您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何使用JavaScript+Regex實現身份證號碼的正則表達式及驗證,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
身份證號碼說明
居民身份證號碼,正確、正式的稱謂應該是“公民身份號碼”。根據【中華人民共和國國家標準 GB 11643-1999】中有關公民身份號碼的規定,公民身份號碼是特征組合碼,由十七位數字本體碼和一位數字校驗碼組成。排列順序從左至右依次為:六位數字地址碼,八位數字出生日期碼,三位數字順序碼和一位數字校驗碼。
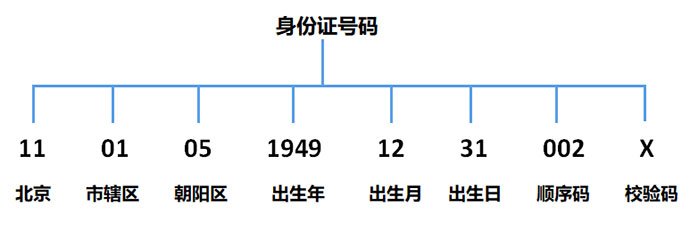
以北京市朝陽區一女性身份證號碼為例,身份證號碼所表示的含義如下圖所示:

注:該身份證號碼來源于國標【GB 11643-1999】。
下面我們就從零開始完成一個完整的身份證號碼校驗過程。
方案1 (簡單)
1.1 分部規則
1.1.1 地址碼規則:
地址碼長6位
以數字1-9開頭
后5位為0-9的數字
根據以上規則,寫出地址碼的正則表達式: /^[1-9]\d{5}/
1.1.2 年份碼規則:
年份碼長4位
以數字18,19或20開頭
剩余兩位為0-9的數字
根據以上規則,寫出年份碼的正則表達式: /(18|19|20)\d{2}/。如果不需要18開頭的年份,可以去掉18。
1.1.3 月份碼規則:
月份碼長2位
第一位數字為0,第二位數字為1-9
或者第一位數字為1,第二位數字為0-2
根據以上規則,寫出月份碼的正則表達式: /((0[1-9])|(1[0-2]))/。
1.1.4 日期碼規則:
日期碼長2位
第一位數字為0-2,第二位數字為1-9
或者是10,20,30,31
根據以上規則,寫出日期碼的正則表達式 :/(([0-2][1-9])|10|20|30|31)/。
1.1.5 順序碼規則:
順序碼長3位
順序碼是數字
根據以上規則,寫出順序碼的正則表達式 :/\d{3}/。
1.1.6 校驗碼規則:
校驗碼長1位
可以是數字,字母x或字母X
根據以上規則,寫出校驗碼的正則表達式 :/[0-9Xx]/。
1.2 方案1正則表達式
綜合以上6條規則,給出完整的正則表達式及測試程序如下:
var p = /^[1-9]\d{5}(18|19|20)\d{2}((0[1-9])|(1[0-2]))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/;
//輸出 true
console.log(p.test("11010519491231002X"));
//輸出 false 不能以0開頭
console.log(p.test("01010519491231002X"));
//輸出 false 年份不能以17開頭
console.log(p.test("11010517491231002X"));
//輸出 false 月份不能為13
console.log(p.test("11010519491331002X"));
//輸出 false 日期不能為32
console.log(p.test("11010519491232002X"));
//輸出 false 不能以a結尾
console.log(p.test("11010519491232002a"));1.3 方案1分析
方案1只是做了基本的格式判定,存在三個主要的不足:
地址碼判定不夠精確。例:我國并不存在16,26開頭的地區,卻可通過驗證日期判定不夠精確。例:19490231也可通過驗證,而2月并不存在31日校驗碼是由17位本體碼計算得出,方案1并未校驗此碼方案2 (全面)
根據方案1的不足,引入方案2進而改進方案1的不足。
2.1 省級地址碼校驗
華北:北京11,天津12,河北13,山西14,內蒙古15
東北: 遼寧21,吉林22,黑龍江23
華東: 上海31,江蘇32,浙江33,安徽34,福建35,江西36,山東37
華中: 河南41,湖北42,湖南43
華南: 廣東44,廣西45,海南46
西南: 四川51,貴州52,云南53,西藏54,重慶50
西北: 陜西61,甘肅62,青海63,寧夏64,新疆65
特別:臺灣71,香港81,澳門82
根據上述地址碼做身份證號碼的前兩位校驗,進一步的提高準確率。當前的地址碼以2013版的行政區劃代碼【GB/T2260】為標準。由于區劃代碼的歷史演變,使得地址碼后四位校驗變得不太可能。以三胖的身份證號為例,本人號碼是2321開頭,而當前行政區劃代碼表中并無此代碼。因此本文只做前兩位省級地址碼的校驗。
也有說法表述91開頭是外國人取得中國身份證號碼的前兩位編碼,但本人并未得到證實。如有持91開頭身份證或認識馬布里的,請幫忙確認相關信息。
根據以上分析,給出省級地址碼校驗及測試程序如下:
var checkProv = function (val) {
var pattern = /^[1-9][0-9]/;
var provs = {11:"北京",12:"天津",13:"河北",14:"山西",15:"內蒙古",21:"遼寧",22:"吉林",23:"黑龍江 ",31:"上海",32:"江蘇",33:"浙江",34:"安徽",35:"福建",36:"江西",37:"山東",41:"河南",42:"湖北 ",43:"湖南",44:"廣東",45:"廣西",46:"海南",50:"重慶",51:"四川",52:"貴州",53:"云南",54:"西藏 ",61:"陜西",62:"甘肅",63:"青海",64:"寧夏",65:"新疆",71:"臺灣",81:"香港",82:"澳門"};
