您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何使用HTML+CSS做一個實時預覽的markdown編輯器,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
第一步 搭建布局:
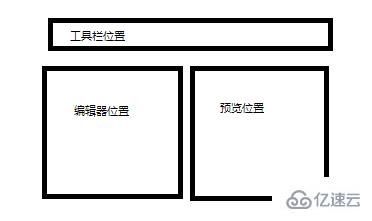
1.構思布局(以下是總體布局)

2.項目下新建個index.html頁面,寫入以下代碼:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>markdown編輯器</title>
<style type="text/css">
* {margin: 0;padding: 0;outline: none;border-radius: 0;
}
html,body {width: 100%;height: 100%;font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;background-color: #ebebeb;
}#toolbar {height: 50px;background-color: #444;width: 100%;color: #fff;line-height: 50px;
}#container {overflow: auto;position: absolute;bottom: 0;left: 0;right: 0;top: 50px;
}#editor-column,#preview-column {width: 49.5%;height: 100%;overflow: auto;position: relative;background-color: #fff;
}.pull-left {float: left;
}
.pull-right {float: right;
}</style>
</head>
<body>
<div id="toolbar"></div>
<div id="container">
<div id="editor-column" class="pull-left">
<div id="panel-editor">
</div>
</div>
<div id="preview-column" class="pull-right">
<div id="panel-preview">
</div>
</div>
</div>
</body></html>第二步 引入資源實現初步效果:
1.項目下創建js文件夾
2.解從下載好的壓縮包解marked/lib下的marked.js到js文件夾
3.解從下載好的壓縮包解ace-builds/src到js文件夾重命名為ace
4.引入js文件
(注:markdown.css是markdown樣式文件,可以自行編寫或從網上下載 比如:github-markdown-css)
<!DOCTYPE html><html> <head> <meta charset='UTF-8'> <title>markdown編輯器</title> <script src="js/jquery-2.1.4.min.js"></script> <script src="js/marked.js"></script> <script src="js/ace/ace.js"></script> <link href="markdown.css" rel="stylesheet" /> <!--略-->
5初始化插件
(先添加編輯區和顯示區代碼)
<!--略-->#mdeditor#preview,#panel-editor,#panel-preview{
height: 100%;
width: 100%;
}</style>
</head>
<body>
<div id='toolbar'></div>
<div id='container'><div id='editor-column' class='pull-left'>
<div id='panel-editor'>
<!--編輯區-->
<div class="editor-content" id="mdeditor" ></div>
</div>
</div>
<div id='preview-column' class='pull-right'>
<div id='panel-preview'>
<!--顯示區-->
<div id="preview" class="markdown-body"></div>
</div>
</div>
<!--略-->(先添加初始化代碼)
<!--略-->
var acen_edit = ace.edit('mdeditor');
acen_edit.setTheme('ace/theme/chrome');
acen_edit.getSession().setMode('ace/mode/markdown');
acen_edit.renderer.setShowPrintMargin(false);
$("#mdeditor").keyup(function() {
$("#preview").html(marked(acen_edit.getValue()));
});第三步 添加工具到工具欄示例:
1.編寫公用方法
(其實點擊工具主要是在編輯器里自動插入本來手打的符號)
function insertText(val){
acen_edit.insert(val);//光標位置插入
}
<div id='toolbar'>
<button onclick="insertText('**?**')">加粗</button>
<button onclick="insertText('_?_')">斜體</button>
<button onclick="insertText('>')">引用</button>
.....</div>第四步 ace.js API 實現編輯器設置功能:
<div id='toolbar'>
<button onclick="insertText('**?**')">加粗</button>
<button onclick="insertText('_?_')">斜體</button>
<button onclick="insertText('>')">引用</button>..... 設置: <select id="theme" size="1">
<optgroup label="Bright">
<option value="ace/theme/chrome">Chrome</option>
<option value="ace/theme/clouds">Clouds</option>
<option value="ace/theme/crimson_editor">Crimson Editor</option>
<option value="ace/theme/dawn">Dawn</option>
<option value="ace/theme/dreamweaver">Dreamweaver</option>
<option value="ace/theme/eclipse">Eclipse</option>
<option value="ace/theme/github">GitHub</option>
<option value="ace/theme/iplastic">IPlastic</option>
<option value="ace/theme/solarized_light">Solarized Light</option>
<option value="ace/theme/textmate">TextMate</option>
