": "browser", "parser":"markdown"} }感謝各位的閱讀!關于“如何用Sublime編輯markdown實現實時預覽”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。