if(pattern.test(val)) {
if(provs[val]) {
return true;
}
}
return false;
}
//輸出 true,37是山東
console.log(checkProv(37));
//輸出 false,16不存在
console.log(checkProv(16));2.2 出生日期碼校驗
出生日期碼的校驗不做解釋,直接給出如下函數及測試程序:
var checkDate = function (val) {
var pattern = /^(18|19|20)\d{2}((0[1-9])|(1[0-2]))(([0-2][1-9])|10|20|30|31)$/;
if(pattern.test(val)) {
var year = val.substring(0, 4);
var month = val.substring(4, 6);
var date = val.substring(6, 8);
var date2 = new Date(year+"-"+month+"-"+date);
if(date2 && date2.getMonth() == (parseInt(month) - 1)) {
return true;
}
}
return false;
}
//輸出 true
console.log(checkDate("20180212"));
//輸出 false 2月沒有31日
console.log(checkDate("20180231"));2.3 校驗碼校驗
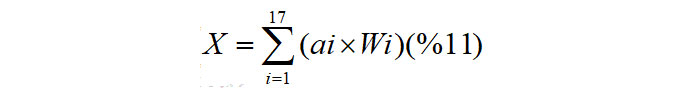
校驗碼的計算略復雜,先給出如下公式:

其中 ai 表示身份證本體碼的第 i 位值,而 Wi 表示第 i 位的加權因子值。
加權因子表 【表1】:
| i | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 |
|---|---|---|---|---|---|---|---|---|
| Wi | 7 | 9 | 10 | 5 | 8 | 4 | 2 | 1 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 6 | 3 | 7 | 9 | 10 | 5 | 8 | 4 | 2 |
X與校驗碼換算表 【表2】
| X | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| a18 | 1 | 0 | X | 9 | 8 | 7 | 6 | 5 | 4 | 3 | 2 |
算法過程:
根據身份證主體碼(前17位)分別與對應的加權因子(表1)計算乘積再求和,根據所得結果與11取模得到X值。
根據 X 值查詢表2,得出a18即校驗碼值。
校驗碼計算程序及測試見如下代碼:
var checkCode = function (val) {
var p = /^[1-9]\d{5}(18|19|20)\d{2}((0[1-9])|(1[0-2]))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/;
var factor = [ 7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2 ];
var parity = [ 1, 0, 'X', 9, 8, 7, 6, 5, 4, 3, 2 ];
var code = val.substring(17);
if(p.test(val)) {
var sum = 0;
for(var i=0;i<17;i++) {
sum += val[i]*factor[i];
}
if(parity[sum % 11] == code.toUpperCase()) {
return true;
}
}
return false;
}
// 輸出 true, 校驗碼相符
console.log(checkCode("11010519491231002X"));
// 輸出 false, 校驗碼不符
console.log(checkCode("110105194912310021"));2.4 方案2整體代碼
var checkID = function (val) {
if(checkCode(val)) {
var date = val.substring(6,14);
if(checkDate(date)) {
if(checkProv(val.substring(0,2))) {
return true;
}
}
}
return false;
}
//輸出 true
console.log(checkID("11010519491231002X"));
//輸出 false,校驗碼不符
console.log(checkID("110105194912310021"));
//輸出 false,日期碼不符
console.log(checkID("110105194902310026"));
//輸出 false,地區碼不符
console.log(checkID("160105194912310029"));以上是“如何使用JavaScript+Regex實現身份證號碼的正則表達式及驗證”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。