<option value="ace/theme/tomorrow">Tomorrow</option>
<option value="ace/theme/xcode">XCode</option>
<option value="ace/theme/kuroir">Kuroir</option>
<option value="ace/theme/katzenmilch">KatzenMilch</option>
<option value="ace/theme/sqlserver">SQL Server</option>
</optgroup>
<optgroup label="Dark">
<option value="ace/theme/ambiance">Ambiance</option>
<option value="ace/theme/chaos">Chaos</option>
<option value="ace/theme/clouds_midnight">Clouds Midnight</option>
<option value="ace/theme/cobalt">Cobalt</option>
<option value="ace/theme/gruvbox">Gruvbox</option>
<option value="ace/theme/idle_fingers">idle Fingers</option>
<option value="ace/theme/kr_theme">krTheme</option>
<option value="ace/theme/merbivore">Merbivore</option>
<option value="ace/theme/merbivore_soft">Merbivore Soft</option>
<option value="ace/theme/mono_industrial">Mono Industrial</option>
<option value="ace/theme/monokai">Monokai</option>
<option value="ace/theme/pastel_on_dark">Pastel on dark</option>
<option value="ace/theme/solarized_dark">Solarized Dark</option>
<option value="ace/theme/terminal">Terminal</option>
<option value="ace/theme/tomorrow_night">Tomorrow Night</option>
<option value="ace/theme/tomorrow_night_blue">Tomorrow Night Blue</option>
<option value="ace/theme/tomorrow_night_bright">Tomorrow Night Bright</option>
<option value="ace/theme/tomorrow_night_eighties">Tomorrow Night 80s</option>
<option value="ace/theme/twilight">Twilight</option>
<option value="ace/theme/vibrant_ink">Vibrant Ink</option>
</optgroup>
</select>字體大小 <select id="fontsize" size="1">
<option value="10px">10px</option>
<option value="11px">11px</option>
<option value="12px" selected="selected">12px</option>
<option value="13px">13px</option>
<option value="14px">14px</option>
<option value="16px">16px</option>
<option value="18px">18px</option>
<option value="20px">20px</option>
<option value="24px">24px</option>
</select>代碼折行 <select id="folding" size="1">
<option value="manual">manual</option>
<option value="markbegin" selected="selected">mark begin</option>
<option value="markbeginend">mark begin and end</option>
</select>自動換行 <select id="soft_wrap" size="1">
<option value="off">Off</option>
<option value="40">40 Chars</option>
<option value="80">80 Chars</option>
<option value="free">Free</option>
</select>全選樣式 <input type="checkbox" name="select_style" id="select_style" checked="">光標行高光 <input type="checkbox" name="highlight_active" id="highlight_active" checked="">顯示行號 <input type="checkbox" id="show_gutter" checked="">打印邊距 <input type="checkbox" id="show_print_margin" checked=""></div><!---略--->
......
$("#theme").change(function() {
acen_edit.setTheme($(this).val());
})
$("#fontsize").change(function() {
acen_edit.setFontSize($(this).val());
})
$("#folding").change(function() {
session.setFoldStyle($(this).val());
})
$("#select_style").change(function() {
acen_edit.setOption("selectionStyle", this.checked ? "line" : "text");
})
$("#highlight_active").change(function() {
acen_edit.setHighlightActiveLine(this.checked);
})
$("#soft_wrap").change(function() {
acen_edit.setOption("wrap", $(this).val());
})
$("#show_print_margin").change(function() {
acen_edit.renderer.setShowPrintMargin(this.checked);
})
感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何使用HTML+CSS做一個實時預覽的markdown編輯器”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。