您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vscode編寫latex的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
1、安裝 texlive
加載 texlive 2019 的 iso 文件。

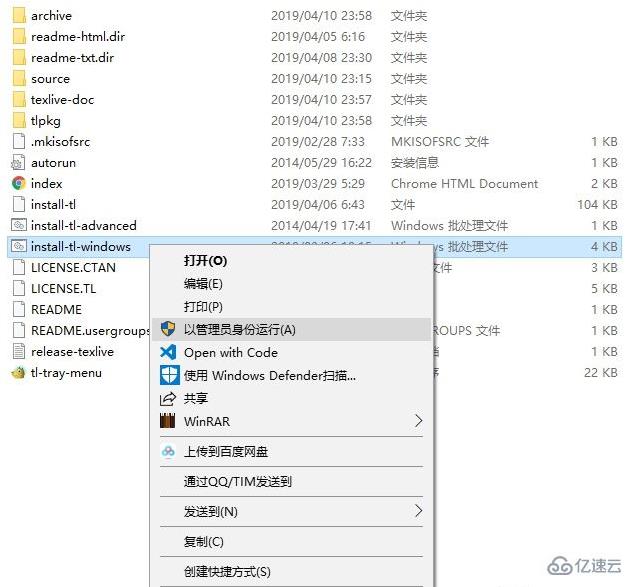
右鍵 install-tl-windows,單擊以管理員身份運行,進入安裝界面。

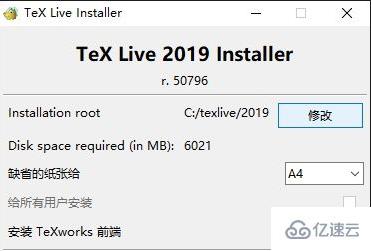
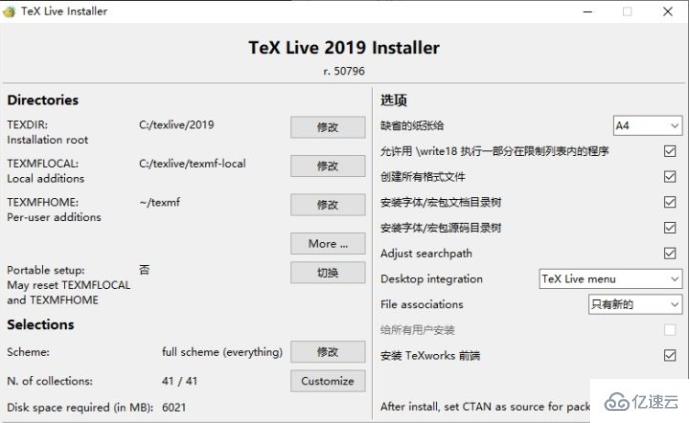
可以點擊“Advanced”進入高級安裝來取消你不需要安裝的宏包。

高級安裝界面
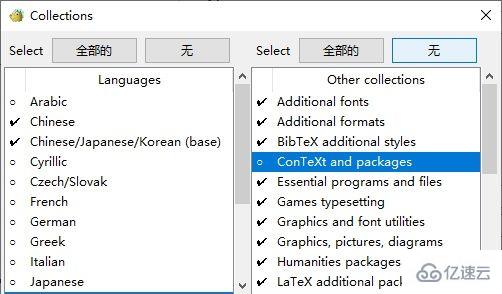
點擊“Customize”來取消勾選不需要的宏包。

很多宏包和功能我個人并不需要,因此我在這里取消勾選,大家可以根據需要勾選自己需要的功能,如果嫌麻煩全部安裝也可以,并不消耗多少空間。
設置完安裝路徑等選項之后點擊“安裝”,之后靜坐 20 分鐘等待安裝完成。
2、安裝 VSCode 上的 Latex 插件
與此同時,下載 VSCode 并安裝,VSCode 的安裝很簡單,這里就不嘮叨了。

