溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vscode如何美化代碼的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
vscode怎么美化代碼?
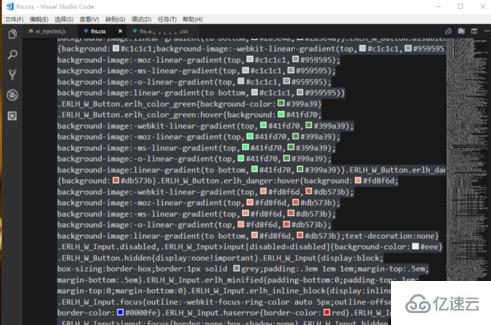
首先,如圖是一個打開的不換行的css文件的效果。整個文件只有一行,格式化沒有任何效果。

格式化指的是,分行但是不縮進以及間距不合適的代碼,變得合適。VSCode自帶代碼格式化。
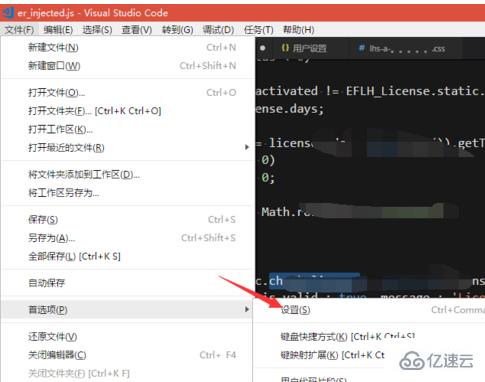
打開文件->首選項,即可打開設置面板。

如圖,搜索format,即可查找到和格式化有關的選項。將要改變的設置項復制到右邊修改即可。

如果要進行代碼美化(換行),首先點擊左側的擴展按鈕,然后在擴展商店搜索Beautify,然后下載第一個插件即可。

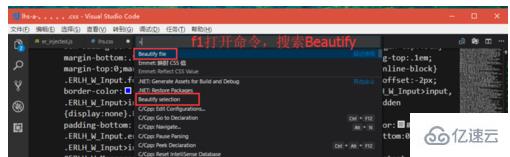
安裝后重新載入VSCode,按下f1打開命令,搜索Beautify,點擊Beautify file美化整個文件。

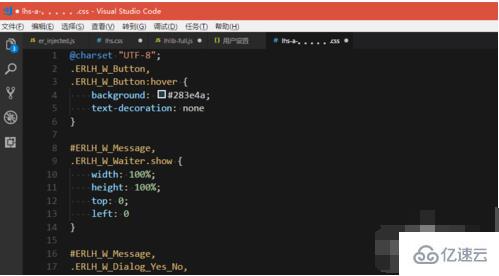
如圖,是美化之后的效果。代碼被自動換行,也進行了格式化。這個美化操作支持多種格式的源代碼。

感謝各位的閱讀!關于“vscode如何美化代碼”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。