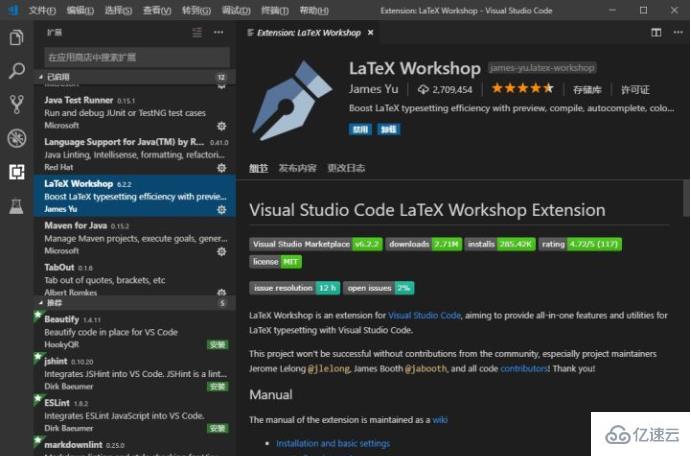
VSCode 安裝完成之后,在擴展商店安裝 LaTeX Workshop 插件。
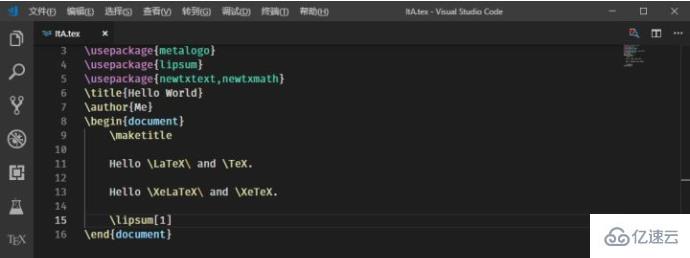
安裝完成后,隨便打開一個 tex 源文件,

可以看到,代碼已經被高亮顯示。
3、配置 VSCode 的 Latex 插件
將以下代碼放入 VSCode 的設置區內。
"latex-workshop.latex.tools": [
{
// 編譯工具和命令
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],LaTeX Workshop 默認的編譯工具是 latexmk,大家根據需要修改所需的工具和命令,我不需要用到 latexmk,因此我把其修改為中文環境常用的 xelatex,大家根據需要自行修改。(感謝 huan Yu,將 tools 中的 %DOC%替換成%DOCFILE%就可以支持中文路徑下的文件了)
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
}
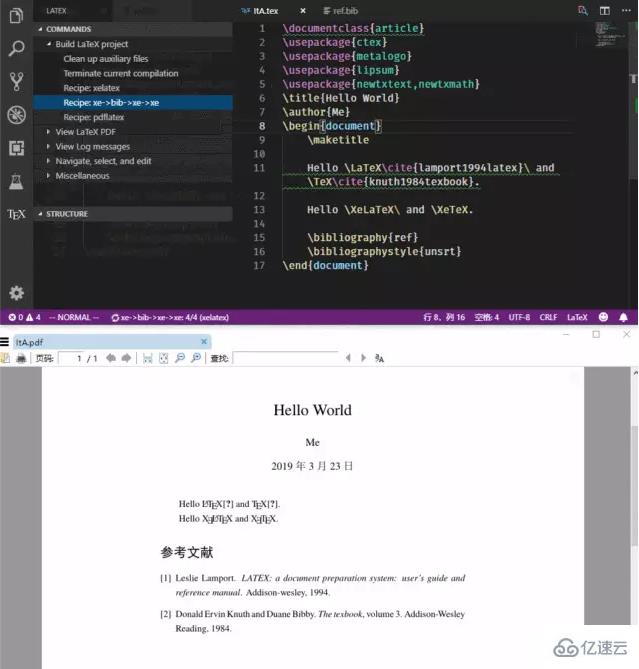
],用于配置編譯鏈,同樣地放入設置區。第一個 recipe 為默認的編譯工具,如需要使用 bibtex 可在編譯時單擊 VSCode 界面左下角的小勾,單擊“Build LaTeX project”,選擇“xe->bib->xe->xe”,另外的方法是使用右側欄,或者直接將“xe->bib->xe->xe”的Recipe 放到第一位,就可以作為默認 Recipe 編譯了,但因為編譯次數比較多,速度會比較慢。大家可以根據需要自行按照格式添加自己需要的編譯鏈。

要使用 pdflatex,只需在 tex 文檔首加入以下代碼:
%!TEX program = pdflatex
要使用 SumatraPDF 預覽編譯好的PDF文件,添加以下代碼進入設置區。
"latex-workshop.view.pdf.viewer": "external",
"latex-workshop.view.pdf.external.command": {
"command": "E:/Programs/SumatraPDF/SumatraPDF.exe",
"args": [
"%PDF%"
]
},“viewer”設置閱讀器為外置閱讀器,“command”為 SumatraPDF.exe 的路徑,根據具體情況修改。
現在就可以使用 VSCode 編譯 tex 文件并以 SumatraPDF 為閱讀器預覽了。

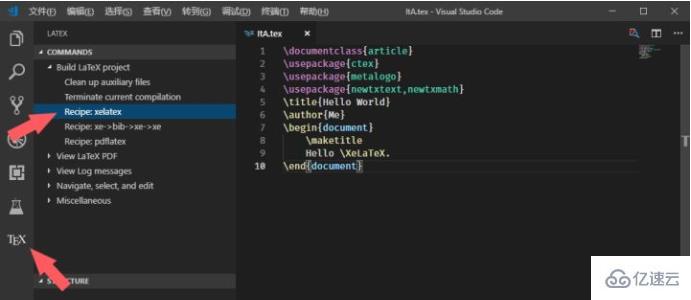
插件經過幾次更新之后已經去掉了右鍵菜單選項,選項被移動到了右側欄。點擊右側欄的 [公式] 圖標,再點擊你所想要使用的Recipe就可以編譯了,如果用快捷鍵則默認使用第一條 Recipe 編譯。或者也可以使用快捷鍵 Ctrl+Alt+V。

單擊右上角的按鈕即可打開 SumatraPDF 并預覽。
4、配置正向搜索
"latex-workshop.view.pdf.external.synctex": {
"command": "E:/Programs/SumatraPDF/SumatraPDF.exe",
"args": [
"-forward-search",
"%TEX%",
"%LINE%",
"%PDF%"
]
},添加代碼進入設置區以配置正向搜索。“command”依舊是 SumatraPDF.exe 的存放位置,根據具體情況修改。

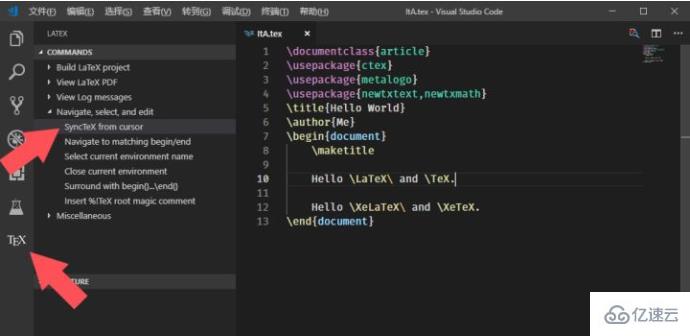
單擊“SyncTeX from cursor”即可正向搜索。

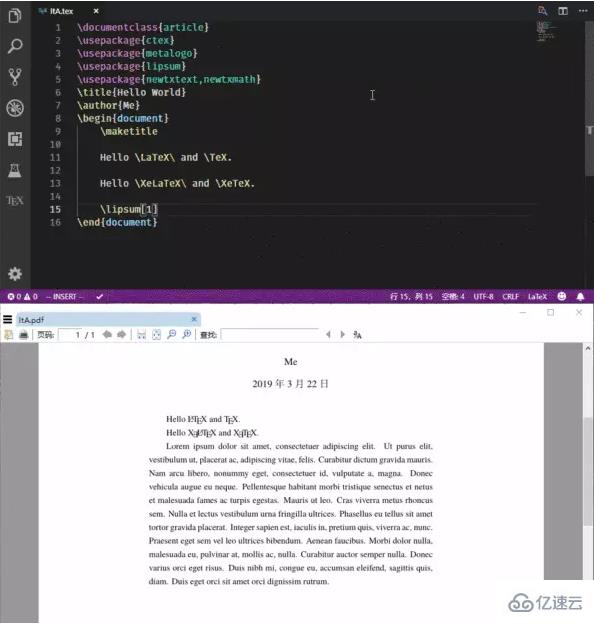
可以看到,光標所在的行的內容在 PDF 中高亮顯示。
5、配置反向搜索
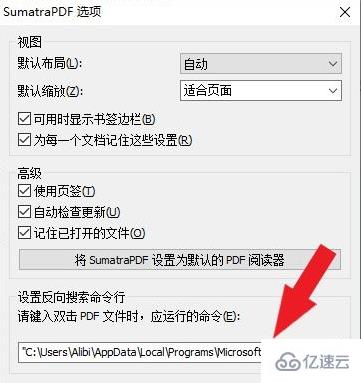
打開 SumatraPDF,進入設置->選項->設置反向搜索命令行

添加以下命令:
"Code.exe" "resources\app\out\cli.js" -g "%f":"%l"
根據 VSCode 具體的安裝位置將“Code.exe”和“resources\app\out\cli.js”換成 VSCode 在自己的電腦上的安裝位置,例如:
"C:\Users\Marvey\AppData\Local\Programs\Microsoft VS Code\Code.exe" "C:\Users\Marvey\AppData\Local\Programs \Microsoft VS Code\resources\app\out\cli.js" -g "%f":"%l"
(感謝Macrofuns指出,如果不加雙引號,在文件路徑有空格的情況下會導致無法反向搜索)
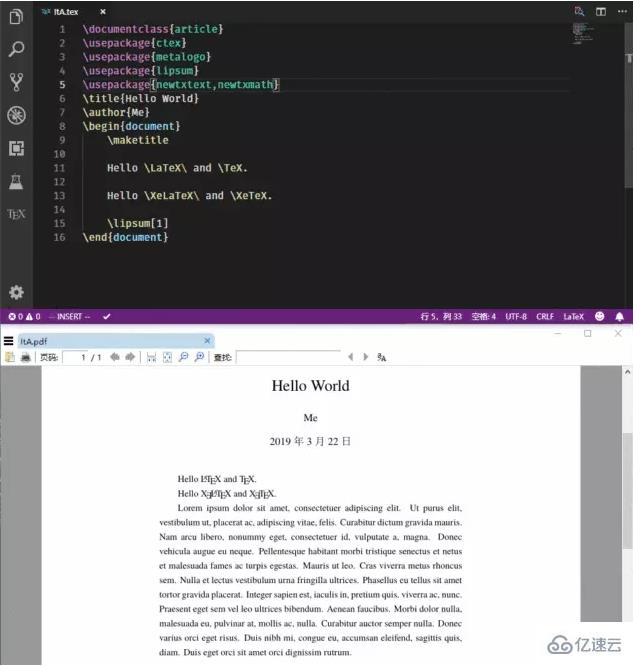
雙擊 PDF 中的任意一處即可跳轉到 VSCode 中所對應的內容的源代碼處。

這樣 VSCode + texlive 就完全配置好了。
最好不要清理 xelatex 生成的 gz 后綴的臨時文件,否則就不能進行正向和反向搜索;
之前的文章中,我提到了從 VSCode 預覽按鈕啟動 SumatraPDF 會無法反向搜索的問題,現在已經解決,解決方法是在反向搜索命令中添加:
"resources\app\out\cli.js"
6、其他設置
LaTeX Workshop 默認保存的時候自動編譯,如果不喜歡這個設置,可以添加以下代碼進入設置區:
"latex-workshop.latex.autoBuild.run": "never",
附錄
// LaTeX
"latex-workshop.latex.tools": [
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
}
],
"latex-workshop.view.pdf.viewer": "external",
"latex-workshop.view.pdf.external.command": { // **********
"command": "C:/Program Files/SumatraPDF/SumatraPDF.exe", // 注意修改路徑
"args": [ // **********
"%PDF%"
]
},
"latex-workshop.view.pdf.external.synctex": { // **********
"command": "C:/Program Files/SumatraPDF/SumatraPDF.exe", // 注意修改路徑
"args": [ // **********
"-forward-search",
"%TEX%",
"%LINE%",
"%PDF%"
]
},以上是“vscode編寫latex的方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。